Detailed explanation of js proxy design pattern
The proxy pattern is one of the common design patterns, which means that the actual object is not called directly, but the actual object is called indirectly through the proxy object.
Why do we need to use this indirect form to call objects? Generally, it is because the client does not want to directly access the actual object, or it is difficult to access the actual object, so indirect access is completed through a proxy object, such as hiring a lawyer to represent you in a lawsuit.
The proxy design pattern and The difference between decoration design mode
The decoration mode will modify or expand the functions of the packaged object, while the proxy mode only controls its access. In addition to adding some control codes, the proxy will not modify the ontology method. Decoration mode is born to modify methods
The way the wrapped object is created, the decoration mode is completely independent of the packaged instantiation, and the agent mode is part of the instance process of the agent. In the virtual agent, this instance Changes are strictly controlled and are not allowed to be done internally
Proxies do not wrap each other like decorations,
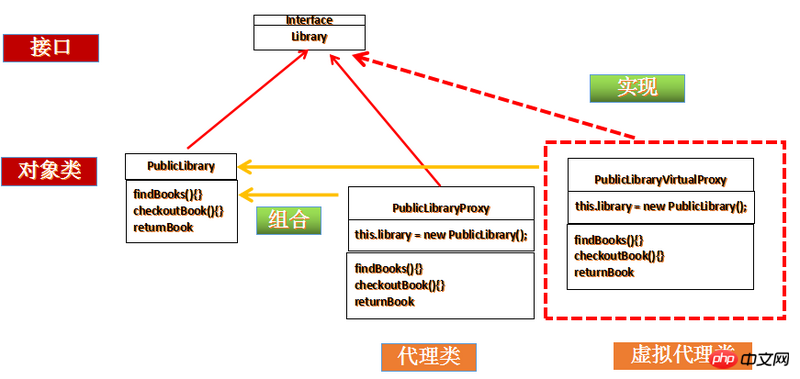
Structure

- Interface
declares the common interface of the target class and proxy class objects, so that the proxy object can be used wherever the target object can be used.
- Object class
defines the target object represented by the proxy object.
- Proxy class
The proxy object contains a reference to the target object, so that the target object can be operated at any time; the proxy object and the target object have a unified interface, so that the target object can be operated at any time. Alternative target object. The proxy object usually performs some operations before or after the client call is passed to the target object, rather than simply passing the call to the target object.
- Interface
/* Library interface. */ var Library = new Interface('Library', ['findBooks', 'checkoutBook', 'returnBook']);Copy after login - Object Class
/* PublicLibrary class. */ var PublicLibrary = function(books) { // implements Library this.catalog = {}; for(var i = 0, len = books.length; i < len; i++) { this.catalog[books[i].getIsbn()] = { book: books[i], available: true }; } }; PublicLibrary.prototype = { findBooks: function(searchString) { var results = []; for(var isbn in this.catalog) { if(!this.catalog.hasOwnProperty(isbn)) continue; if(searchString.match(this.catalog[isbn].getTitle()) || searchString.match(this.catalog[isbn].getAuthor())) { results.push(this.catalog[isbn]); } } return results; }, checkoutBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { if(this.catalog[isbn].available) { this.catalog[isbn].available = false; return this.catalog[isbn]; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' is not currently available.'); } } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } }, returnBook: function(book) { var isbn = book.getIsbn(); if(this.catalog[isbn]) { this.catalog[isbn].available = true; } else { throw new Error('PublicLibrary: book ' + book.getTitle() + ' not found.'); } } };Copy after login - Agent Class
var PublicLibraryProxy = function(catalog) { // implements Library this.library = new PublicLibrary(catalog); }; PublicLibraryProxy.prototype = { findBooks: function(searchString) { return this.library.findBooks(searchString); }, checkoutBook: function(book) { return this.library.checkoutBook(book); }, returnBook: function(book) { return this.library.returnBook(book); } };Copy after login
Jabascript Design Pattern This This book,
Virtual agents are used to control access to ontologies that are expensive to create. They will defer the instantiation of the ontology until a method is called - lazy loading,- Virtual Agent Class
var PublicLibraryVirtualProxy = function(catalog) { // implements Library this.library = null; this.catalog = catalog; // Store the argument to the constructor. }; PublicLibraryVirtualProxy.prototype = { _initializeLibrary: function() { if(this.library === null) { this.library = new PublicLibrary(this.catalog); } }, findBooks: function(searchString) { this._initializeLibrary(); return this.library.findBooks(searchString); }, checkoutBook: function(book) { this._initializeLibrary(); return this.library.checkoutBook(book); }, returnBook: function(book) { this._initializeLibrary(); return this.library.returnBook(book); } };Copy after login
Java-based agent design pattern_MySQL
The above is the detailed content of Detailed explanation of js proxy design pattern. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The difference between design patterns and architectural patterns in Java framework
Jun 02, 2024 pm 12:59 PM
The difference between design patterns and architectural patterns in Java framework
Jun 02, 2024 pm 12:59 PM
In the Java framework, the difference between design patterns and architectural patterns is that design patterns define abstract solutions to common problems in software design, focusing on the interaction between classes and objects, such as factory patterns. Architectural patterns define the relationship between system structures and modules, focusing on the organization and interaction of system components, such as layered architecture.
