 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 CSS Tips How to implement the gradient text effect for each line of a paragraph
CSS Tips How to implement the gradient text effect for each line of a paragraph
CSS Tips How to implement the gradient text effect for each line of a paragraph
Today I saw an effect written in CSS on Codepen. Each line of text in a paragraph has a gradient effect. It’s not strange to implement a gradient fill effect for a single line of text or a single word, but it is a text gradient fill effect for each line of a paragraph. It is estimated that it will still make many people curious. If you are one of the curious ones, please read on to find out!
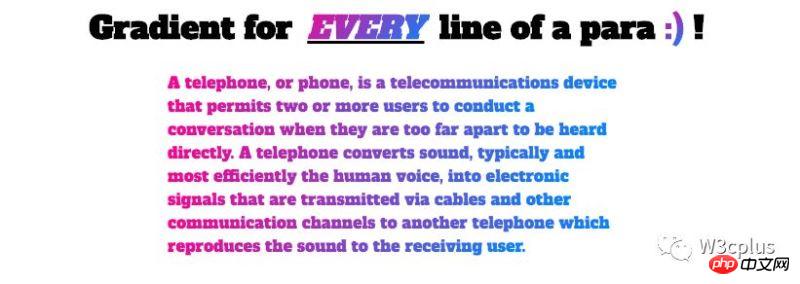
Target effect
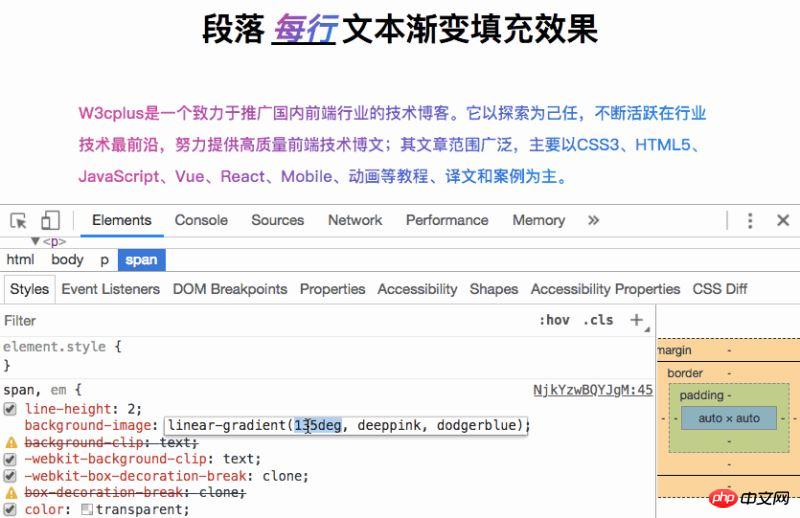
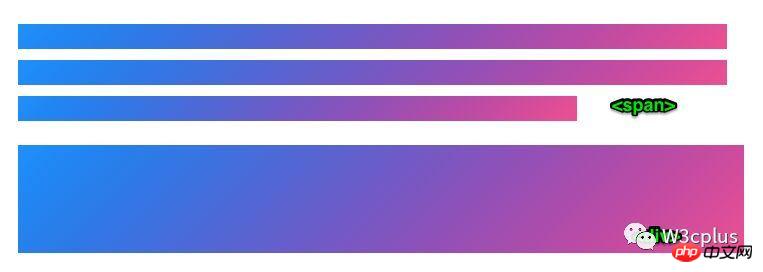
Today’s target effect is to achieve the following effect, or to understand the tips for making this effect:

Seeing the above effect, I think the first thing many people will think of is background-clip:text, color:transparent and linear-gradient. So is this the case?
How to complete the gradient effect of each line of text in a paragraph
Students who understand CSS know that using:
background-image: linear-gradient(to right, deeppink, dodgerblue); -webkit-background-clip: text; color: transparent;
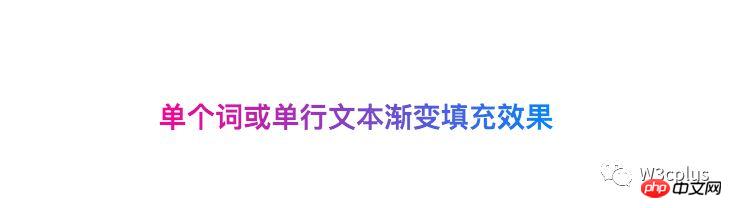
can easily achieve the gradient fill effect of a text. For example, the following example:

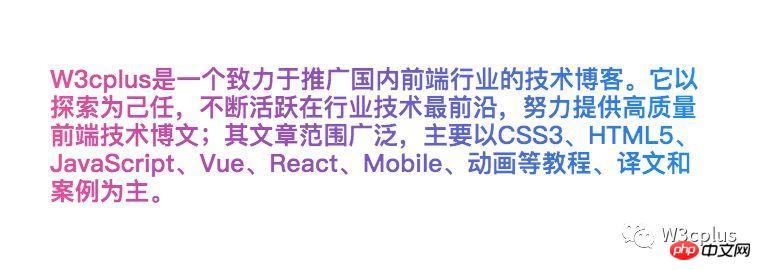
Let’s do a small experiment. What will be the effect if the text is not a word or a single line but an entire paragraph?

