
Preface
In the process of front-end development, an extremely important function of javascript is to control the DOM The operation of object , whether adding, deleting, modifying or searching, is relatively performance consuming within the scope of front-end page operations. How to operate the DOM efficiently and conveniently is what this article is about. I hope you can read the full text. Know how to operate DOM elements more efficiently through native js and jQuery.
Operation DOM
I hope to introduce a relatively systematic introduction here, but It’s not just one sentence after another, so I’ve summarized the contents of Javascript and jQuery’s commonly used DOM operations into a mind map for easy reading. Here is a summary of the most basic and commonly used DOM operations.
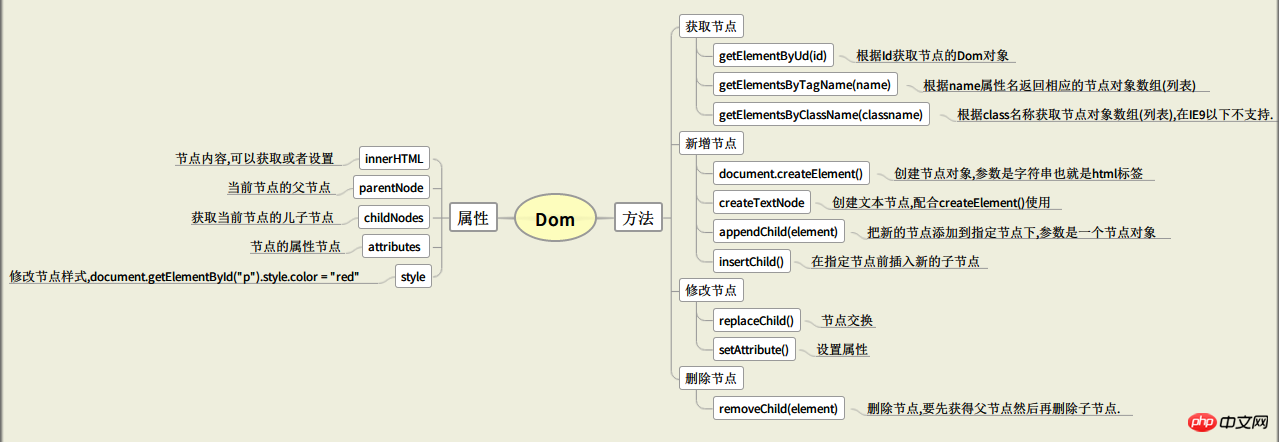
Javascript:

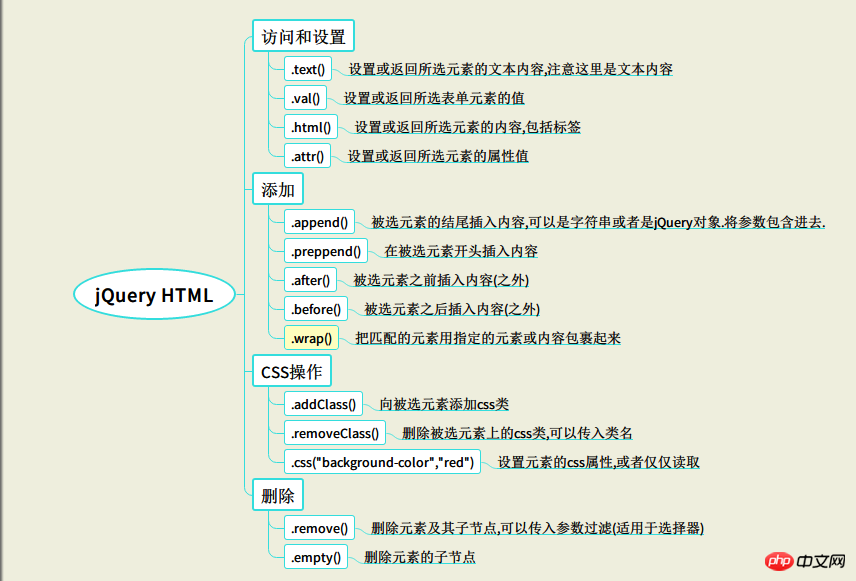
#jQuery
 ##The above mind maps are respectively These are some commonly used functions for operating DOM under javascript and jQuery. It is not exhaustive. I only list the relatively common ones. What I recommend here is the jQuery operation method, which is more convenient and relatively guaranteed in terms of performance.
##The above mind maps are respectively These are some commonly used functions for operating DOM under javascript and jQuery. It is not exhaustive. I only list the relatively common ones. What I recommend here is the jQuery operation method, which is more convenient and relatively guaranteed in terms of performance.
Performance impact
DOM operations will cause the most important problem, and the problem we need most is Reconstruction (reflow) and repaint (repaint) that cause user blocking. A common saying is that any operation you perform on the page has a cost, some are large and some are small. If our operations are more frequent or the scope is larger, If it is large, then we need to pay attention to methods and techniques. Reflow and repaint are two consequences that will be brought about when we change the page or operate the DOM.
Reflow means a change in the structure, such as a stack of elements , change the width and height of one of them, then the positions of all corresponding elements will change. Repaint means a change in style, such as adjusting the background color of a div, etc., but the position remains unchanged, only the elements we operate are changed. So usually we look at repaint The cost is much less than reflow, and the speed is also faster.
We already know the factors that affect performance, so let’s take a look at how to avoid them.
More effective operations
The most important point: Since any DOM operation has a cost, it is best not to operate or Minimize the operation of DOM. So first remember one principle, operate the DOM as little as possible! Here are 4 principles that I think are the main ones. Writing them down is enough to cope with most situations.
(1) Can be put into DOM operation Other operations should be placed outside, and DOM operations should be as minimal as possible.
This view of DOM operation optimization has been very popular on the Internet. Many examples include traversing an array and then gradually adding content to the DOM. Above, it is recommended to traverse the array first, and then operate on the DOM at once. You can see the code:
// 不好的做法
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
list.appendChild(item);
}
// 更好的做法
// 使用容器存放临时变更, 最后再一次性更新DOM
var fragment = document.createDocumentFragment();
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
fragment.appendChild(item);
}
list.appendChild(fragment);(2) For large-scale operations, first The container is hidden, and then displayed after the operation is completed.
This is an optimization method I encountered when I first came into contact with the front end. At that time, I didn’t understand why the operation after
display=none was ignored. It’s Performance Optimization. But the data proves that rendering in this way is indeed much faster. The principle of this involves the principle of browser loading and rendering. Simply put, there will be no reflow in hidden elements. In this example, I I won’t write it anymore, it’s very simple. (3) Don’t pay attention to modifying attributes when doing style operations, just replace class
This is relatively easy to understand. You have to visit many times to modify them one by one, and replace Class is equivalent to batch operations. You only need to access the DOM once. Of course, the performance is improved.
(4) Use variables to save DOM objects instead of retrieving them multiple times, while reducing the number of operations on DOM attributes.
//不好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
parentElement.appendChild(element);
element.innerHTML = anchorText;
element.className = anchorClass;
}
//更好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
element.innerHTML = anchorText;
element.className = anchorClass;
parentElement.appendChild(element);
}##Summary
Speaking of which, the operation of DOM is almost the same. In fact, there is nothing too The fresh content is just a summary of the system. You should accumulate this awareness on the performance part, because most of the time it is not obvious during the development process. There are still many shortcomings in this article, I hope everyone can leave a message to communicate.
Related articles:##Analysis of DOM operation examples in jQuery
js built-in dom operation attributes and methods
The above is the detailed content of Describe in detail how JavaScript operates on dom. For more information, please follow other related articles on the PHP Chinese website!




