How to use plug-in tools to convert ES6 code into ES5
This time I will show you how to use plug-in tools to convert ES6 code into ES5, and use plug-in tools to convert ES6 code into ES5. What are the precautions?The following is a practical case, let’s take a look take a look.
There are many tools for converting ES6 to ES5. The following introduces babel to convert ES6 code;
In npm environment: cd to the project directory;
npm init -y
npm install babel-cli -g (install babel-cli globally first);
npm install babel-cli babel-preset-es2015 --save-dev (install these two locally);
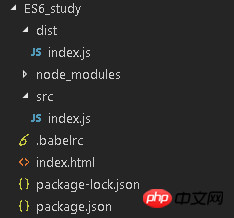
Project directory:

The content of the .babelrc file is:
1 2 3 4 5 6 7 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
./src/index.js The content is;
1 2 |
|
let is the syntax of es6; simply test it;
Finally: babel src/index.js -o dist/index.js (Do not omit o, otherwise the result will be output directly in the terminal, no Files will be generated)
You can see the converted result of .dist/index.js;
You will also see variable output after opening the browser;
Generally, when using component tools such as webpack, all dependencies will have babel; here we just don’t use automatic component tools for daily testing or single reference to the project;
I believe you have mastered the method after reading the case in this article , for more exciting content, please pay attention to other related articles on the php Chinese website!
Related reading:
Entry, output, module analysis of webpack3.x
The above is the detailed content of How to use plug-in tools to convert ES6 code into ES5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 Ouyi Ouyi Ouyi Ouix Ouyi Global Station Login Home Page
Apr 21, 2025 pm 11:57 PM
Ouyi Ouyi Ouyi Ouix Ouyi Global Station Login Home Page
Apr 21, 2025 pm 11:57 PM
Ouyi OKX is the world's leading digital asset trading platform. 1) Its development history includes: it will be launched in 2017, the Chinese name "Ouyi" will be launched in 2021, and it will be renamed Ouyi OKX in 2022. 2) Core services include: trading services (coin, leverage, contracts, DEX, fiat currency trading) and financial services (Yubibao, DeFi mining, lending). 3) The platform's special functions include: market data services and risk control system. 4) Core advantages include: technical strength, security system, service support and market coverage.
 Recommended essential software for currency contract parties
Apr 21, 2025 pm 11:21 PM
Recommended essential software for currency contract parties
Apr 21, 2025 pm 11:21 PM
The top ten cryptocurrency contract exchange platforms in 2025 are: 1. Binance Futures, 2. OKX Futures, 3. Gate.io, 4. Huobi Futures, 5. BitMEX, 6. Bybit, 7. Deribit, 8. Bitfinex, 9. CoinFLEX, 10. Phemex, these platforms are widely recognized for their high liquidity, diversified trading functions and strict security measures.
 Ranking of leveraged exchanges in the currency circle The latest recommendations of the top ten leveraged exchanges in the currency circle
Apr 21, 2025 pm 11:24 PM
Ranking of leveraged exchanges in the currency circle The latest recommendations of the top ten leveraged exchanges in the currency circle
Apr 21, 2025 pm 11:24 PM
The platforms that have outstanding performance in leveraged trading, security and user experience in 2025 are: 1. OKX, suitable for high-frequency traders, providing up to 100 times leverage; 2. Binance, suitable for multi-currency traders around the world, providing 125 times high leverage; 3. Gate.io, suitable for professional derivatives players, providing 100 times leverage; 4. Bitget, suitable for novices and social traders, providing up to 100 times leverage; 5. Kraken, suitable for steady investors, providing 5 times leverage; 6. Bybit, suitable for altcoin explorers, providing 20 times leverage; 7. KuCoin, suitable for low-cost traders, providing 10 times leverage; 8. Bitfinex, suitable for senior play
 What are the hybrid blockchain trading platforms?
Apr 21, 2025 pm 11:36 PM
What are the hybrid blockchain trading platforms?
Apr 21, 2025 pm 11:36 PM
Suggestions for choosing a cryptocurrency exchange: 1. For liquidity requirements, priority is Binance, Gate.io or OKX, because of its order depth and strong volatility resistance. 2. Compliance and security, Coinbase, Kraken and Gemini have strict regulatory endorsement. 3. Innovative functions, KuCoin's soft staking and Bybit's derivative design are suitable for advanced users.
 Recommend several apps to buy mainstream coins in 2025 latest release
Apr 21, 2025 pm 11:54 PM
Recommend several apps to buy mainstream coins in 2025 latest release
Apr 21, 2025 pm 11:54 PM
APP software that can purchase mainstream coins includes: 1. Binance, the world's leading, large transaction volume and fast speed; 2. OKX, innovative products, low fees, high security; 3. Gate.io, a variety of assets and trading options, focusing on security; 4. Huobi (HTX), low fees, good user experience; 5. Coinbase, suitable for novices, high security; 6. Kraken, safe and compliant, providing a variety of services; 7. KuCoin, low fees, suitable for professional traders; 8. Gemini, emphasizes compliance, and provides custodial services; 9. Crypto.com, providing a variety of offers and services; 10. Bitstamp, an old exchange, strong liquidity,
 Which Bitcoin futures exchange is global?
Apr 21, 2025 pm 11:18 PM
Which Bitcoin futures exchange is global?
Apr 21, 2025 pm 11:18 PM
The top five Bitcoin futures exchanges rankings are: 1. CME Group: The most trustworthy in the world, attracting institutional investors, and have strong compliance; 2. Coinbase: Specially for retail investors, providing 13 futures contracts, with high ease of use; 3. Binance: High leverage, good liquidity, and large user volume; 4. OKX: Large cumulative trading volume, professional interface, and complete risk management; 5. Kraken: High security, suitable for European market and institutional customers.
 The best cryptocurrency exchanges in the world in 2025: Top recommendations
Apr 21, 2025 pm 10:39 PM
The best cryptocurrency exchanges in the world in 2025: Top recommendations
Apr 21, 2025 pm 10:39 PM
The best cryptocurrency exchanges in the world in 2025 are: 1. Binance, 2. Coinbase, 3. OkX, 4. Kraken, 5. KuCoin, 6. Bitget, 7. Bybit, 8. Gemini, 9. Crypto.com, 10. MEXC Matcha Exchange, these exchanges perform well in security, user experience, trading fees, currency selection, trading functions, compliance, innovation capabilities and global coverage, and are suitable for investors with different needs.
 Quantum Chain Exchange Ranking Top 10 Recommended (Updated in 2025)
Apr 21, 2025 pm 11:48 PM
Quantum Chain Exchange Ranking Top 10 Recommended (Updated in 2025)
Apr 21, 2025 pm 11:48 PM
Quantum chains can be traded on the following exchanges: 1. Binance: One of the world's largest exchanges, with large trading volume, rich currency and high security. 2. Sesame Open Door (Gate.io): a large exchange, providing a variety of digital currency transactions, with good trading depth. 3. Ouyi (OKX): operated by OK Group, with strong comprehensive strength, large transaction volume, and complete safety measures. 4. Bitget: Fast development, provides quantum chain transactions, and improves security. 5. Bithumb: operated in Japan, supports transactions of multiple mainstream virtual currencies, and is safe and reliable. 6. Matcha Exchange: a well-known exchange with a friendly interface and supports quantum chain trading. 7. Huobi: a large exchange that provides quantum chain trading,




