
In the process of creating a component using React, a render method will be called, as well as triggering several life cycle methods. This article mainly talks about when these life cycle methods are executed.
Understand the life cycle of components. When a component is created or destroyed, certain operations can be performed. In addition, you can use these lifecycle hooks to change your components when props and state change.
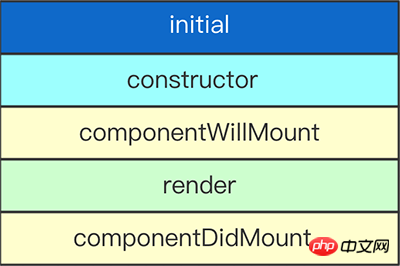
In order to clearly understand the life cycle, we need to understand Component initialization, state change, props Change , Component uninstallation, and which hook functions will be executed when forceUpdate() is called.

ReactThe component's constructor will be called before assembly. When defining a constructor for a React.Component subclass, you should call super(props) before any other expressions. Otherwise, this.props will be undefined in the constructor.
The constructor is the appropriate place to initialize state. If you don't initialize state and don't bind methods, then you don't need to define a constructor for your React component.
State can be initialized based on attributes. This effectively "forks" the property and sets the state based on the initial property. Here's an example of a valid React.Component subclass constructor:
constructor(props) {
super(props);
this.state = {
color: props.initialColor
};
}componentWillMount()
componentWillMount() Called immediately before assembly occurs. It is called before render(), so setting the state synchronously in this method will not trigger a rerender. Avoid introducing any side effects or subscriptions in this method.
This is the only life cycle hook function that will be called when rendered on the server side. Generally, we recommend using constructor() instead.
render() method is required.
When called, it should check this.props and this.state and return one of the following types:
React elements. Typically created with JSX. This element may be a representation of a native DOM component, such as
, or a synthetic component you define.Strings and numbers. These will be rendered as text nodes in the DOM.
Portals. Created by ReactDOM.createPortal.
null. Nothing is rendered.
Boolean value. Nothing is rendered. (Usually found in the return test &&
When returning null or false, ReactDOM.findDOMNode(this) will return null. render()The function should be pure, which means it should not change the state of the component, return the same result every time it is called, and not interact directly with the browser. If you need to interact with the browser, place the task in the componentDidMount() stage or other life cycle methods. Keeping the render() method pure makes components easier to think about.
Note
IfshouldComponentUpdate()returnsfalse, therender()function will not be called.
componentDidMount()
componentDidMount() Called immediately after the component is assembled. Initialization makes the DOM node should proceed here. If you need to load data from the remote end, this is a suitable place to implement network requests. Setting the state in this method will trigger rerendering.

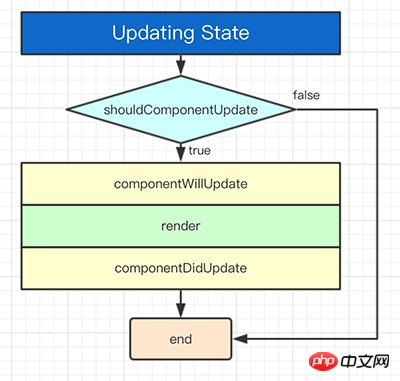
shouldComponentUpdate(nextProps, nextState)
shouldComponentUpdate() to Let React know whether changes to the current state or properties do not affect the component's output. The default behavior is to rerender on every state change, and in most cases you should rely on the default behavior.
shouldComponentUpdate() is called before rendering. Default is true. This method is not called during initial rendering or when forceUpdate() is used.
false does not prevent child components from re-rendering.
shouldComponentUpdate(): Returned undefined instead of a boolean value.Note that even if the attribute is not React may also call this method on any changes, so if you want to handle changes, make sure to compare the current and next values. This can happen when a parent component causes your component to re-render.
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。
componentWillUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。
注意:若shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。
componentDidUpdate(nextProps, nextState)
当接收到新属性或状态时,componentWillUpdate()为在渲染前被立即调用。在更新发生前,使用该方法是一次准备机会。该方法不会在初始化渲染时调用。
注意:你不能在这调用this.setState(),若你需要更新状态响应属性的调整,使用componentWillReceiveProps()代替。注意:若
shouldComponentUpdate()返回false,componentWillUpdate()将不会被调用。

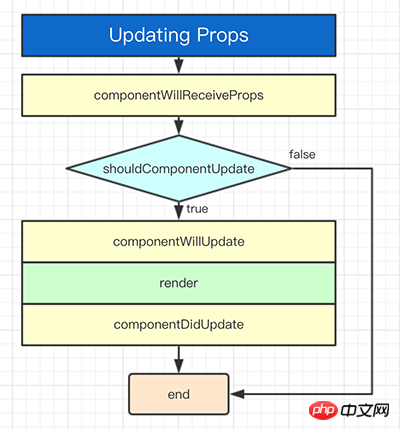
componentWillReceiveProps(nextProps)
componentWillReceiveProps()在装配了的组件接收到新属性前调用。若你需要更新状态响应属性改变(例如,重置它),你可能需对比this.props和nextProps并在该方法中使用this.setState()处理状态改变。
注意:即使属性未有任何改变,React可能也会调用该方法,因此若你想要处理改变,请确保比较当前和之后的值。这可能会发生在当父组件引起你的组件重渲。
在装配期间,React并不会调用带有初始属性的componentWillReceiveProps方法。其仅会调用该方法如果某些组件的属性可能更新。调用this.setState通常不会触发componentWillReceiveProps。

componentWillUnmount()
componentWillUnmount() 在组件被卸载和销毁之前立刻调用。可以在该方法里处理任何必要的清理工作,例如解绑定时器,取消网络请求,清理任何在componentDidMount环节创建的DOM元素。

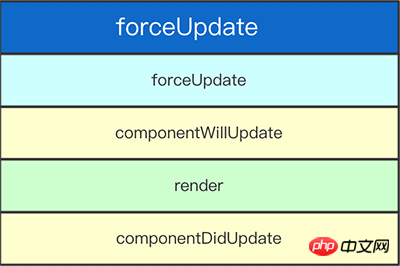
默认情况,当你的组件或状态发生改变,你的组件将会重渲。若你的render()方法依赖其他数据,你可以通过调用forceUpdate()来告诉React组件需要重渲。
调用forceUpdate()将会导致组件的 render()方法被调用,并忽略shouldComponentUpdate()。这将会触发每一个子组件的生命周期方法,涵盖,每个子组件的shouldComponentUpdate() 方法。若当标签改变,React仅会更新DOM。
通常你应该尝试避免所有forceUpdate() 的用法并仅在render()函数里从this.props和this.state读取数据。
// forceUpdate() Example
class App extends React.Component{
constructor(){
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
componentWillUpdate() {
console.info('componentWillUpdate called');
}
componentDidUpdate() {
console.info('componentDidUpdate called');
}
forceUpdateHandler(){
this.forceUpdate();
};
render(){
return(
<p>
<button onClick= {this.forceUpdateHandler} >FORCE UPDATE</button>
<h4>Random Number : { Math.random() }</h4>
</p>
);
}
}
ReactDOM.render(<App />, document.getElementById('app'));相关推荐:
The above is the detailed content of Detailed explanation of React component life cycle. For more information, please follow other related articles on the PHP Chinese website!




