 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to quickly save the content of a web page and remove unwanted elements
How to quickly save the content of a web page and remove unwanted elements
How to quickly save the content of a web page and remove unwanted elements
This time I will bring you how to quickly save the content in the webpage and remove the unwanted elements. How to quickly save the content in the webpage and remove the unwanted elements. What are the precautions?. Here is the actual combat. Let’s take a look at the case.
When we browse websites or articles, we may encounter this situation, that is, when we see a good article, we want to save it. In this case, we have many methods, some are to copy and paste the article content into txt notepad, some are to use ctrl+s to save the entire web page, some are to save the web page as a picture, etc. However, these saving methods are either inconvenient to view or can only read text. Today I will teach you how to quickly save a webpage and remove unnecessary elements from the webpage (especially advertisements and the like).
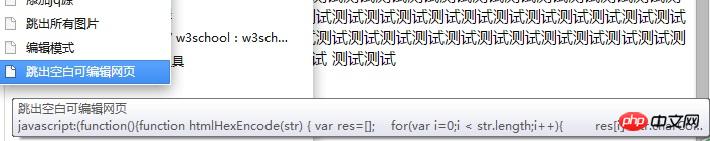
2. For the webpage you want to save, click the saved code link in your favorites
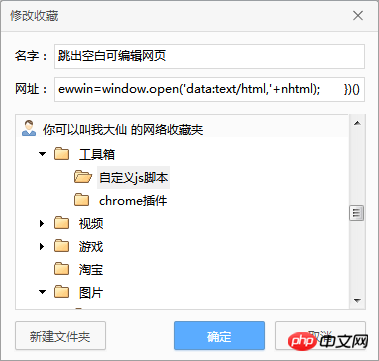
1. Save the following code to your browser favorites (the browser I use is chrome):
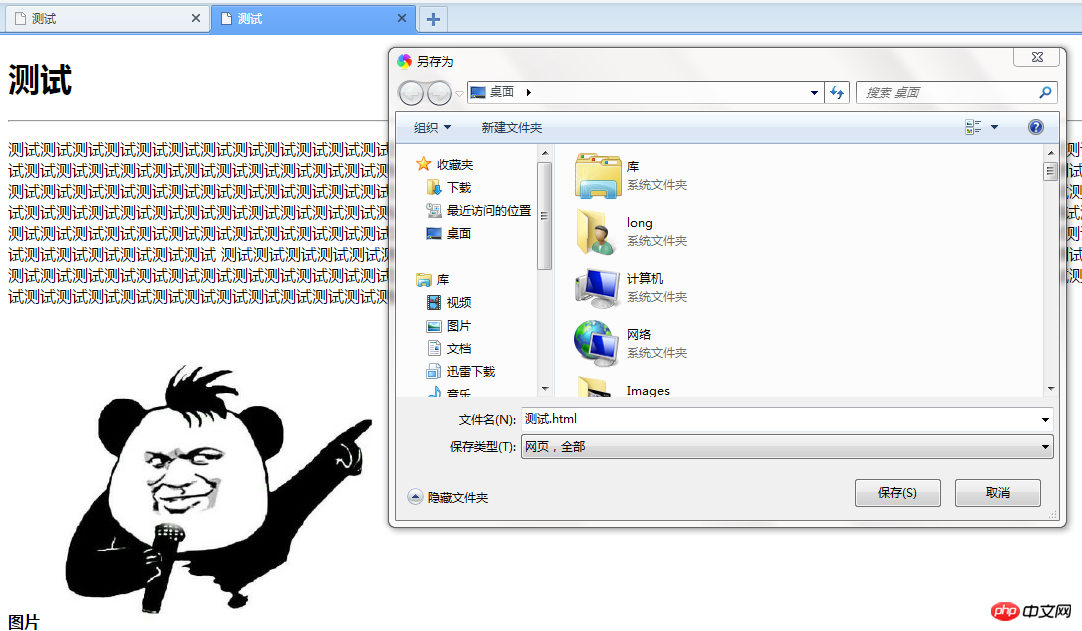
3. Under normal circumstances, the browser will open a new page, and the page title will be the same as the source page title by default
4. Select the part of the content you want to save - copy
5. Paste into In the newly opened page, of course you can modify the content of the newly opened page
6.ctrl+s Save it by yourself
7.No, anyway, just click on the favorites to save what you want when you use it. The content is ok.
