
This article mainly brings you a simple method to create an Infinitus classification tree structure. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
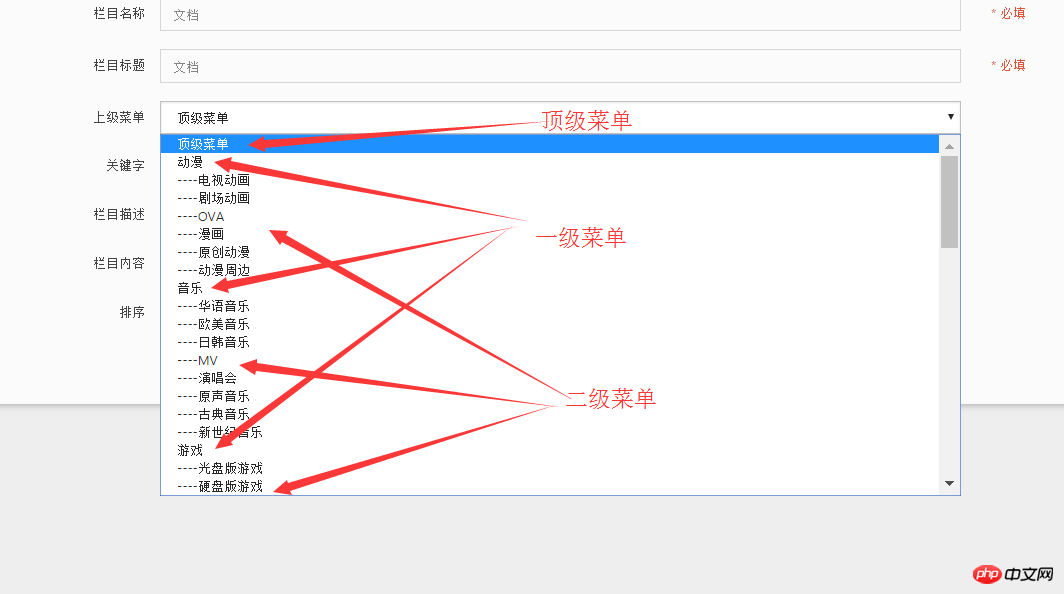
First the renderings

The top-level classification is actually the first-level classification, and the second-level classification is also called the sub-category of the first-level classification. On this basis, subcategories can also have subcategories, thus forming an infinite category.
Let’s look at the specific implementation code:
1. Query by field in the controller to find out all classification information (id: the ID value of the category, cate_name: the name of the category , pid: parent ID, sorts: preparation for displaying title order, optional)
public function cate_display()
{
$cate = D('Cate');
$field = array('id','cate_name','pid','sorts');
$list = $cate->allCategory($field);
$this->assign('list',$list);
$this->display();
}2. Code in the model
Create two methods in the model of the corresponding controller.
1. Query all classification information and call the method to generate a classification tree:
public function allCategory($field='*'){
$data = $this->field($field)->select();
return $this->tree($data);
}2. Generate a classification tree (use recursion, pass in data, and pid[parent class id], level[ The number of layers, used to control the number of displayed - two variables, the initial value is zero)
public function tree($data,$pid=0,$level=0){
static $tree = array();
foreach($data as $k=>$v){
if($v['pid'] == $pid){
$v['level'] = $level;
$tree[]=$v;
$this->tree($data,$v['id'],$level+1);
}
}
return $tree;
}3. Code in the view file
<p class="form-group">
<label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label>
<p class="col-sm-6">
<select name="pid" style="width: 100%;">
<option selected="selected" value="0">顶级菜单</option>
<volist name="row" id="val">
<option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name}
</option>
</volist>
</select>
</p>
</p>In this way, a classification tree that can be infinitely recursive The shape structure is completed. Summary: The core idea is still the recursive function in the model. The pid is passed in first and defaults to zero. The pid passed in each recursion is the id of the superior. Level is used to record the number of recursion levels. Finally, on the view page When displaying, the PHP built-in function str_repeat() is called to repeatedly output '-' to achieve the effect of distinguishing series during output.
Related recommendations:
php implements Infinitus classification tree without recursion
phpInfinitus classification generates classification tree implementation Introduction to the method
A brief introduction to the Infinitus classification tree structure
The above is the detailed content of How to create an Infinitus classification tree structure. For more information, please follow other related articles on the PHP Chinese website!
 what does focus mean
what does focus mean
 Tutorial on making word document tables
Tutorial on making word document tables
 Database Delete usage
Database Delete usage
 How to remove people from the blacklist on WeChat
How to remove people from the blacklist on WeChat
 How to repair lsp
How to repair lsp
 What is a root domain name server
What is a root domain name server
 How to use fit function in Python
How to use fit function in Python
 Solution to computer black screen prompt missing operating system
Solution to computer black screen prompt missing operating system
 The main dangers of Trojan viruses
The main dangers of Trojan viruses




