Detailed explanation of lists in CSS Word
In word, lists are also very frequently used elements. In CSS, lists and list items are block-level elements. That is, a list forms a block box, and each list item within it forms a separate block box. Therefore, all properties of block boxes in the box model apply to lists and list items.
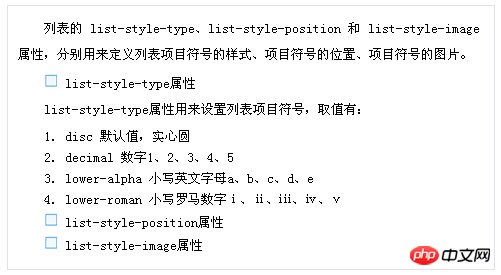
In addition, lists also have three unique attributes list-style-type, list-style-position and list-style-image, which are used to define the style of list bullets and the number of bullets respectively. Pictures of locations, bullets.
Lists can be nested within each other, and lists of one type can be nested with lists of any type. List items can also be cross-defined with any HTML element (such as paragraphs, pictures, links, etc.).
In word, you can often see lists intersecting with paragraphs, pictures, tables, etc. In fact, it is more common for lists to intersect with other elements, while pure lists are rarer. For example:
-
<p>列表的list-style-type、list-style-position…项目符号所使用的图片。</p>
Copy after login- list-style-type属性
- disc 默认值,实心圆
- decimal 数字1、2、3、4、5
- lower-alpha 小写英文字母a、b、c、d、e
- lower-roman 小写罗马数字ⅰ、ⅱ、ⅲ、ⅳ、ⅴ
list-style-type属性用来设置列表项目符号,取值有:
- list-style-position属性
- list-style-image属性
In the above code, ol is nested in ul. In ol, the paragraph element p is also cross-defined with the list item li element. This is just a very simple example of how to apply styles to a list.
Due to different browsers, the default style of the list may be different. So, in order to behave consistently across all browsers, first clear the list's default styles such as margins, padding, list bullets, etc.
<br>
ul,ol { margin: 0; padding: 0; }Copy after login
By default, the list-style-position attribute value of the list is outside, and the bullets do not occupy the space of the container. When the margin or padding of a list element is 0, the bullet is outside the container and the bullet will not align with the paragraph text. Therefore, if necessary, you can set the list-style-position attribute to inside.
In addition, there is a writing habit in Chinese, which is to indent the first line of a paragraph by two characters. To align lists and paragraphs, list items should also be indented by two characters on the first line.
<br>
ul li, ol li { text-indent: 2em; list-style-position: inside; }Copy after login
Because the default list bullets are too simple and the selection range is very small, it simply cannot meet the needs of most users. In this regard, CSS provides image replacement technology, which allows you to choose images that match the page style to replace the default list item symbols.
When replacing the default list item symbol, the HTML code does not need any modification, just use the list-style-image attribute to define the URL of the image. This is also a manifestation of the superiority of CSS. Here, for unordered lists, square.png is used as bullets, while for ordered lists, the default numeric bullets are used.
<br>
ul { list-style-image: url(img/square.png); } ol { list-style-type: decimal; }Copy after login
The above code seems to have no problem and runs normally under Chrome, but under all versions of IE and Opera, the inner ol is still used square.png as bullet points. The reason is that the list-style-image attribute is inheritable, and the inner list inherits the list-style-image attribute of the outer list.
So, if you want to use pictures to replace the default list bullets, when clearing the default style of the list, you must also set the list-style attribute to none.
<br/>
ol { list-style-type: decimal; list-style-image: none; }Copy after login
After the above processing, the list we defined is almost the same as the list in word, and behaves consistently under all browsers. The running results are shown in Figure 11-13:
 Figure 11-13 List style
Figure 11-13 List style
Although it is easy to achieve the purpose using list-style-image, due to the formatting of the list, It's mostly done by the browser, not the designer, so there's no precise control over the position of the image. As you can see from the image above, it's difficult to align images and text correctly. Moreover, the distance between pictures and text is also different in different browsers.
However, the list-style-image attribute is not the only one that can implement the function of replacing bullets with pictures. As mentioned earlier, CSS treats any element on the page as a box. Most of the public properties of the box model are actually applicable to lists, including the background property. Therefore, the background can come in handy at this time. You can use the background to replace the list-style-image, and then use the background-position attribute to precisely control the position of the bullet.
