Separation and combination of vue-admin and back-end flask
This article mainly introduces you to a detailed example of the separation and combination of vue-admin and backend (flask). The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
API summary:
Login
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})Change password
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
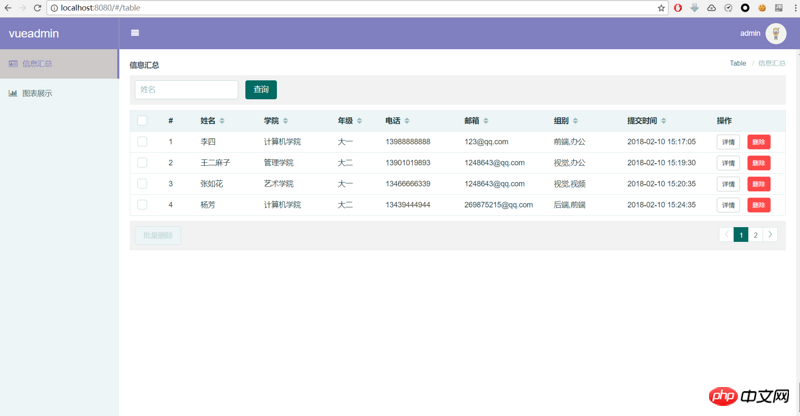
return jsonify({'code': 200, 'msg': "密码修改成功"})User acquisition
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})Delete user
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})Batch delete
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
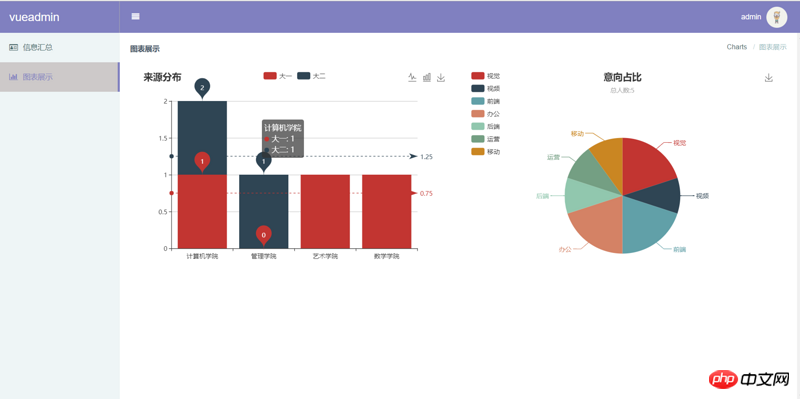
return jsonify({'code': 200, 'msg': "删除成功"})Get the bar chart data
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})Get the pie chart data
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})

Vue and Flask implement simple login verification jump
JS implements Ajax cross-domain request flask response content
flask completes a small application method
The above is the detailed content of Separation and combination of vue-admin and back-end flask. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 Django vs. Flask: A comparative analysis of Python web frameworks
Jan 19, 2024 am 08:36 AM
Django vs. Flask: A comparative analysis of Python web frameworks
Jan 19, 2024 am 08:36 AM
Django and Flask are both leaders in Python Web frameworks, and they both have their own advantages and applicable scenarios. This article will conduct a comparative analysis of these two frameworks and provide specific code examples. Development Introduction Django is a full-featured Web framework, its main purpose is to quickly develop complex Web applications. Django provides many built-in functions, such as ORM (Object Relational Mapping), forms, authentication, management backend, etc. These features allow Django to handle large
 Start from scratch and guide you step by step to install Flask and quickly establish a personal blog
Feb 19, 2024 pm 04:01 PM
Start from scratch and guide you step by step to install Flask and quickly establish a personal blog
Feb 19, 2024 pm 04:01 PM
Starting from scratch, I will teach you step by step how to install Flask and quickly build a personal blog. As a person who likes writing, it is very important to have a personal blog. As a lightweight Python Web framework, Flask can help us quickly build a simple and fully functional personal blog. In this article, I will start from scratch and teach you step by step how to install Flask and quickly build a personal blog. Step 1: Install Python and pip Before starting, we need to install Python and pi first
 Guide to installing the Flask framework: Detailed steps to help you install Flask correctly
Feb 18, 2024 pm 10:51 PM
Guide to installing the Flask framework: Detailed steps to help you install Flask correctly
Feb 18, 2024 pm 10:51 PM
Flask framework installation tutorial: Teach you step by step how to correctly install the Flask framework. Specific code examples are required. Introduction: Flask is a simple and flexible Python Web development framework. It's easy to learn, easy to use, and packed with powerful features. This article will lead you step by step to correctly install the Flask framework and provide detailed code examples for reference. Step 1: Install Python Before installing the Flask framework, you first need to make sure that Python is installed on your computer. You can start from P
 Flask and Intellij IDEA integration: Python web application development tips (Part 2)
Jun 17, 2023 pm 01:58 PM
Flask and Intellij IDEA integration: Python web application development tips (Part 2)
Jun 17, 2023 pm 01:58 PM
The first part introduces basic Flask and Intellij IDEA integration, project and virtual environment settings, dependency installation, etc. Next we will continue to explore more Python web application development tips to build a more efficient working environment: Using FlaskBlueprintsFlaskBlueprints allows you to organize your application code for easier management and maintenance. Blueprint is a Python module that packages
 Flask vs FastAPI: The best choice for efficient Web API development
Sep 27, 2023 pm 09:01 PM
Flask vs FastAPI: The best choice for efficient Web API development
Sep 27, 2023 pm 09:01 PM
FlaskvsFastAPI: The best choice for efficient development of WebAPI Introduction: In modern software development, WebAPI has become an indispensable part. They provide data and services that enable communication and interoperability between different applications. When choosing a framework for developing WebAPI, Flask and FastAPI are two choices that have attracted much attention. Both frameworks are very popular and each has its own advantages. In this article, we will look at Fl
 Comparing the performance of Gunicorn and uWSGI for Flask application deployment
Jan 17, 2024 am 08:52 AM
Comparing the performance of Gunicorn and uWSGI for Flask application deployment
Jan 17, 2024 am 08:52 AM
Flask application deployment: Comparison of Gunicorn vs suWSGI Introduction: Flask, as a lightweight Python Web framework, is loved by many developers. When deploying a Flask application to a production environment, choosing the appropriate Server Gateway Interface (SGI) is a crucial decision. Gunicorn and uWSGI are two common SGI servers. This article will describe them in detail.
 Build interactive data visualization web applications using Flask and D3.js
Jun 17, 2023 pm 09:00 PM
Build interactive data visualization web applications using Flask and D3.js
Jun 17, 2023 pm 09:00 PM
In recent years, data analysis and data visualization have become indispensable skills in many industries and fields. It is very important for data analysts and researchers to present large amounts of data in front of users and allow users to understand the meaning and characteristics of the data through visualization. To meet this need, it has become a trend to use D3.js to build interactive data visualizations in web applications. In this article, we'll cover how to build interactive data visualizations for the web using Flask and D3.js




