ui integration of vue2+kendo
This time I will bring you the ui integration of vue2+kendo. What are the precautions when using the ui integration of vue2+kendo. The following is a practical case, let's take a look.
/*
* common.js
*///配置区kendo.culture("zh-CN");//中文显示const defaultGridOptions = {
sortable: true, groupable: false, selectable: true, editable: false, resizable: true, reorderable: true, pageable: { refresh: true, pageSize: 20, pageSizes: [20, 50, 100, 200]
}
}; //表格默认配置--用于配置复用//函数区function getContainerH() { //获取表内容主体(包含头部标题与底部分页栏)高度
var nBar = $(".nav-bar");//<=====我这里定义的是搜索栏
var outerHeight = 0;
$(".nav-bar").each(function(i, v) {
outerHeight += $(v).outerHeight();
}); return window.innerHeight - outerHeight - 1;
}function resizeGrid(containerHeight) { //设置表内容高度
containerHeight = (containerHeight == undefined ? getContainerH() : containerHeight);
$('.k-grid.dynamicHeight,.dynamic-height.k-grid').each(function() { var grid = $(this),
h1 = grid.find('div.k-grid-toolbar').outerHeight() || 0,
h2 = grid.find('div.k-grouping-header').outerHeight() || 0,
h3 = grid.find('div.k-grid-header').outerHeight() || 0,
h4 = grid.find('div.k-grid-pager').outerHeight() || 0,
ch = containerHeight - 2 - h1 - h2 - h3 - h4;
if(ch > 0) {
grid.find('div.k-grid-content').css('maxHeight', ch + 'px');
grid.find('div.k-grid-content-locked').css('maxHeight', ch + 'px');
}
});
}function getDataSourceConfig(idField, readUrl, filter) { //表格配置初始化
return { schema: { model: { id: idField
}, data: function(response) { return response.data || response;
}, total: 'total'
}, transport: { parameterMap: function(options) { return kendo.stringify(options);
}, read: getTransport(readUrl)
}, pageSize: 20, serverPaging: true, serverFiltering: true, serverSorting: true, filter: filter, selectable: "row"
};
}function getDataSource(idField, readUrl, filter) { //创建绑定数据
return new kendo.data.DataSource(getDataSourceConfig(idField, readUrl, filter));
}function getTransport(url, type, dataType, contentType) {//数据源地址配置---可用于表格以外kendo UI组件配置
return { contentType: contentType || 'application/json', dataType: dataType || 'json', type: type || 'POST', async: false, url: url
};
}function toGridFilter(o) { //转为表 filter 对象
var filter = { logic: o.logic || "and", filters: []
}; for(var i in o) { var m = o[i]; if(i === "logic") { continue;
} if($.trim(m) && (typeof m === "string" || typeof m === "number")) {
filter.filters.push({ field: i, value: $.trim(m), operator: "eq"
});
} else if(typeof m === "object" && $.trim(m.value)) { if(m.operator === "in") { var value = m.value.split("/");
filter.filters.push({ field: i, value: value, operator: m.operator || "in"
});
} else {
filter.filters.push({ field: i, value: $.trim(m.value), operator: m.operator || "eq"
});
}
} else if(typeof m === "object" && m.type === "range") { if(m.start) filter.filters.push({ field: i, value: m.start, operator: "gte"
}); if(m.end) {
filter.filters.push({ field: i, value: m.end, operator: "lte"
});
}
}
} return filter;
}//......以下是根据自己的项目进行配置2. Page
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>demo</title>
<head>
<meta charset="UTF-8">
<title></title>
<!--以下地址应用根据实际情况使用-->
<link href="../plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="../plugins/kendoui/styles/kendo.common-material.min.css" rel="stylesheet">
<link href="../plugins/kendoui/styles/kendo.material.min.css" rel="stylesheet">
<script src="../public/js/vue.min.2.1.10.js"></script>
<script src="../public/js/jquery.3.1.1.min.js"></script>
