Angular dynamic form example explanation
This article mainly introduces the implementation ideas of angular dynamic forms. For specific implementation details, please refer to the article on dynamic creation of forms by semlinker in the community, as well as the reference resources recommended by him: Configurable Reactive Forms in Angular with dynamic components. This article of the author is mainly a partial translation and reflection of the above article.
Dynamic form usage scenarios
Sometimes we need a flexible form, which can be based on the user's choice, or the server The returned information is reconfigured, such as adding or deleting a set of input elements, a set of select elements, etc.
In this case, if you write all the forms in the template from the beginning and use an ngif tree structure for selection control, the program will become more redundant.
At this time. It is best for the program to automatically generate the required forms based on the user's selection (driven by configuration) or the server's response. This is the business that dynamic forms deal with.
Related concepts of component generation
Two components of a component
To dynamically generate a form, you need to first Understand how components are generated.
An angular component consists of two parts.
Wrapper
Wrapper can interact with components. When a Wrapper is initialized, it has already helped us instance ized a component. At the same time, it is also responsible for component change detection and triggering hook functions such as ngOnInit and ngOnChanges.
View
View is responsible for rendering the rendered template, showing the appearance of the component, and triggering the Wrapper change detection. A component can have multiple views, and each view can be generated and destroyed by calling the two functions provided by Angular. This process does not require the participation of the top-level view.
The usual loading method of components (non-dynamic loading method)
Normally, we embed the components into the root component or used in another component. The embedded component is called a child component, and the embedded component is called a parent component. At this time, when our sub-component code is compiled, a component factory component factory (this is an instance of the angular core class ComponentFactory) and a hsot view will be generated. The host view is responsible for this component generating the DOM node of the component in the parent component view, as well as generating the wrapper and view of the component.
Dynamic loading of components
When we want to insert a dynamic component into a component view, we cannot obtain the dynamic component's instances, since these are what non-dynamic component compilers do.
Implementing dynamic components
angular provides some functions to solve the above problems. To use these functions we need to inject two objects.
constructor(
private componentFactoryResolver: ComponentFactoryResolver,
private viewcontainerRef: ViewContainerRef,
) {
}We injected ComponentFactoryResolver, and ViewContainerRef.
ComponentFactoryResolver provides a method (resolveComponentFactory()), which receives a component class as a parameter and generates a component factory based on the component class, which is what we mentioned before That component factory.
ViewContainerRef Provides a method (createComponent()) that receives the component factory as a parameter to generate subcomponents in the view. (My personal understanding is that it handles what the host view does and generates wrappers and views for the components)
Implementing dynamic forms
The above briefly introduces the implementation of dynamics Some technologies of components, now let’s start thinking about how to make a dynamic form.
Specific ideas
We want to make an independent dynamic form module. When we want to use dynamic forms, we only need to simply Introduce this module and use it with a little configuration.
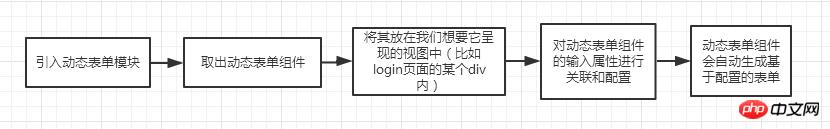
We hope that after this module is completed, the workflow from the perspective of top-level users will be like this: 
We can easily To make a component with input attributes, the core of the problem is how this component generates the form we want based on the input attributes.
In other words, should it call ComponentFactoryResolver and ViewContainerRef to dynamically generate components, or should it be handled by others.
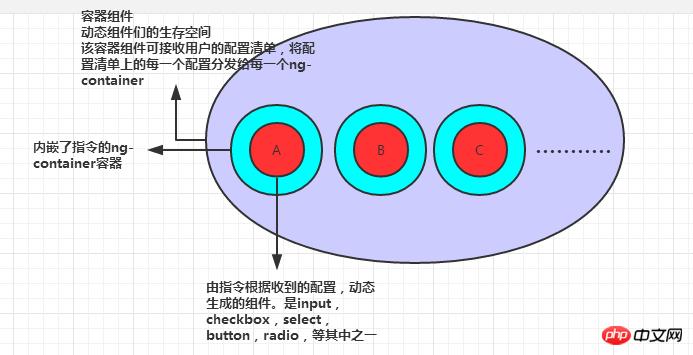
The following picture is the implementation idea:

In fact, we split the dynamic form into one A small dynamic component (not preloaded), an outer component acts as a container, and all dynamic components will be generated and destroyed inside. Together, they form a dynamic form.
