
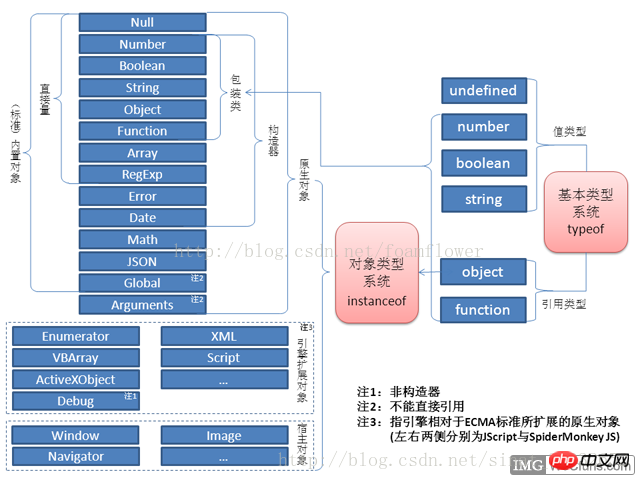
Everything in JS is an object, including but not limited to strings, values, arrays, functions, etc., including custom objects. In the Red Book, JS is divided into five basic types: null, undefined, number, string, boolean and one complex type: object. However, "The Essence of JavaScript Language and Programming Practice" believes that there are 6 types: undefined, number, string, boolean, object and function. It is based on the fact that there are only 6 types of typeof results (only ES itself, excluding host objects), among which The type of null is also object.
var a = 1, b = '2', c = true, d, e = null, f = function(){}
typeof a === 'number'; // true
typeof b === 'string'; // true
typeof c === 'boolean'; // true
typeof d === 'undefined'; // true
typeof e === 'object'; // true
typeof f === 'function'; // trueThe following is the basic use of Symbol ES6 adds a new Symbol type, which is an immutable type that represents a unique value. Generally used as an identifier for an object's properties. Property names before ES6 were all string types, which would cause overwriting of property names. After ES6 proposed the Symbol type, the number of basic types in JS increased to 7.
var s1 = Symbol(); typeof s1; // "symbol" var s2 = Symbol('andy'); s2; // Symbol(andy)
2. JS’s native objects and built-in objects

1、Native objects
object in an ECMAScript implementation whose Semantics are fully defined by this specification rather than by the host environment.
Native objects: objects provided by the ECMAScript implementation independent of the host environment.
NOTE Standard native objects are defined in this specification. Some native objects are built-in; others may be constructed during the course of execution of an ECMAScript program.
Note: Some native objects are Built-in objects, and some other native objects are generated during the execution of ECMAScript programs.
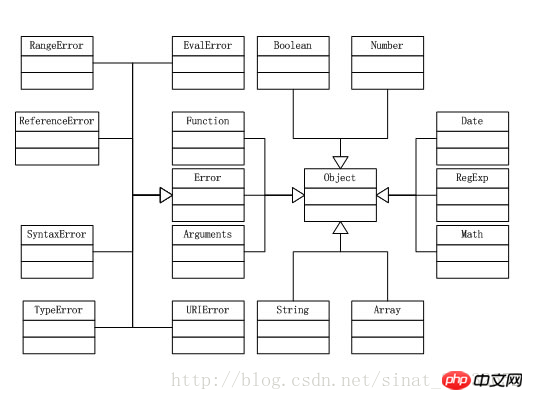
Native objects include:
Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、ActiveXObject(服务器方面)、Enumerator(集合遍历类)、RegExp(正则表达式)
2, built-in objects
object supplied by an ECMAScript implementation, independent of the host environment, that is present at the start of the execution of an ECMAScript program.
Built-in objects: Objects provided by the ECMAScript implementation, independent of the host environment, at the beginning of a script program execution.
NOTE Standard built-in objects are defined in this specification, and an ECMAScript implementation may specify and define others. Every built-in object is a native object. A built-in constructor is a built-in object that is also a constructor.
Note: Every built-in object is a native object. A built-in constructor is a built-in object and also a constructor.
Source: http://es5.github.io/#x4.3.7
ECMA-262 only defines two new built-in objects, namely Global and Math (they are also native objects , every built-in object is by definition a native object).
Built-in objects include:
global、Object、Function、Array、String、Boolean、Number、Math、Date、RegExp、JSON、Error对象(Error, EvalError, RangeError, ReferenceError, SyntaxError, TypeError 和URIError)

Math object is not an object class like Date and String, so there is no constructor Math() , functions like Math.sin() are just functions, not methods of an object. You don't need to create it; you can call all its properties and methods by using Math as an object.
Global objects are predefined objects that serve as placeholders for JavaScript’s global functions and global properties. By using the global object, you can access all other predefined objects, functions, and properties. The global object is not a property of any object, so it has no name.
In top-level JavaScript code, you can use the keyword this to refer to the global object. But there is usually no need to reference the global object in this way, because the global object is the head of the scope chain, which means that all unqualified variable and function names will be queried as properties of the object. For example, when JavaScript code refers to the parseInt() function, it refers to the parseInt property of the global object. The global object is the head of the scope chain, which also means that all variables declared in the top-level JavaScript code will become properties of the global object.
Related recommendations:
JS native object instance explanation
JS basic built-in object detailed explanation
javascript built-in object arguments detailed explanation
The above is the detailed content of Detailed explanation of the difference between JS native objects and built-in objects. For more information, please follow other related articles on the PHP Chinese website!
 js method to get array length
js method to get array length
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages
 js refresh current page
js refresh current page
 js rounding
js rounding
 What is the difference between 4g and 5g mobile phones?
What is the difference between 4g and 5g mobile phones?
 The difference between k8s and docker
The difference between k8s and docker
 The difference between JD.com's self-operated flagship store and its official flagship store
The difference between JD.com's self-operated flagship store and its official flagship store
 js method to delete node
js method to delete node