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




##javascript:
(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})() Simple image click upload function
Detailed explanation of the promise object of Angularjs
The above is the detailed content of How to quickly save the content of a web page and remove unwanted elements. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
 How to save pictures without watermark in Xiaohongshu How to save pictures without watermark in Xiaohongshu
Mar 22, 2024 pm 03:40 PM
How to save pictures without watermark in Xiaohongshu How to save pictures without watermark in Xiaohongshu
Mar 22, 2024 pm 03:40 PM
Xiaohongshu has rich content that everyone can view freely here, so that you can use this software to relieve boredom every day and help yourself. In the process of using this software, you will sometimes see various beautiful things. Many people want to save pictures, but the saved pictures have watermarks, which is very influential. Everyone wants to know how to save pictures without watermarks here. The editor provides you with a method for those in need. Everyone can understand and use it immediately! 1. Click the "..." in the upper right corner of the picture to copy the link 2. Open the WeChat applet 3. Search the sweet potato library in the WeChat applet 4. Enter the sweet potato library and confirm to get the link 5. Get the picture and save it to the mobile phone album
 Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
The browser cannot open the web page but the network is normal. There are many possible reasons. When this problem occurs, we need to investigate step by step to determine the specific cause and solve the problem. First, determine whether the webpage cannot be opened is limited to a specific browser or whether all browsers cannot open the webpage. If only one browser cannot open the web page, you can try to use other browsers, such as Google Chrome, Firefox, etc., for testing. If other browsers are able to open the page correctly, the problem is most likely with that specific browser, possibly
 How to set up web page automatic refresh
Oct 26, 2023 am 10:52 AM
How to set up web page automatic refresh
Oct 26, 2023 am 10:52 AM
To set the automatic refresh of a web page, you can use the HTML "meta" tag, the JavaScript "setTimeout" function, the "setInterval" function or the HTTP "Refresh" header. Detailed introduction: 1. Use the "meta" tag of HTML. In the "<head>" tag of the HTML document, you can use the "meta" tag to set the automatic refresh of the web page; 2. The "setTimeout" function of JavaScript, etc.
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 How to download and save Douyin videos
Mar 29, 2024 pm 02:16 PM
How to download and save Douyin videos
Mar 29, 2024 pm 02:16 PM
1. Open the Douyin app, find the video you want to download and save, and click the [Share] button in the lower right corner. 2. In the pop-up window that appears, slide the function buttons in the second row to the right, find and click [Save Local]. 3. A new pop-up window will appear at this time, and the user can see the download progress of the video and wait for the download to complete. 4. After the download is completed, there will be a prompt of [Saved, please go to the album to view], so that the video just downloaded will be successfully saved to the user's mobile phone album.
 What to do if the webpage cannot be opened
Feb 21, 2024 am 10:24 AM
What to do if the webpage cannot be opened
Feb 21, 2024 am 10:24 AM
How to solve the problem of web pages not opening With the rapid development of the Internet, people increasingly rely on the Internet to obtain information, communicate and entertain. However, sometimes we encounter the problem that the web page cannot be opened, which brings us a lot of trouble. This article will introduce you to some common methods to help solve the problem of web pages not opening. First, we need to determine why the web page cannot be opened. Possible reasons include network problems, server problems, browser settings problems, etc. Here are some solutions: Check network connection: First, we need
 How to save the videos of the video account to the photo album? Method sharing
Mar 26, 2024 am 11:21 AM
How to save the videos of the video account to the photo album? Method sharing
Mar 26, 2024 am 11:21 AM
Video account is a popular short video application that allows users to shoot, edit and share their own videos. However, sometimes we may want to save these amazing videos to our photo album so that we can always look back at them when needed. So, next I will share some methods to teach you how to save the video of the video account to the album. Videos can be saved through the built-in function of the Video Number application. Open the app and find the video you want to save. Click the options icon in the lower right corner of the video, a menu will pop up, select "Save to Album". This will save the video to your phone's photo album. Method two is to save the video by taking a screenshot. This method is relatively straightforward, but the saved image will contain elements such as video control bars, which is not pure enough. you