The effect seems to be perfect. If you change the gradient effect parameters, the gradient effect will be an oblique angle:
background-image: linear-gradient(135deg, deeppink, dodgerblue);
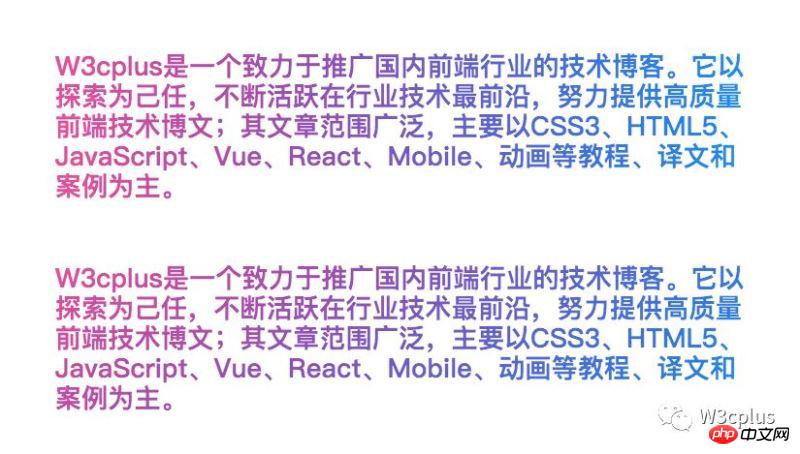
Look at the effects of the two:

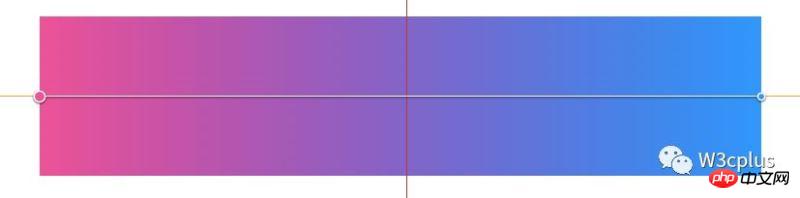
Look carefully, both The effect is still different. Let’s first look at the same size container (the p element in this example, its size is 765px * 165px). For two different gradient effects, let’s first look at the filling effect of to right:

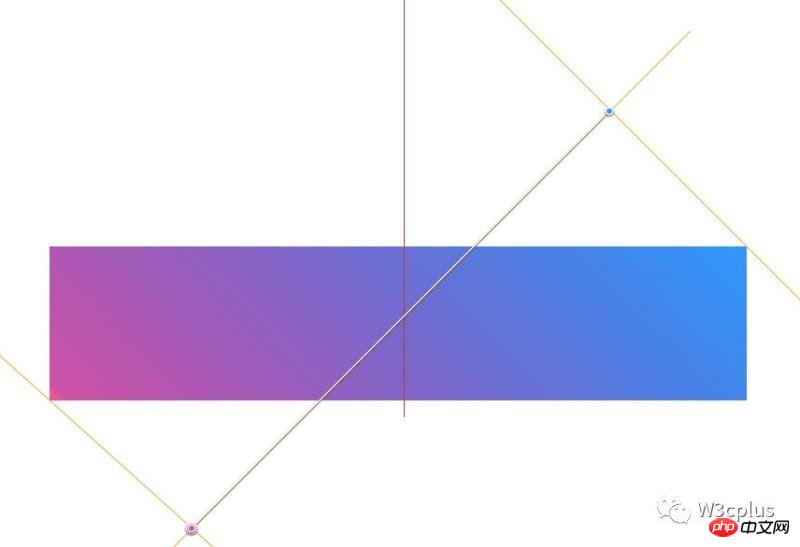
Let’s look at the filling effect of 135deg:

Now that we are here, you may know what is different from the previous example? And also know what the reason is? If we want various gradients to have the same fill effect for each line of a paragraph, how should we achieve it? Before implementation, let’s briefly summarize:
Use to right or to left in linear-gradient, whether it is a single word, a single line of text, or multiple lines of text, the text filling effect will be the same. But for other gradient angle parameters, the effect of each line in a multi-line text fill will be different.
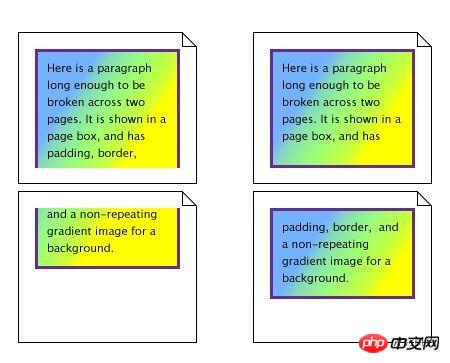
Back to the topic? How to achieve multiple rows and have the same effect regardless of the filling angle? There is a key attribute to achieve this effect: box-decoration-break. To put it simply, the box-decoration-break attribute has two attribute values: slice and clone, and their corresponding effects are as follows:
is used in a paragraph, and its effects are as follows:

Are we getting closer to our goal? Then use this attribute box-decoration-break:clone for our example:
background-image: linear-gradient(135deg, deeppink, dodgerblue); background-clip: text; -webkit-background-clip: text; box-decoration-break: clone; -webkit-box-decoration-break: clone; color: transparent;
The effect is as follows:

Let’s verify whether it matches ours Expected desired effect:

Tips: box-decoration-break is applied to inline elements, and matched with the corresponding line-height, so that there is space between lines a certain spacing.
Looking back, let’s see, using box-decoration-break is the difference between inline elements and block elements:

Isn’t it very Perfect. If you like, try it yourself.
Related recommendations:
javascript calculation gradient color example sharing
html5 canvas drawing radioactive gradient color effect code example
div+css background gradient color code example
The above is the detailed content of CSS Tips How to implement the gradient text effect for each line of a paragraph. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.



