
This time I will bring you a method to solve the problem of Iview losing font icons in the vue-cli shelf. Solve the problem of Iview losing font icons in the vue-cli shelf. What are the precautions for the method? What are the practical solutions? Let’s take a look at the case.

Solution to the font icon missing problem
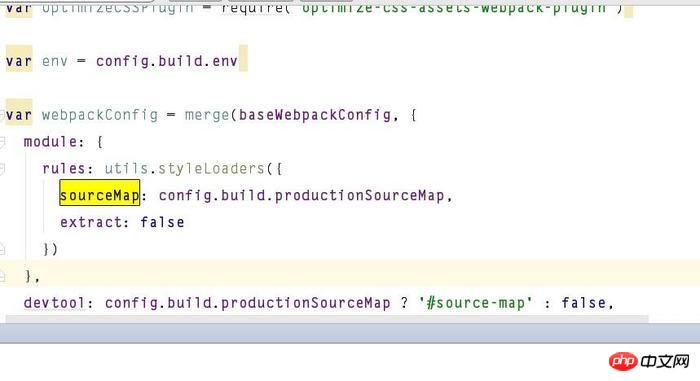
In build/webpack.prod.conf.js, add
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: false
})
},The extract inside is changed to false, and the default is true
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese websiteOthersrelated articles!
Related reading:
table tr th and table tr td have too many fonts, how to use CSS to solve it
How to determine the browser's IE 6 7 8 9
The above is the detailed content of How to solve the problem of Iview font icon missing in vue-cli shelf. For more information, please follow other related articles on the PHP Chinese website!