调用ComponentFactoryResolver和ViewContainerRef生成组件的的这部分逻辑没有集成在外层容器中,而是交给了一个自定义的指令和ng-container。因为指令没有视图,他通过注入ViewContainerRef获取到的是宿主的视图容器。由于ng-container不会被渲染,所以获取到的视图容器就是外层组件容器的视图容器。
这么处理的好处就是不需要由外层组件统一对各个拆分的动态组件进行管理,相当于是由动态组件自己进行管理。
外层组件容器大概会是下面这样:
<form> <ng-container *ngFor="let config of configs" [自定义指令] > </ng-container> </form>
configs是用户的配置数据,自定义指令寄宿在ng-container中,根据config渲染出各自的动态组件,而ng-container是透明的。
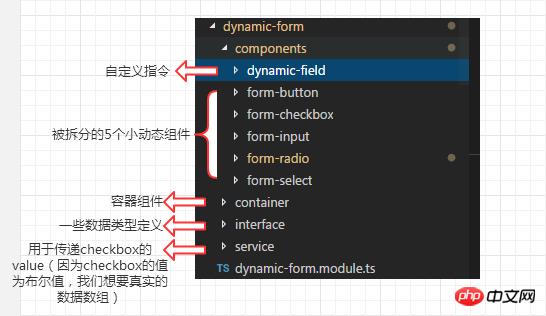
看一下代码目录结构,最后会是这个样子

以上就是大体的实现思路了,具体还有许多细节可以关注文章开头提到的那两篇文章,讲的很详细。
相关推荐:
jQuery实现动态表单验证时文本框抖动效果完整实例_jquery
The above is the detailed content of Angular dynamic form example explanation. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 SVM examples in Python
Jun 11, 2023 pm 08:42 PM
SVM examples in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python is a powerful supervised learning algorithm that can be used to solve classification and regression problems. SVM performs well when dealing with high-dimensional data and non-linear problems, and is widely used in data mining, image classification, text classification, bioinformatics and other fields. In this article, we will introduce an example of using SVM for classification in Python. We will use the SVM model from the scikit-learn library
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
Angular components and their display properties: understanding non-block default values
Mar 15, 2024 pm 04:51 PM
The default display behavior for components in the Angular framework is not for block-level elements. This design choice promotes encapsulation of component styles and encourages developers to consciously define how each component is displayed. By explicitly setting the CSS property display, the display of Angular components can be fully controlled to achieve the desired layout and responsiveness.
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 A step-by-step guide to understanding dependency injection in Angular
Dec 02, 2022 pm 09:14 PM
A step-by-step guide to understanding dependency injection in Angular
Dec 02, 2022 pm 09:14 PM
This article will take you through dependency injection, introduce the problems that dependency injection solves and its native writing method, and talk about Angular's dependency injection framework. I hope it will be helpful to you!
 An article explaining in detail how to transfer data between Angular parent and child components
Jan 04, 2023 pm 09:06 PM
An article explaining in detail how to transfer data between Angular parent and child components
Jan 04, 2023 pm 09:06 PM
This article will take you through the method of transferring data between parent and child components (Component) in Angular. It will introduce the method of parent component transferring data to child component and child component transferring data to parent component in Angular. I hope it will be helpful to you!
 Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Token-based authentication with Angular and Node
Sep 01, 2023 pm 02:01 PM
Authentication is one of the most important parts of any web application. This tutorial discusses token-based authentication systems and how they differ from traditional login systems. By the end of this tutorial, you will see a fully working demo written in Angular and Node.js. Traditional Authentication Systems Before moving on to token-based authentication systems, let’s take a look at traditional authentication systems. The user provides their username and password in the login form and clicks Login. After making the request, authenticate the user on the backend by querying the database. If the request is valid, a session is created using the user information obtained from the database, and the session information is returned in the response header so that the session ID is stored in the browser. Provides access to applications subject to