<script src="../plugins/kendoui/js/kendo.all.min.js"></script>
<script src="../plugins/kendoui/js/cultures/kendo.culture.zh-CN.min.js"></script>
<link href="../public/css/main_layout.css" rel="stylesheet" data-info="这个css是对全局页面样式的覆盖重写">
<script src="./common.js"></script>
</head>
</head>
<body>
<div id="app">
<!--搜索栏+按钮栏-->
<div class="nav-bar">
<div class="btn-group">
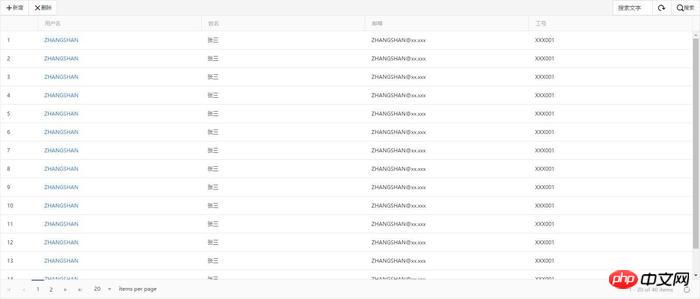
<button type="button" data-target="#modal_theme_primary" class="btn btn-default" @click="addPage()"><i class="icon-plus2"></i>新增</button>
<button type="button" class="btn btn-default" @click="del()"><i class="icon-cross2"></i>删除</button>
</div>
<div class="input-group" style="float: right;">
<input type="text" class="form-control" v-model="search.searchText">
<div class="input-group-btn">
<button type="button" class="btn btn-default" aria-label="Help" @click="search.searchText=''"><span class="icon-rotate-cw3"></span></button>
<button type="button" class="btn btn-default" @click="onSearch"><i class="icon-search4"></i>搜索</button>
</div>
</div>
</div>
<!--主体-->
<div id="main-content">
<div class="grid-wrapper">
<!--kendo grid-->
<div id="gridUser" class="dynamic-height"></div>
</div>
</div>
</div>
<script>
/*
*Object.assign(obj1,obj3,obj3,...) 用来对象合并 这里讲两个配置合并
*/
var gridOptions2 = Object.assign(defaultGridOptions, { dataSource: {},//初始化空数据源对象
columns: [{//列头配置-详情请转
field: "rownumber", title: " ", template: (dataItem) => app.dataSource.data().indexOf(dataItem) + 1,//<===计算表行序号并显示出来
width: 45
}, { title: "用户名",//绑定的ID
field: "username",//绑定的文字
template: "<a title='修改' onclick=\"app.addPage('create?userId=#= userId #')\" >#= username# </a>",//自定义显示模板
width: 200
}, { title: "姓名", field: "fName", width: 200
}, { title: "邮箱", field: "email", width: 200
}, { title: "工号", field: "number", width: 200
}/**略**/], selectable: "multiple"//多选----可选值row cell;multiple, row ;multiple cell
}); var app = new Vue({ el: "#app", data: { search: { searchText: "搜索文字",
}, grid: null, //kendo grid对象
gridOptions: gridOptions2, //kendo grid对象配置
dataSource: {} //kendo grid对象数据源
}, methods: { reLoad: function() {//初始化grid
this.gridOptions.dataSource = this.dataSource = getDataSource("roleId", "./测试数据.json"); this.grid = $("#gridUser").kendoGrid(this.gridOptions);
resizeGrid();
}, addPage: function() {//<====添加页面与修改页面是共用的
alert("弹出添加页面遮罩层");
}, del: function() { var tmpGrid = this.grid.data("kendoGrid"); var selectedIds = [];//对象Id集合
var rows = tmpGrid.select(); //获取表格选中行
if(!rows.length > 0) {
alert("请选择"); return;
}
if(!confirm("确定要删除吗?")) return;
rows.each(function(i, row) { var dataItem = tmpGrid.dataItem(row); if(dataItem) {
selectedIds.push(dataItem.userId);
}
});
$.ajax({ type: "POST", url: "/删除地址", data: selectedIds, success: function(data) { /***成功 **/
}, error: function() { /***错误**/
}
});
}, onSearch: function() { console.log("搜索", this.search, " ", toGridFilter(this.search));
app.gridOptions.dataSource.filter(toGridFilter(this.search)); //
}
}
});
$(window).resize(function() {//表高度自适应
resizeGrid();
});
app.reLoad(); </script>
</body> </html>3. Test data format
/**
*测试数据.json
*/{ "total": 40,//总数
"data": [//返回的当前数据
{ "userId": "uuid", "username": "ZHANGSHAN", "password": "123456", "email": "ZHANGSHAN@xx.xxx",
"number": "XXX001", "fName": "张三"
}
//.......
]
}
I believe you have mastered the method after reading the case in this article, and more How exciting, please pay attention to other related articles on php Chinese website!
