
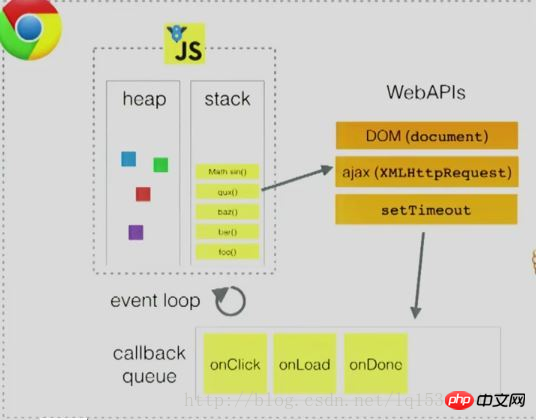
Javascript has a main thread main process and a call-stack (a call stack). When processing a task in a call stack, everything else has to wait. When some asynchronous operations such as setTimeout are encountered during execution, they will be handed over to other modules of the browser (taking webkit as an example, the webcore module) for processing. When the delayed execution time specified by setTimeout is reached, The task (callback function) will be put into the task queue. Generally, the callback functions of different asynchronous tasks will be placed in different task queues. After all tasks in the call stack have been executed, then execute the tasks (callback functions) in the task queue.

#In the picture above, when the call stack encounters DOM operations, ajax requests, setTimeout and other WebAPIs, it will be handed over to other modules in the browser kernel. Processing, the webkit kernel has an important module besides the Javasctipt execution engine, which is the webcore module. For the three APIs mentioned by WebAPIs in the figure, webcore provides DOM Binding, network, and timer modules respectively to handle the underlying implementation. When these modules finish processing these operations, put the callback function into the task queue, and then wait for the tasks in the stack to be executed before executing the callback function in the task queue.
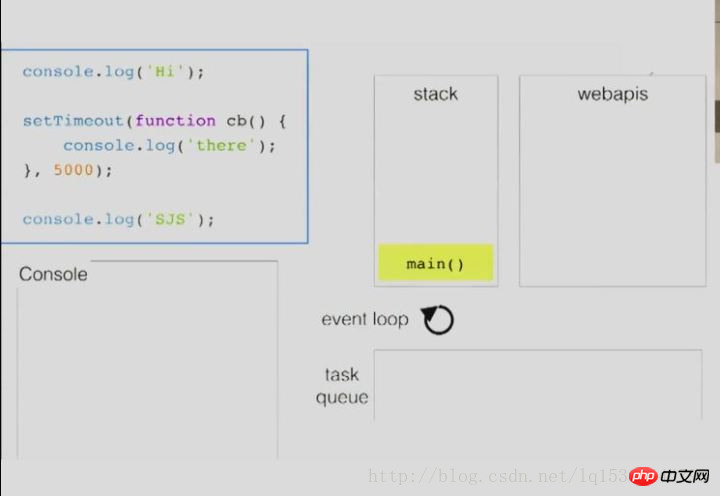
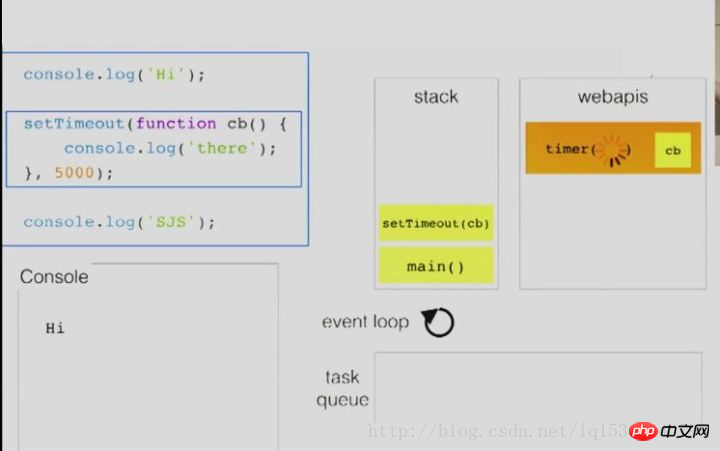
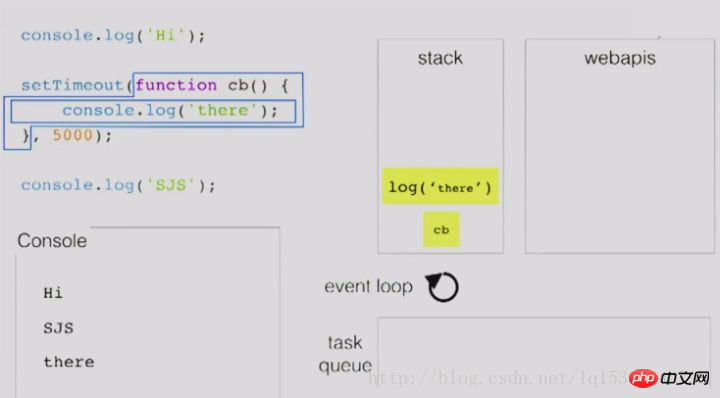
The following uses an example from Philip Roberts's speech to illustrate how the event loop mechanism executes setTimeout.