 Analysis of the Decorator Pattern in Java Design Patterns
May 09, 2024 pm 03:12 PM
Analysis of the Decorator Pattern in Java Design Patterns
May 09, 2024 pm 03:12 PM
The decorator pattern is a structural design pattern that allows dynamic addition of object functionality without modifying the original class. It is implemented through the collaboration of abstract components, concrete components, abstract decorators and concrete decorators, and can flexibly expand class functions to meet changing needs. In this example, milk and mocha decorators are added to Espresso for a total price of $2.29, demonstrating the power of the decorator pattern in dynamically modifying the behavior of objects.
 PHP design pattern practical case analysis
May 08, 2024 am 08:09 AM
PHP design pattern practical case analysis
May 08, 2024 am 08:09 AM
1. Factory pattern: Separate object creation and business logic, and create objects of specified types through factory classes. 2. Observer pattern: allows subject objects to notify observer objects of their state changes, achieving loose coupling and observer pattern.
 How design patterns deal with code maintenance challenges
May 09, 2024 pm 12:45 PM
How design patterns deal with code maintenance challenges
May 09, 2024 pm 12:45 PM
Design patterns solve code maintenance challenges by providing reusable and extensible solutions: Observer Pattern: Allows objects to subscribe to events and receive notifications when they occur. Factory Pattern: Provides a centralized way to create objects without relying on concrete classes. Singleton pattern: ensures that a class has only one instance, which is used to create globally accessible objects.
 The wonderful use of the adapter pattern in Java design patterns
May 09, 2024 pm 12:54 PM
The wonderful use of the adapter pattern in Java design patterns
May 09, 2024 pm 12:54 PM
The Adapter pattern is a structural design pattern that allows incompatible objects to work together. It converts one interface into another so that the objects can interact smoothly. The object adapter implements the adapter pattern by creating an adapter object containing the adapted object and implementing the target interface. In a practical case, through the adapter mode, the client (such as MediaPlayer) can play advanced format media (such as VLC), although it itself only supports ordinary media formats (such as MP3).
 PHP Design Patterns: Test Driven Development in Practice
Jun 03, 2024 pm 02:14 PM
PHP Design Patterns: Test Driven Development in Practice
Jun 03, 2024 pm 02:14 PM
TDD is used to write high-quality PHP code. The steps include: writing test cases, describing the expected functionality and making them fail. Write code so that only the test cases pass without excessive optimization or detailed design. After the test cases pass, optimize and refactor the code to improve readability, maintainability, and scalability.
 Application of design patterns in Guice framework
Jun 02, 2024 pm 10:49 PM
Application of design patterns in Guice framework
Jun 02, 2024 pm 10:49 PM
The Guice framework applies a number of design patterns, including: Singleton pattern: ensuring that a class has only one instance through the @Singleton annotation. Factory method pattern: Create a factory method through the @Provides annotation and obtain the object instance during dependency injection. Strategy mode: Encapsulate the algorithm into different strategy classes and specify the specific strategy through the @Named annotation.
 What are the advantages and disadvantages of using design patterns in java framework?
Jun 01, 2024 pm 02:13 PM
What are the advantages and disadvantages of using design patterns in java framework?
Jun 01, 2024 pm 02:13 PM
The advantages of using design patterns in Java frameworks include: enhanced code readability, maintainability, and scalability. Disadvantages include complexity, performance overhead, and steep learning curve due to overuse. Practical case: Proxy mode is used to lazy load objects. Use design patterns wisely to take advantage of their advantages and minimize their disadvantages.