To use a background as a bullet, first reset the list-style-type property to none. Otherwise, the bullets and background will appear at the same time.
<br/>
ul { list-style-type: none; }Copy after login
然后,为列表的 li 元素定义一个背景图像,并设置为不平铺。为了防止 li 中的文本覆盖背景图像,需要为 li 设置适当的左外边距,为图片腾出空间。再通过 background-position属性来精确控制背景图像的位置,保证背景图像和文本正确对齐。
<br/>
ul li { margin-left: 2em; background-position: 0 6px; background-repeat: no-repeat; background-image: url(img/square.png); }Copy after login
通过调整图片的位置,项目符号和文本可以正确对齐,并且在所有浏览器下的表现一致,比直接使用 list-style-image属性的效果明显要好多了(限于篇幅,就不截图了),这就是使用背景图像的好处。
相关推荐:
关于css设置font-size时用的px大小与word中字体大小的对应关系分析
在word中如何自动生成目录 PHP目录函数实现创建、读取目录教程实例
The above is the detailed content of Detailed explanation of lists in CSS Word. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does placeholder mean in vue
May 07, 2024 am 09:57 AM
What does placeholder mean in vue
May 07, 2024 am 09:57 AM
In Vue.js, the placeholder attribute specifies the placeholder text of the input element, which is displayed when the user has not entered content, provides input tips or examples, and improves form accessibility. Its usage is to set the placeholder attribute on the input element and customize the appearance using CSS. Best practices include being relevant to the input, being short and clear, avoiding default text, and considering accessibility.
 What does span mean in js
May 06, 2024 am 11:42 AM
What does span mean in js
May 06, 2024 am 11:42 AM
The span tag can add styles, attributes, or behaviors to text. It is used to: add styles, such as color and font size. Set attributes such as id, class, etc. Associated behaviors such as clicks, hovers, etc. Mark text for further processing or citation.
 What does rem mean in js
May 06, 2024 am 11:30 AM
What does rem mean in js
May 06, 2024 am 11:30 AM
REM in CSS is a relative unit relative to the font size of the root element (html). It has the following characteristics: relative to the root element font size, not affected by the parent element. When the root element's font size changes, elements using REM will adjust accordingly. Can be used with any CSS property. Advantages of using REM include: Responsiveness: Keep text readable on different devices and screen sizes. Consistency: Make sure font sizes are consistent throughout your website. Scalability: Easily change the global font size by adjusting the root element font size.
 How to introduce images into vue
May 02, 2024 pm 10:48 PM
How to introduce images into vue
May 02, 2024 pm 10:48 PM
There are five ways to introduce images in Vue: through URL, require function, static file, v-bind directive and CSS background image. Dynamic images can be handled in Vue's computed properties or listeners, and bundled tools can be used to optimize image loading. Make sure the path is correct otherwise a loading error will appear.
 Put a √ symbol in the word box
May 07, 2024 pm 01:06 PM
Put a √ symbol in the word box
May 07, 2024 pm 01:06 PM
1. Open the Word document and move the cursor to the position in the box where the √ symbol needs to be inserted. 2. Select the [Insert] option on the menu bar. In the [Insert] option, find the [Symbol] group and click the [Symbol] button. 3. In the pop-up symbol dialog box, select the [Common Mathematical Symbols] category and find the [√] symbol among the common mathematical symbols. 4. Click the √ symbol and click the [Insert] button to insert the √ symbol in the box.
 What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
What language is the browser plug-in written in?
May 08, 2024 pm 09:36 PM
Browser plug-ins are usually written in the following languages: Front-end languages: JavaScript, HTML, CSS Back-end languages: C++, Rust, WebAssembly Other languages: Python, Java
 What is node in js
May 07, 2024 pm 09:06 PM
What is node in js
May 07, 2024 pm 09:06 PM
Nodes are entities in the JavaScript DOM that represent HTML elements. They represent a specific element in the page and can be used to access and manipulate that element. Common node types include element nodes, text nodes, comment nodes, and document nodes. Through DOM methods such as getElementById(), you can access nodes and operate on them, including modifying properties, adding/removing child nodes, inserting/replacing nodes, and cloning nodes. Node traversal helps navigate within the DOM structure. Nodes are useful for dynamically creating page content, event handling, animation, and data binding.
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.






