This article mainly uses pictures and texts to share with you examples of interaction between ActiveQt and js. I hope it can help everyone. 1. Develop ActiveX creation project with vs2015+Qt 5.7 1.1. Select "Project" in "New"
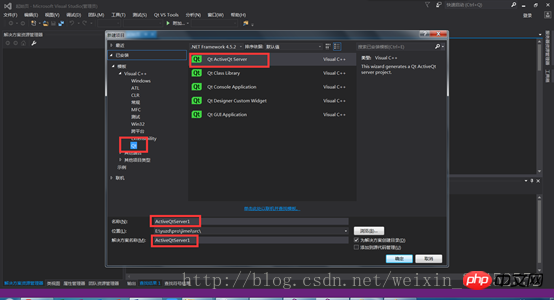
1.2. Select Qt ActiveQt Server in Qt and fill in the project name, etc. The interface is as follows:
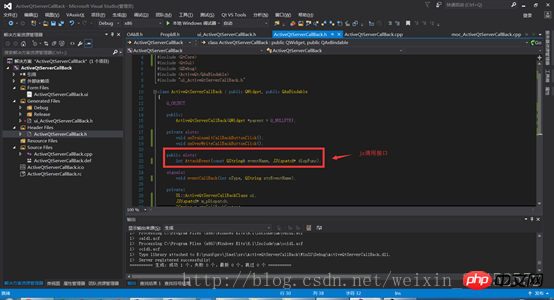
1.3. Then click Next until completion. The interface definition provided to the outside world is as shown below:
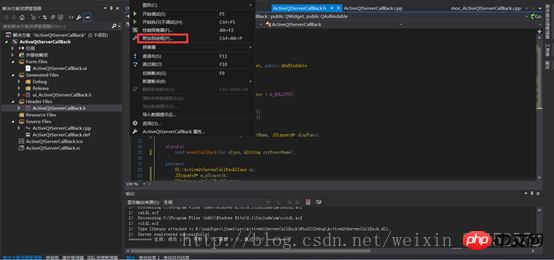
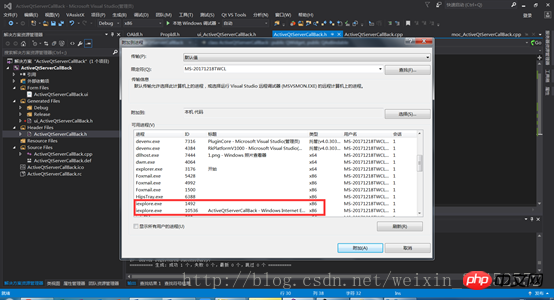
2 , vs2015 debugging ActiveX control environment configuration 2.1. Click the debug button drop-down and select "Attach process to"
2.2. Click the "Debug" button and select "Attach process to" from the drop-down menu to enter the following interface:
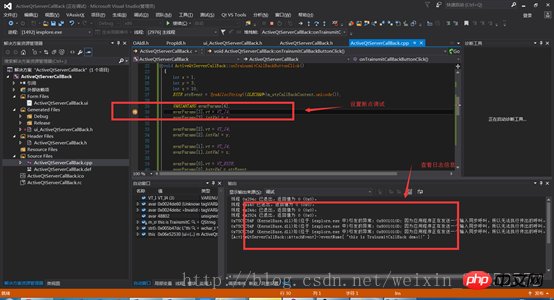
2.3. Find the iexplore.exe process , select the IE browser process with an empty "Title", click the "Attach" button, and you can debug at this time. The interface is as follows:
3. Interaction between ActiveQt and js callbacks ##3.1. Method 1: js directly rewrites Qt’s signal function
3.1.1. Qt Define signal method
voideventCallBack(intnType, QStringstrEventName);
##3.1.2, js rewrite method
First, define the OBJECT tag of the control and specify the id. Assuming that the id is ActiveQtServerCallBack, the js method is defined as follows:
functionActiveQtServerCallBack::eventCallBack(nType,strEventName)
{
using using the logic code
out out out out out out out way out’s ’ ’ ## Notes: (1) The names of each parameter must be consistent; (2) The function must be placed after the
tag, otherwise an exception will occur and the callback cannot be made;
3.2. Method 2: js parameter callback
3.2.1. Qt defines parameters for external calls Interface
##// The logical code of implement }
Notes: The x, y, z, strEvent parameters must be consistent with the parameter names defined in Qt, otherwise the callback cannot be made;
The above is the detailed content of ActiveQt interacts with js to realize graphic explanation. For more information, please follow other related articles on the PHP Chinese website!
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data
See all articles