First the execution context of the main() function is pushed onto the stack

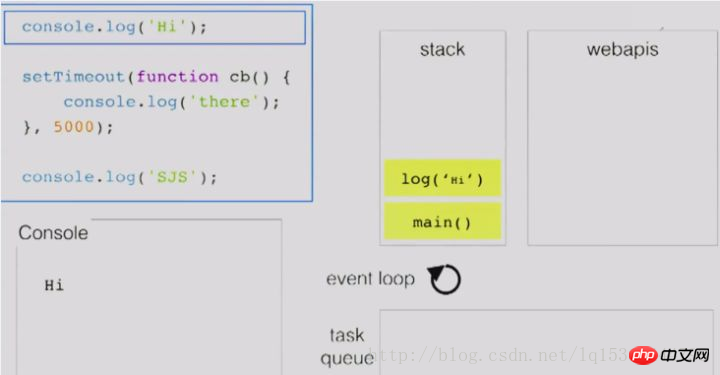
Code Then execute, encounter console.log('Hi'), at this time log('Hi') is pushed onto the stack, the console.log method is just a common method supported by the webkit kernel, so the log('Hi') method is executed immediately . At this time, 'Hi' is output.

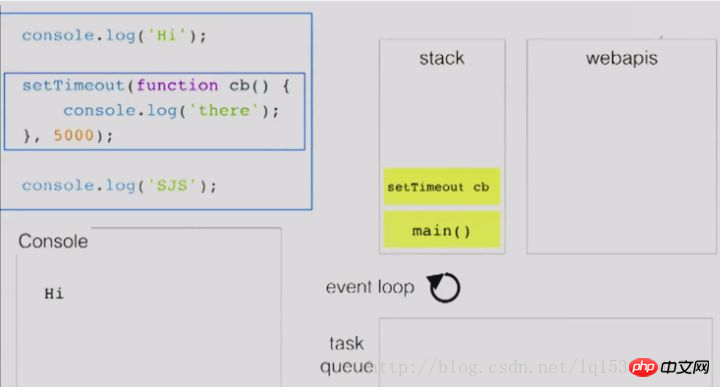
When encountering setTimeout, the execution engine adds it to the stack.

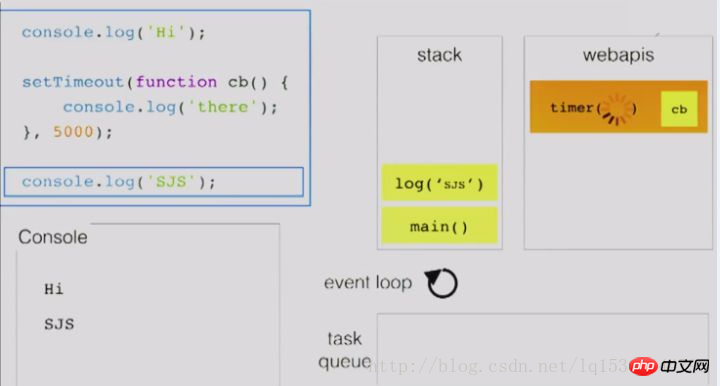
The call stack found that setTimeout is the API in the WebAPIs mentioned before, so after popping it off the stack, the delayed execution function is handed over to the browser The timer module of the processor is processed.

The timer module handles delayed execution functions. At this time, the execution engine then executes and adds log('SJS') to the stack. This 'SJS' is output.

