
This article mainly introduces the sample code of CSS to achieve the 3D flip effect of cards. I hope it can help you.
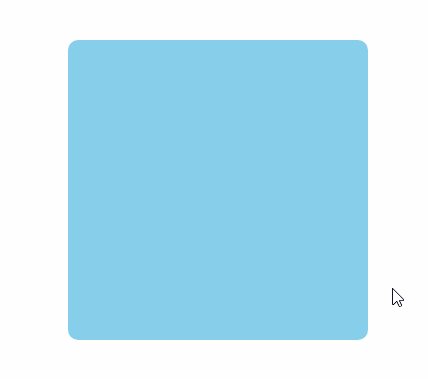
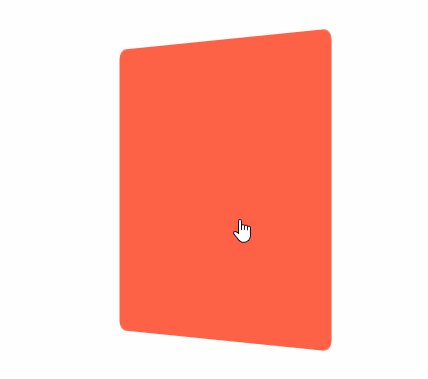
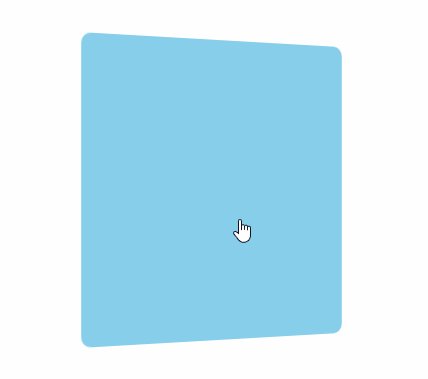
Effect:

Code:
html:
<p class="main"> <p class="box b1"></p> <p class="box b2"></p> </p>
css :
.main {
position: absolute;
top: 50%;
left: 50%;
width: 300px;
height: 300px;
transform: translate(-50%,-50%);
-webkit-perspective: 1500;
-moz-perspective: 1500;
}
.box {
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
transition: all 1s;
backface-visibility: hidden;
border-radius: 10px;
cursor: pointer;
}
.b1{
background:skyblue;
}
.b2 {
background:tomato;
transform: rotateY(-180deg);
}javascript:
var b1 = document.querySelector(".b1");
var b2 = document.querySelector(".b2");
b1.onclick = function() {
b1.style.transform = "rotateY(180deg)";
b2.style.transform = "rotateY(0deg)";
}
b2.onclick = function() {
b2.style.transform = "rotateY(-180deg)";
b1.style.transform = "rotateY(0deg)";
}-webkit-perspective:Perspective effect
backface- Visibility: Hide the back side of the rotated p element
Related recommendations:
Css3-based text 3D flip effect _html/css_WEB-ITnose
CSS3-3D flip_html/css_WEB-ITnose
The above is the detailed content of How to achieve card 3D flip effect with CSS. For more information, please follow other related articles on the PHP Chinese website!




