Using the clip() function to crop in canvas
In canvas, you can use the clip() function to crop the area. After setting the cropping area, only the image within the area can be displayed, and the rest will be blocked. This article mainly introduces you to the relevant information on the specific use of the canvas clipping () function. I hope it can help you.
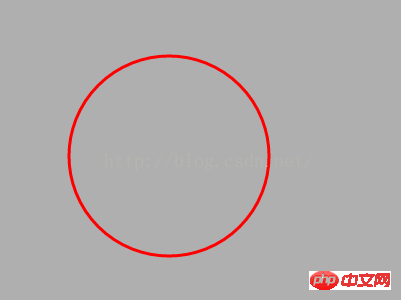
Draw a circle without clipping
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>Effect

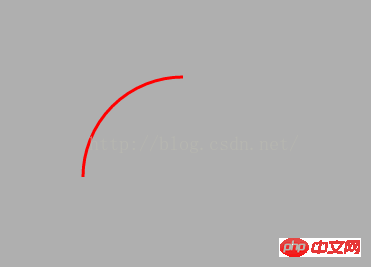
Use clip() to crop the area
##
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>
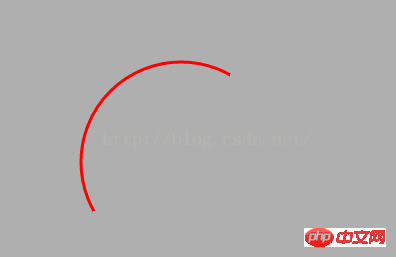
can also be used arc draws a circular clipping area
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.arc(100, 100, 150, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>
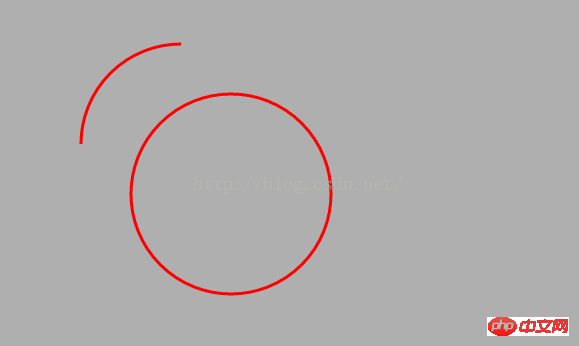
Use save and restore to achieve Only crop a single path
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.save();
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
context.restore();
context.beginPath();
context.arc(250, 250, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>
Use the clip() method in the HTML5 Canvas API to crop an area image code example
The above is the detailed content of Using the clip() function to crop in canvas. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How do I crop an IFrame in HTML?
Aug 29, 2023 pm 04:33 PM
How do I crop an IFrame in HTML?
Aug 29, 2023 pm 04:33 PM
Inline frames are called iframes in HTML. A label specifies a rectangular area within the content where the browser can display different documents with scroll bars and borders. To embed another document within the current HTML document, use inline frames. A reference to an element can be specified using the HTMLiframe name attribute. In JavaScript, references to elements are also made using the name attribute. An iframe is essentially used to display a web page within the currently displayed web page. The URL of the document containing the iframe is specified using the "src" attribute. Syntax The following is the syntax of HTML <iframesrc="URL"title="d
 How to crop crooked pictures in photoshop? PS crop and tilt photo tutorial
Mar 25, 2024 pm 10:07 PM
How to crop crooked pictures in photoshop? PS crop and tilt photo tutorial
Mar 25, 2024 pm 10:07 PM
Some users find that some things in the picture are crooked and cannot be directly selected and cropped. Is there any way to straighten the things in the picture? In fact, this operation is very simple for PS masters. Here, the editor will tell the novice PS users how to crop crooked pictures into straight ones in Photoshop. This method is very easy to operate. I hope it can help everyone. PS tutorial for cropping tilted photos 1. Open Photoshop, move the mouse to the cropping tool on the left, then right-click the mouse and select "Perspective Cropping Tool". 2. Select the picture that needs to be straightened and determine the four points. 3. Then press the Enter key to straighten it successfully. 4. In this way, the things in the photo will be corrected, and
 iOS 17: How to use one-click cropping in photos
Sep 20, 2023 pm 08:45 PM
iOS 17: How to use one-click cropping in photos
Sep 20, 2023 pm 08:45 PM
With the iOS 17 Photos app, Apple makes it easier to crop photos to your specifications. Read on to learn how. Previously in iOS 16, cropping an image in the Photos app involved several steps: Tap the editing interface, select the crop tool, and then adjust the crop using a pinch-to-zoom gesture or dragging the corners of the crop tool. In iOS 17, Apple has thankfully simplified this process so that when you zoom in on any selected photo in your Photos library, a new Crop button automatically appears in the upper right corner of the screen. Clicking on it will bring up the full cropping interface with the zoom level of your choice, so you can crop to the part of the image you like, rotate the image, invert the image, or apply screen ratio, or use markers
 What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
The canvas arrow plug-ins include: 1. Fabric.js, which has a simple and easy-to-use API and can create custom arrow effects; 2. Konva.js, which provides the function of drawing arrows and can create various arrow styles; 3. Pixi.js , which provides rich graphics processing functions and can achieve various arrow effects; 4. Two.js, which can easily create and control arrow styles and animations; 5. Arrow.js, which can create various arrow effects; 6. Rough .js, you can create hand-drawn arrows, etc.
 What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
The details of the canvas clock include clock appearance, tick marks, digital clock, hour, minute and second hands, center point, animation effects, other styles, etc. Detailed introduction: 1. Clock appearance, you can use Canvas to draw a circular dial as the appearance of the clock, and you can set the size, color, border and other styles of the dial; 2. Scale lines, draw scale lines on the dial to represent hours or minutes. Position; 3. Digital clock, you can draw a digital clock on the dial to indicate the current hour and minute; 4. Hour hand, minute hand, second hand, etc.
 What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
The versions of html2canvas include html2canvas v0.x, html2canvas v1.x, etc. Detailed introduction: 1. html2canvas v0.x, which is an early version of html2canvas. The latest stable version is v0.5.0-alpha1. It is a mature version that has been widely used and verified in many projects; 2. html2canvas v1.x, this is a new version of html2canvas.
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
How to use canvas to draw charts and animation effects in uniapp requires specific code examples 1. Introduction With the popularity of mobile devices, more and more applications need to display various charts and animation effects on the mobile terminal. As a cross-platform development framework based on Vue.js, uniapp provides the ability to use canvas to draw charts and animation effects. This article will introduce how uniapp uses canvas to achieve chart and animation effects, and give specific code examples. 2. canvas