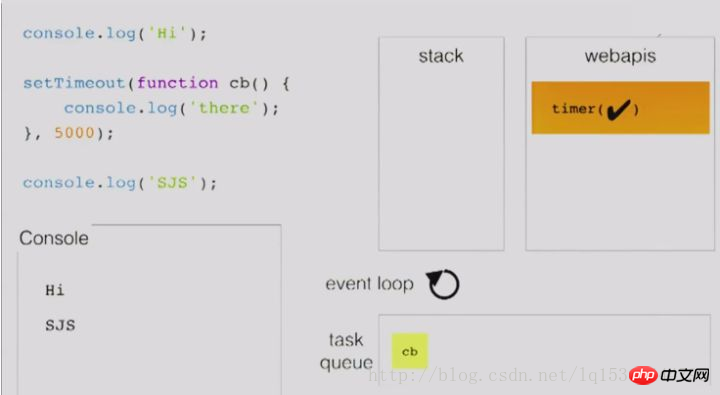
When the time specified by the delay method in the timer module is up, it is put into the task queue. At this time, the call stack All tasks have been executed.


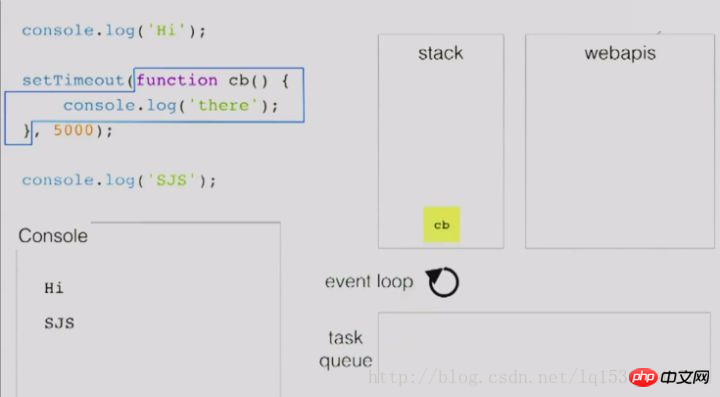
After the task in the call stack is executed, the execution engine will then look at the execution task queue Is there a callback function that needs to be executed? The cb function here is added to the call stack by the execution engine, and then executes the code inside and outputs 'there'. Wait until the execution is completed before popping it off the stack.
All code must be executed through calls in the function call stack.
When encountering the APIs mentioned in the previous article, it will be handed over to other modules of the browser kernel for processing.
The task queue stores callback functions.
Wait until the task in the call stack is executed and then go back to execute the task in the task queue.
for (var i = 0; i < 5; i++) {
setTimeout(function() {
console.log(new Date, i);
}, 1000);
}
console.log(new Date, i);I found this code from an article on the Internet not long ago about JS interview questions that 80% of applicants failed. Now we Let’s analyze how this code outputs the final execution status mentioned in the last article:
40% of people will describe it as: 5 -> 5,5,5,5, 5, that is, the first 5 is output directly, and after 1 second, 5 5s are output;
First of all, when i=0, the condition is met, the execution stack executes the code in the loop body, and finds that it is setTimeout. After popping it from the stack, the delayed execution function is handed over to the Timer module. deal with.
When i=1,2,3,4, the conditions are met. The situation is the same as when i=0. Therefore, there are 5 identical delayed execution functions in the timer module. .
When i=5, the condition is not met, so the for loop ends and console.log(new Date, i) is pushed onto the stack. At this time, i has become 5. So the output is 5.
At this time, 1s has passed, and the timer module returns the 5 callback functions to the task queue in the order of registration.
The execution engine executes the functions in the task queue. Five functions are pushed into the stack for execution and then popped out. At this time, i has become 5. So five 5s are output almost simultaneously.
Therefore, the waiting time of 1s is actually only 1s after outputting the first 5. This 1s time is the specified 1s time that the timer module needs to wait before handing over the callback function. to the task queue. After the execution stack is completed, execute the five callback functions in the task queue. There is no need to wait 1s during this period. Therefore, the output status is: 5 -> 5,5,5,5,5, that is, the first 5 is output directly, and after 1s, 5 5s are output;
Related recommendations :
js event loop mechanism example analysis
The above is the detailed content of Detailed explanation of javascript event loop mechanism examples. For more information, please follow other related articles on the PHP Chinese website!




