The relationship between ES6 'classes” and object-oriented
This time I will bring you the relationship between ES6's "class" and object-oriented. What are the notes on the relationship between ES6's "class" and object-oriented. The following is the actual combat. Let’s take a look at the case.
Last time we talked about the object-oriented nature of ES5 and the parasitic combined style inheritance that is recognized by everyone as the best. Times are progressing, and in ES6, the big boss of object-oriented has undergone a major change as a matter of course, from the original relatively long writing method to a "small and fresh" writing method. Let's take a look together.
In ES6, there is the concept of class, and it is established openly.
Let’s take a look at a string of code:
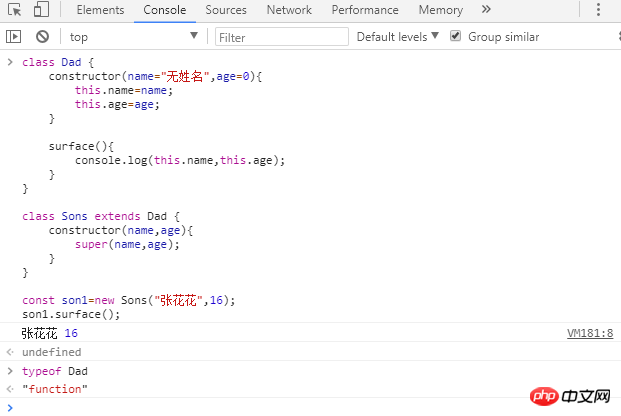
class Dad {
constructor(name="无姓名",age=0){
this.name=name;
this.age=age;
}
surface(){
console.log(this.name,this.age);
}
}
class Sons extends Dad {
constructor(name,age){
super(name,age);
}
}
const son1=new Sons("张花花",16);
son1.surface();In fact, we are still using the example mentioned last time. In ES6, we use extends to implement inheritance from the parent class, and at the same time construct The super method is called in the processor to implement the subclass to pass parameters to the parent class. Here we pass in the girl Zhang Huahua as a parameter, and the surface method of the parent class is successfully called. Note that the method defined here in the class is actually the method in the prototype of ConstructorDad.
When I say this, maybe my friends will be a little shocked, exo me? Isn’t Dad a class? Why did it change the method? Let’s test it in the console:

# Wow! How terrifying, it is really just a function. In fact, the concept of class in ES6 is just a packaging of related concepts in ES5. To put it nicely, it is an abstraction of syntactic sugar, but it does seem simpler. For the above example, we inherited the surface method of the parent class, or we can write a method ourselves to override it.
This time we wrote another surface method in the subclass, successfully overriding the method of the same name inherited from the parent class.
I believe you have mastered the methods after reading these cases. For more exciting information, please pay attention to other related articles on the php Chinese website!
Related reading:
How vue configures keyboard events globally
Why put the css file in the head
Summary of the box model in HTML
What is the importance of overflow scrolling
The above is the detailed content of The relationship between ES6 'classes” and object-oriented. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Convert an array or object to a JSON string using PHP's json_encode() function
Nov 03, 2023 pm 03:30 PM
Convert an array or object to a JSON string using PHP's json_encode() function
Nov 03, 2023 pm 03:30 PM
JSON (JavaScriptObjectNotation) is a lightweight data exchange format that has become a common format for data exchange between web applications. PHP's json_encode() function can convert an array or object into a JSON string. This article will introduce how to use PHP's json_encode() function, including syntax, parameters, return values, and specific examples. Syntax The syntax of the json_encode() function is as follows: st
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.
 Source code exploration: How are objects called in Python?
May 11, 2023 am 11:46 AM
Source code exploration: How are objects called in Python?
May 11, 2023 am 11:46 AM
Wedge We know that objects are created in two main ways, one is through Python/CAPI, and the other is by calling a type object. For instance objects of built-in types, both methods are supported. For example, lists can be created through [] or list(). The former is Python/CAPI and the latter is a calling type object. But for instance objects of custom classes, we can only create them by calling type objects. If an object can be called, then the object is callable, otherwise it is not callable. Determining whether an object is callable depends on whether a method is defined in its corresponding type object. like
 Use Python's __contains__() function to define the containment operation of an object
Aug 22, 2023 pm 04:23 PM
Use Python's __contains__() function to define the containment operation of an object
Aug 22, 2023 pm 04:23 PM
Use Python's __contains__() function to define the containment operation of an object. Python is a concise and powerful programming language that provides many powerful features to handle various types of data. One of them is to implement the containment operation of objects by defining the __contains__() function. This article will introduce how to use the __contains__() function to define the containment operation of an object, and give some sample code. The __contains__() function is Pytho
 What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP, an array is an ordered sequence, and elements are accessed by index; an object is an entity with properties and methods, created through the new keyword. Array access is via index, object access is via properties/methods. Array values are passed and object references are passed.
 Use Python's __le__() function to define a less than or equal comparison of two objects
Aug 21, 2023 pm 09:29 PM
Use Python's __le__() function to define a less than or equal comparison of two objects
Aug 21, 2023 pm 09:29 PM
Title: Using Python's __le__() function to define a less than or equal comparison of two objects In Python, we can define comparison operations between objects by using special methods. One of them is the __le__() function, which is used to define less than or equal comparisons. The __le__() function is a magic method in Python and is a special function used to implement the "less than or equal" operation. When we compare two objects using the less than or equal operator (<=), Python
 Detailed explanation of 5 loop traversal methods of Javascript objects
Aug 04, 2022 pm 05:28 PM
Detailed explanation of 5 loop traversal methods of Javascript objects
Aug 04, 2022 pm 05:28 PM
How to loop through Javascript objects? The following article will introduce five JS object traversal methods in detail, and briefly compare these five methods. I hope it will be helpful to you!
 What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
The Request object in PHP is an object used to handle HTTP requests sent by the client to the server. Through the Request object, we can obtain the client's request information, such as request method, request header information, request parameters, etc., so as to process and respond to the request. In PHP, you can use global variables such as $_REQUEST, $_GET, $_POST, etc. to obtain requested information, but these variables are not objects, but arrays. In order to process request information more flexibly and conveniently, you can





