How to obtain this.$router.push parameter in Vue
1.Params
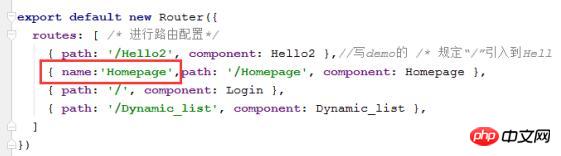
Since dynamic routing also passes params, path cannot be used with params in this.$router.push() method, otherwise params will be invalid. You need to use name to specify the page.
And access through the name attribute of routing configuration
Define parameters in the routing configuration file:

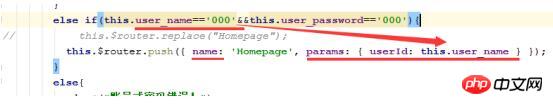
Get the page through name and pass params :

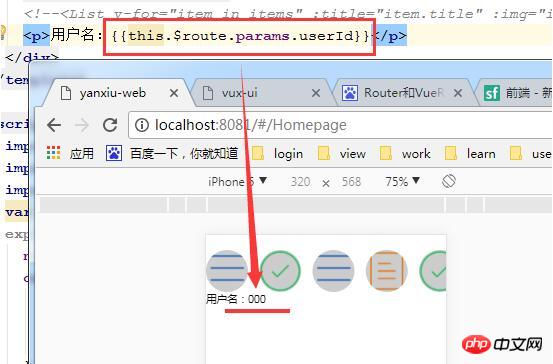
Get parameters through this.$route.params on the target page:

2.Query
The page passes parameters through path and query. In this example, row is a certain row of table data.

Get the parameters on the target page through this.$route.query:
this.$route.query.row.xxx
The above is the detailed content of How to obtain this.$router.push parameter in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to get file extension in Python?
Sep 08, 2023 pm 01:53 PM
How to get file extension in Python?
Sep 08, 2023 pm 01:53 PM
A file extension in Python is a suffix appended to the end of a file name to indicate the format or type of the file. It usually consists of three or four characters, a file name followed by a period, such as ".txt" or ".py". Operating systems and programs use file extensions to determine what type of file it is and how it should be processed. Recognized as a plain text file. File extensions in Python are crucial when reading or writing files because it establishes the file format and the best way to read and write data. For example, the ".csv" file extension is the extension used when reading CSV files, and the csv module is used to process the files. Algorithm for obtaining file extension in Python. Manipulate file name string in Python.
 Use math.Max function to get the maximum value in a set of numbers
Jul 24, 2023 pm 01:24 PM
Use math.Max function to get the maximum value in a set of numbers
Jul 24, 2023 pm 01:24 PM
Use the math.Max function to obtain the maximum value in a set of numbers. In mathematics and programming, it is often necessary to find the maximum value in a set of numbers. In Go language, we can use the Max function in the math package to achieve this function. This article will introduce how to use the math.Max function to obtain the maximum value in a set of numbers, and provide corresponding code examples. First, we need to import the math package. In the Go language, you can use the import keyword to import a package, as shown below: import"mat
 Where to get Google security code
Mar 30, 2024 am 11:11 AM
Where to get Google security code
Mar 30, 2024 am 11:11 AM
Google Authenticator is a tool used to protect the security of user accounts, and its key is important information used to generate dynamic verification codes. If you forget the key of Google Authenticator and can only verify it through the security code, then the editor of this website will bring you a detailed introduction on where to get the Google security code. I hope it can help you. If you want to know more Users please continue reading below! First open the phone settings and enter the settings page. Scroll down the page and find Google. Go to the Google page and click on Google Account. Enter the account page and click View under the verification code. Enter your password or use your fingerprint to verify your identity. Obtain a Google security code and use the security code to verify your Google identity.
 How to get the last element of LinkedHashSet in Java?
Aug 27, 2023 pm 08:45 PM
How to get the last element of LinkedHashSet in Java?
Aug 27, 2023 pm 08:45 PM
Retrieving the last element from a LinkedHashSet in Java means retrieving the last element in its collection. Although Java has no built-in method to help retrieve the last item in LinkedHashSets, there are several effective techniques that provide flexibility and convenience to efficiently retrieve this last element without breaking the insertion order - a must for Java developers issues effectively addressed in its application. By effectively applying these strategies in their software projects, they can achieve the best solution for this requirement LinkedHashSetLinkedHashSet is an efficient data structure in Java that combines HashSet and
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
Although the general operations of domestic mobile phones are very similar, there are still some differences in some details. For example, different mobile phone models and manufacturers may have different dual-SIM installation methods. Erzhenwo 12Pro, a new mobile phone, also supports dual-SIM dual standby, but how should dual-SIM be installed on this phone? How to install dual SIM on Realme 12Pro? Remember to turn off your phone before installation. Step 1: Find the SIM card tray: Find the SIM card tray of the phone. Usually, in the Realme 12 Pro, the SIM card tray is located on the side or top of the phone. Step 2: Insert the first SIM card. Use a dedicated SIM card pin or a small object to insert it into the slot in the SIM card tray. Then, carefully insert the first SIM card.
 Get the latest updates now: Fix missing latest updates
Nov 08, 2023 pm 02:25 PM
Get the latest updates now: Fix missing latest updates
Nov 08, 2023 pm 02:25 PM
If the "Get the latest updates as soon as they become available" option is missing or grayed out, you may be running a Developer Channel Windows 11 build, and this is normal. For others, issues arise after installing the KB5026446 (22621.1778) update. Here's what you can do to get back the "Get the latest updates as soon as they become available" option. How do I get the "Get the latest updates as soon as they're available" option back? Before starting any of the solutions below, make sure to check for the latest Windows 11 updates and install them. 1. Use ViVeTool to go to the Microsoft Update Catalog page and look for the KB5026446 update. Download and reinstall the update on your PC
 Java program to get the size of a given file in bytes, kilobytes and megabytes
Sep 06, 2023 am 10:13 AM
Java program to get the size of a given file in bytes, kilobytes and megabytes
Sep 06, 2023 am 10:13 AM
The size of a file is the amount of storage space that a specific file takes up on a specific storage device, such as a hard drive. The size of a file is measured in bytes. In this section, we will discuss how to implement a java program to get the size of a given file in bytes, kilobytes and megabytes. A byte is the smallest unit of digital information. One byte equals eight bits. One kilobyte (KB) = 1,024 bytes, one megabyte (MB) = 1,024KB, one gigabyte (GB) = 1,024MB and one terabyte (TB) = 1,024GB. The size of a file usually depends on the type of file and the amount of data it contains. Taking a text document as an example, the file size may be only a few kilobytes, while a high-resolution image or video file may be




