
When I was drawing an interface recently, I encountered a requirement: draw a vertical line in the interface, and the height of this vertical line needs to automatically occupy the entire parent p (that is, the height of this vertical line and two The higher one in p is equal to the height).
Usually we draw a horizontal line and just use the label

Add one more p to the two sub-p, and set the left (right) border to be visible, and use padding-bottom|margin-bottom to offset the positive and negative values principle. For example, setting padding-bottom:1600px; margin-bottom:-1600px; we can understand that: padding can be used to expand the outer label but margin is not used to expand the outer label. That is, when padding-bottom is used to expand the height of the outer label, the outer label uses overflow:hidden; to hide the excess height, so that the height can be aligned with the highest column; and margin is related to the module layout, and margin can offset the padding The stretched box allows the layout to start from the content section.
The following is the code:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
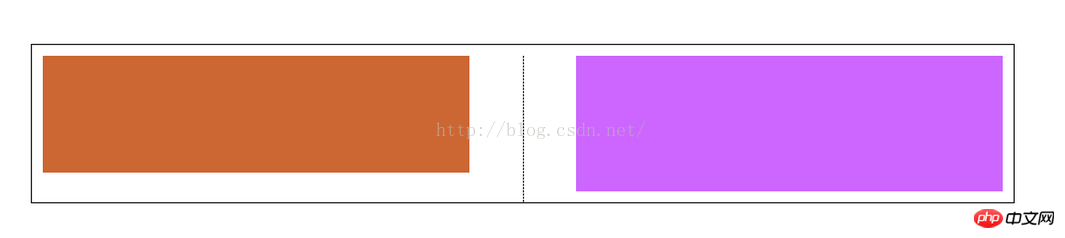
</html>Rendering:

By the way, write down the js idea Compare the height of the two sub-p's with the key code

which one is higher. You can also achieve the goal by choosing to make the adjacent border of the taller p visible.
The following is the js code
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}Related recommendations:
How to make the DIV tag in Is the P tag centered horizontally and vertically?
html Tips: td, the content in the div tag does not wrap
js method of assigning values to label tags and div tags
The above is the detailed content of HTML code to draw a vertical line between two div tags. For more information, please follow other related articles on the PHP Chinese website!