Related reading:
How to make an image upload preview component in H5
What is the difference between python3 and JS
Detailed explanation of the use of flv.js
The above is the detailed content of ui integration of vue2+kendo. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Integration and use of Spring Boot and NoSQL database
Jun 22, 2023 pm 10:34 PM
Integration and use of Spring Boot and NoSQL database
Jun 22, 2023 pm 10:34 PM
With the development of the Internet, big data analysis and real-time information processing have become an important need for enterprises. In order to meet such needs, traditional relational databases no longer meet the needs of business and technology development. Instead, using NoSQL databases has become an important option. In this article, we will discuss the use of SpringBoot integrated with NoSQL databases to enable the development and deployment of modern applications. What is a NoSQL database? NoSQL is notonlySQL
 UniApp realizes perfect integration of Vue.js framework
Jul 04, 2023 pm 08:49 PM
UniApp realizes perfect integration of Vue.js framework
Jul 04, 2023 pm 08:49 PM
UniApp realizes the perfect integration of the Vue.js framework Introduction: UniApp is a cross-platform development tool based on the Vue.js framework. It can compile a Vue.js project into applications for multiple different platforms, such as iOS, Android, small Programs etc. The advantage of UniApp is that it allows developers to write only one set of code and adapt to multiple platforms at the same time, speeding up development efficiency and reducing development costs. The following will introduce how to use UniApp to achieve perfect integration of the Vue.js framework
 Changes in Vue3 compared to Vue2: more powerful network request library integration
Jul 08, 2023 pm 08:34 PM
Changes in Vue3 compared to Vue2: more powerful network request library integration
Jul 08, 2023 pm 08:34 PM
Changes in Vue3 compared to Vue2: More powerful network request library integration As Vue.js continues to develop and update, Vue3, as the next version of Vue.js, brings some exciting changes and improvements. One of the most significant changes is more powerful network request library integration. In Vue2, we usually use third-party libraries such as axios to make network requests. In Vue3, the Vue development team has provided a built-in network request library, which provides us with a more intuitive and flexible method.
 Practical tips for integrating PHPcms with other systems
Mar 15, 2024 am 08:18 AM
Practical tips for integrating PHPcms with other systems
Mar 15, 2024 am 08:18 AM
Practical tips for integrating PHPcms with other systems With the continuous development of Internet technology, the field of website development has become more diverse and complex. In actual projects, we often face situations where different systems need to be integrated, which requires us to have certain skills and experience to solve these problems. This article will introduce some practical tips and specific code examples for the integration of the PHPcms system with other systems to help developers better cope with challenges. 1. Basic Principles of Integration When performing system integration, it is first necessary to
 PHP WebDriver integration: from beginner to proficient
Jun 15, 2023 am 09:52 AM
PHP WebDriver integration: from beginner to proficient
Jun 15, 2023 am 09:52 AM
With the rapid development of the Internet, the demand for Web applications is also increasing, and software testing, as an important part of ensuring the quality of enterprise applications, has become increasingly important. However, traditional manual testing methods are time-consuming, laborious, and error-prone. Automated testing is a way to solve this problem. Automated testing of web applications has become a common way of testing. Among them, using WebDriver for automated testing of web applications is a very popular way. This article
 In-depth understanding of the principles and implementation of Spring and Mybatis integration
Feb 20, 2024 am 09:14 AM
In-depth understanding of the principles and implementation of Spring and Mybatis integration
Feb 20, 2024 am 09:14 AM
In-depth understanding of the integration principles and implementation of Spring and Mybatis 1. Introduction Spring and Mybatis are two open source frameworks widely used in Java development. Spring is a comprehensive application development framework that provides many features such as dependency injection, AOP, etc. Mybatis is a persistence framework through which the database can be easily operated. Integrating the two can better leverage their advantages and improve development efficiency and code quality. 2. Integration Principle Spring I
 How to integrate multiple ppts together
Mar 20, 2024 pm 11:10 PM
How to integrate multiple ppts together
Mar 20, 2024 pm 11:10 PM
When doing group work, different students will make different parts of presentations. So how to merge several presentations into one is a problem, that is, how to integrate multiple ppts together? I believe many friends have encountered similar problems, so how to solve such problems? Below I will share with you the method to solve this problem, I hope it can help you. First open one of several ppts, then select "Reuse Slide" in New Slide in the Home tab. Click "Browse" in the reused slides, select the ppt made by other team members, and you can see that all the slides are displayed. Select the position where you want to insert the slide in the normal view on the left (just click on the slide
 Use Webman to implement social media integration on your website
Aug 26, 2023 am 11:43 AM
Use Webman to implement social media integration on your website
Aug 26, 2023 am 11:43 AM
Using Webman to implement social media integration on websites With the rise of social media, more and more websites are beginning to integrate social media into their own platforms. This move can not only increase the user stickiness of the website, but also increase user participation and sharing. This article will introduce how to use the Webman framework to implement social media integration on the website, and come with corresponding code examples. Webman is a web framework developed based on Kotlin language. Its design concept is simple, lightweight and easy to extend. To use We




