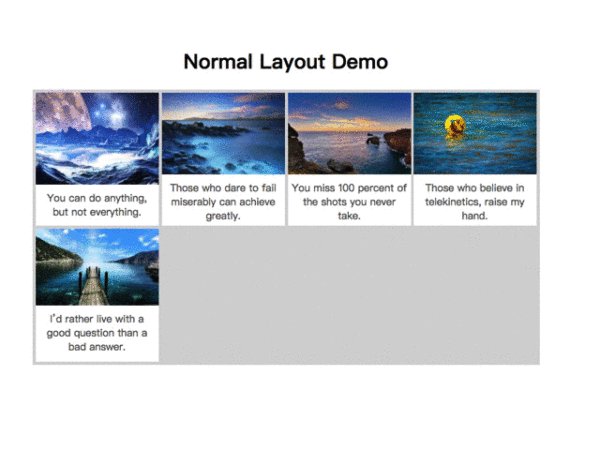
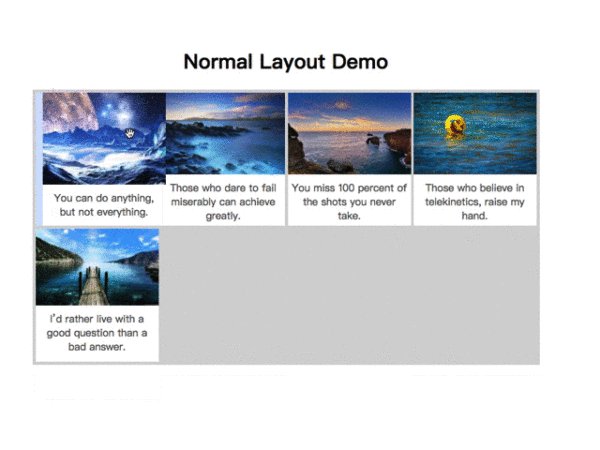
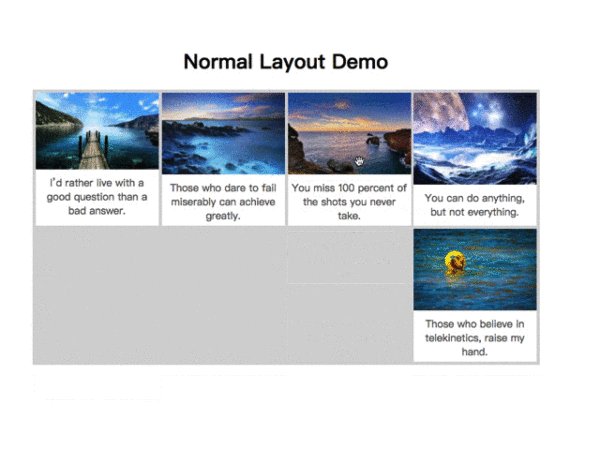
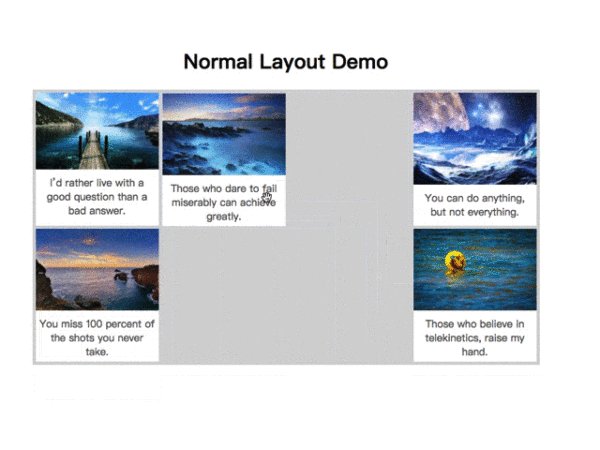
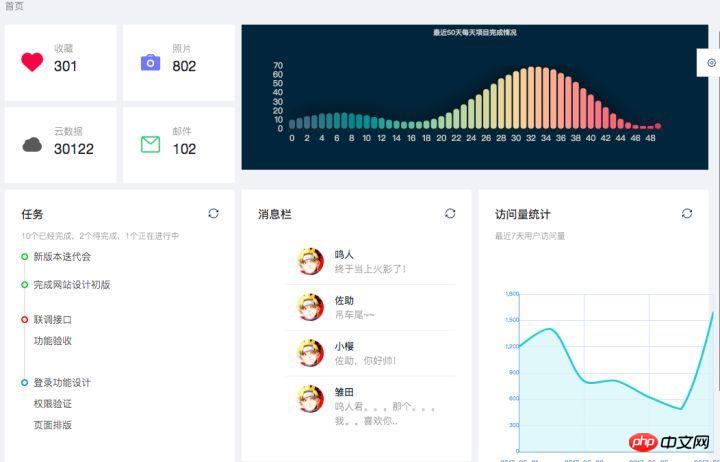
Let’s take a look at a picture first:

##Typescript (TS)
I have been using TS for development recently. The Ts practice of Eggjs is also half written. This stuff is really poisonous because it can make you addicted.
Just migrate a project to TS, and with powerful static type detection, you can easily find a bunch of logic and boundary errors. After some refactoring, the code suddenly felt refreshed and my scalp regained its vitality!
So, this component is completely developed using Typescript, making it more convenient and faster for friends who use TS. Secondly, if you want to use Javascript to develop, there is no problem at all.
Some thoughts on making the wheel
First of all, our requirement is that users can easily adjust the positions of various dials on the background dash board.
 Picture from: https://github.com/yezihaohao/react-admin
Picture from: https://github.com/yezihaohao/react-admin
Similar to an interface like this, we need to The components inside can be dragged in various ways (
I have to say, damn, I have already prepared the backend system and you can just use it. If you drag your sister, you won’t let people have a good time. Night dinner. )
So first of all, we have to consider a few points:
- The technology stack is React
# #All widgets within the fixed range (Container) cannot exceed this range.
Thanks to the drag and drop component I wrote before, I avoided a lot Pitfall, I also wrote about this component. Its main features are:
React component-
Can also be operated on mobile phones
Horizontal exchange mode, currently it is not
npm install --save dragact
Copy after login
Write an example
//index.js
import * as React from "react";
import * as ReactDOM from "react-dom";
import { Dragact } from 'dragact';
import './index.css'
ReactDOM.render(
<Dragact
col={8}
width={800}
margin={[5, 5]}
rowHeight={40}
className='plant-layout'
>
<p key={0} data-set={{ GridX: 0, GridY: 0, w: 4, h: 2 }} className='layout-child'>0</p>
<p key={1} data-set={{ GridX: 0, GridY: 0, w: 1, h: 2 }} className='layout-child'>1</p>
<p key={2} data-set={{ GridX: 0, GridY: 0, w: 3, h: 2 }} className='layout-child'>2</p>
</Dragact>,
document.getElementById('root')
);Copy after login
Add some css
/** index.css */
.plant-layout {
border: 1px solid black;
}
.layout-child {
height: 100%;
background: #ef4;
display: flex;
justify-content: center;
align-items: center;
}Copy after login
Want a new feature or function?
If you want to add some new features or have some great ideas, please open an issue and let me know, thank you!
If you have read the source code and added some awesome
The above is the detailed content of Detailed explanation of React drag and drop sorting component Dragact. For more information, please follow other related articles on the PHP Chinese website!


 Picture from: https://github.com/yezihaohao/react-admin
Picture from: https://github.com/yezihaohao/react-admin



