
Recently I was working on the directory function of the blog and found a bug, or what is called a difference, between modern browsers, that is, the acquisition and setting of the page scroll value (scrollTop).
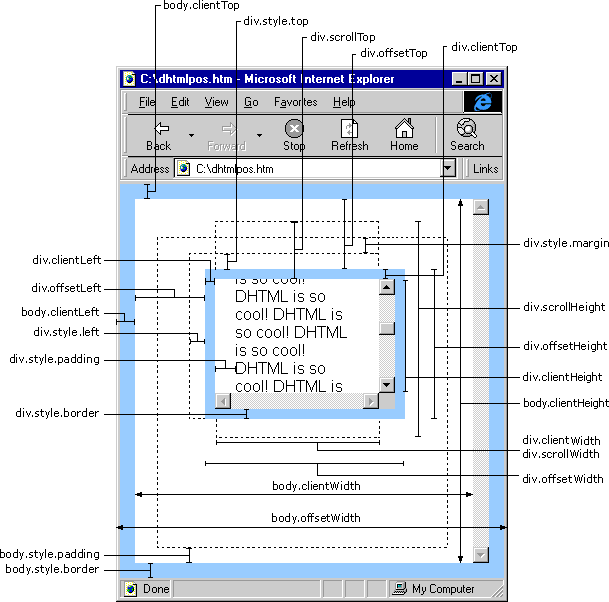
Before that, let’s talk about the coordinate acquisition of page elements. The classicity of this picture does not need to be mentioned again.

Implement scrolling to a certain position function
One of the most important functions is to scroll the page by clicking on the title. Because we want to scroll to a certain title on the page, we need to calculate the specific absolute position of the scroll element, and the commonly used offsetTop is to obtain the closest position of the current element. The offset of the element that determines its positioning, does not apply here.
The getBoundingClientRect interface provided natively by the browser should be used here. This function returns the absolute position of the element from each margin of the browser, regardless of the positioning type. , very suitable for creating page scrolling effects.
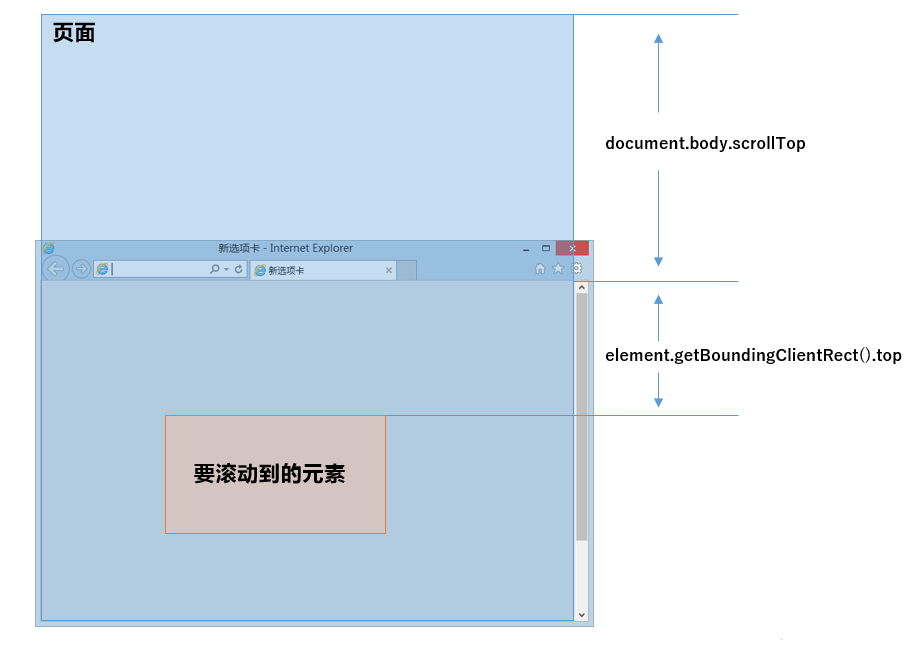
Get the data required for scrolling. The scrollTop of the body is the height that the page has been hidden by scrolling. Then according to the above-mentioned interface to get the distance between the element and the top of the browser, you can calculate the required scrolling height. The relationship diagram is as follows:
 Then, the position where the page should be scrolled to is:
Then, the position where the page should be scrolled to is:
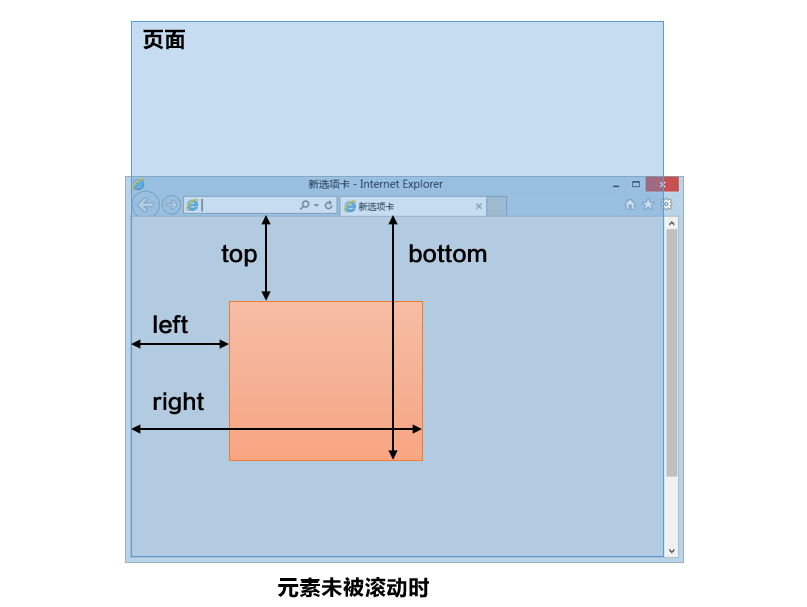
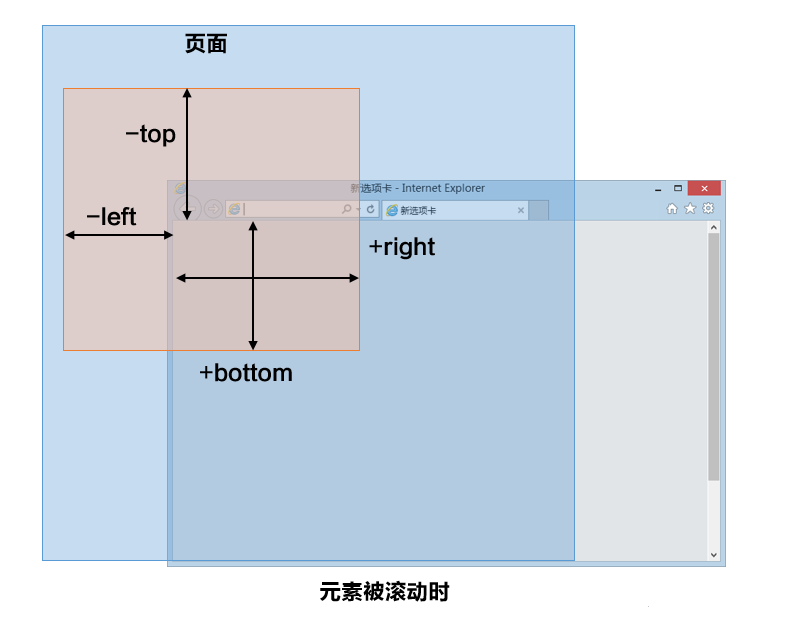
By the way, here is the difference between getBoundingClientRect().top The obtained element is hidden by scrolling and not scrolled:


