
1. Buy a domain name and server
To deploy a project, you must buy a domain name. This is essential. I found that there is a free server available on Tencent Cloud (only free for 7 days), so I went to Tencent I bought a domain name in the cloud and got a free server from Tencent Cloud. Of course, you will be authenticated by your real name during this period.

Buy a domain name

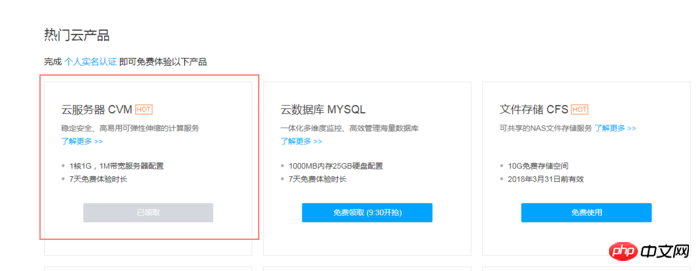
Get a server
Choose on Tencent Cloud After installing the CentOS server, perform domain name resolution, and then set up the server (account and password, etc.)

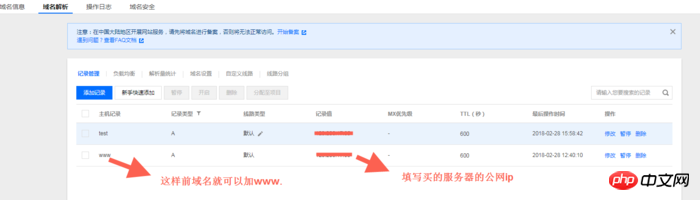
Domain name resolution
2. Deploy Node.js environment
(1) Log in to the server and update it first (update it first when using the server for the first time)
yum update -y
(2) Install node and pm2
The wget command downloads the Node.js installation package. The installation package is a compiled file. After decompression, node and npm already exist in the bin folder, so there is no need to recompile.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
Unzip the file.
tar xvf node-v8.9.3-linux-x64.tar.xz
Create a soft link to make node and npm commands globally valid. By creating soft links, you can directly use node and npm commands in any directory:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
View node and npm versions.
node -v npm -v
At this point, the Node.js environment has been installed. The software is installed in the /root/node-v8.9.3-linux-x64/ directory by default. If you need to install the software to another directory (such as: /opt/node/), please do the following:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
Install pm2
npm install pm2@latest -g
Create a soft link , make the pm2 command globally valid
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3. Deploy the project to the server using git
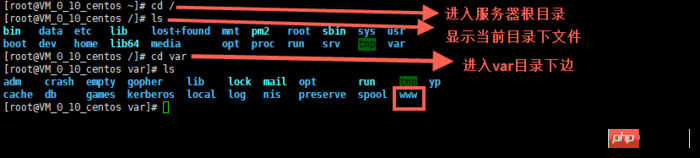
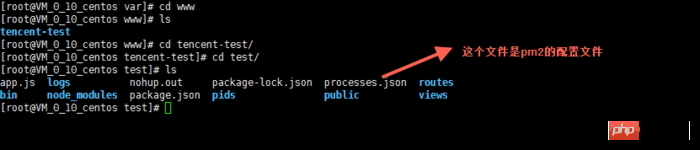
First enter the server root directory, display the contents of the root directory folder, and then enter the var directory, under Create a new www folder under the var directory, display the content under the var folder, then enter the www folder, and the command is
cd / ls cd var ls mkdir www cd www
Last picture

Then git clone the project in your warehouse
First install git and use the following command
yum install git y
to enter your project

You can see in the picture above that there is a file that is not an express project. It is the configuration file of pm2. The configuration method of pm2 is http://pm2.keymetrics.io/docs/usage/ cluster-mode/
The following is the configuration in my project (newbies, if you have any questions, experts can give advice)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}4. Start the project
pm2 start processes.json
Close the project
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
Start the corresponding project again
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
Set pm2 to start automatically when booting
pm2 startup pm2 save
The reason why pm2 is used to start the project is because the node project can still run after exiting the server connection.
The project has been deployed, but the port in the project can only be port 80. The backend master told me that nginx can be used as a proxy server. And told the installation method.
5. Install nginx and configure nginx
Install nginx
yum install nginx
Configure nginx
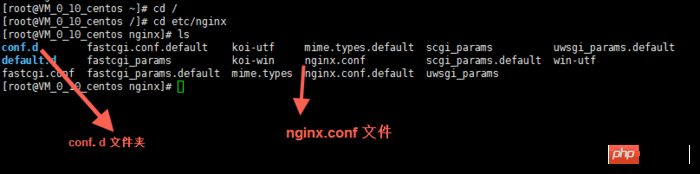
Enter the configured folder directory and edit nginx.conf file, you can also create a new file with the suffix .conf in the conf.d folder
cd / cd etc/nginx vim nginx.conf
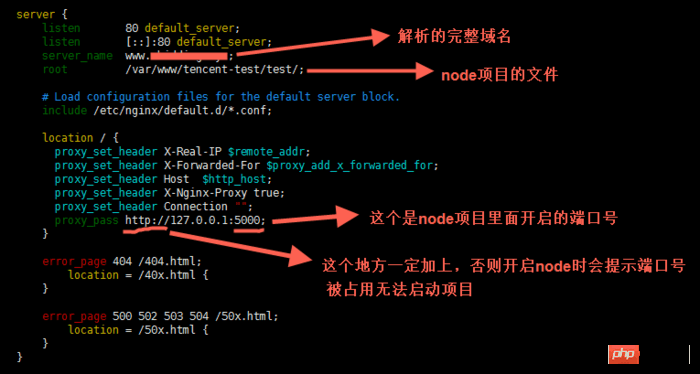
Here is a picture

The method of using the vim editor is used here. You can search for usage methods on the Internet.
Briefly mention a few usage methods. Just press the keyboard
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
Below is my nginx configuration (newbie , if you have any questions, please let me know)

Start nginx
service nginx start
This way nginx will run.
Every time you modify the nginx configuration, you must restart it. Use the following command
service nginx reload
Set nginx to start automatically after booting
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
At this point, the node project is deployed on the server When finished, just visit the URL directly.
Related recommendations:
pm2 deploys multiple node.js project tutorial sharing
Teach you how to deploy Node on the heroku cloud platform. js application_node.js
nodejs installation, configuration and deployment of a website example tutorial sharing
The above is the detailed content of Sharing the entire process of deploying node.js projects using pm2. For more information, please follow other related articles on the PHP Chinese website!