As can be seen from the above figure, even if the element to be scrolled is outside the browser boundary, the obtained top is a negative number, and the calculated page height is still correct.
The function of clicking on the directory jump is completed, and it is perfect so far.
Compatibility issues between FireFox and Chrome’s scrollTop
Until I was testing FireFox today, I found that the jump function of page scrolling under Firefox cannot be used.
1. Native interface test

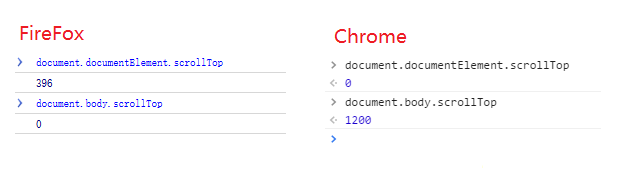
Let me mention it first:

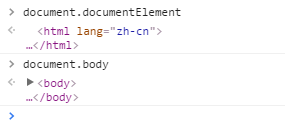
document.documentElement is the element, and document.body is the
element.Test results show that on Firefox, the page scroll height can only be obtained and set through the html element, while on Google, it can only be obtained and set through the body element.
2. jquery interface test
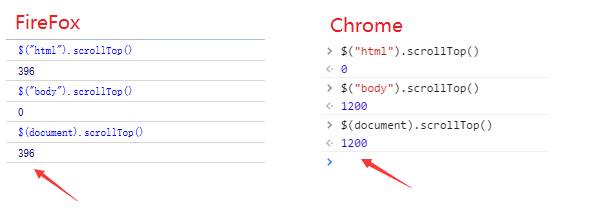
The above uses the native scrollTop attribute to obtain and set, and jquery itself also implements the encapsulation of the scrollTop attribute. You can try its compatibility.

I am very happy to find that $(document) can be used to achieve compatibility with getting and setting scrollTop.
3. scrollTop animation implementation test
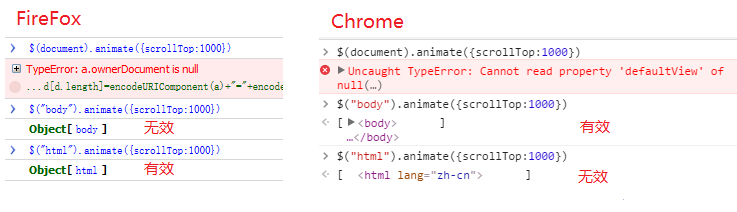
Although compatibility is achieved, in order to achieve better results, I hope to use animation to scroll to a certain position on the page instead of jumping directly. This is achieved using jquery's animate function.

I found that although $(document) can be used to achieve acquisition and setting, animation effects cannot be used, and can only be achieved using body elements and html elements.
Final Solution
The most perfect implementation plan is:
Get or directly set the current page scroll height:
Set the current page height with animation effect:
The above is a method to solve the compatibility problem of js page scrolling effect scrollTop between FireFox and Chrome browsers. I hope it will be helpful to everyone's learning.




