
In JavaScript development, we may encounter some js functions, and these js functions are preceded by exclamation marks. Have you ever thought about js functions with exclamation marks and without exclamation marks? What's the difference! Let’s take a look at what this article has to say!
What happens if you add an exclamation point (!) before function?
For example, the following code:
!function(){alert('iifksp')}() // trueThe value obtained after running on the console is true. Why is true? It is easy to understand because of this anonymous function There is no return value. The default return value is undefined. The negation result is naturally true. So the question is not about the result value, but why can the negation operation make the self-tuning of an anonymous function legal?
We may be more accustomed to adding brackets to call anonymous functions:
(function(){alert('iifksp')})() // trueor:
(function(){alert('iifksp')}()) // trueAlthough the positions of the brackets above are different, the effect is completely Same.
So, what are the benefits that make many people so fond of this exclamation point method? If it is just to save one character, it is too unnecessary. Even a 100K library may not save much space. Since it is not space, it means that there may be time considerations. The facts are difficult to tell. Performance is mentioned at the end of the article.
Back to the core question, why can this be done? The even more central question is, why is this necessary?
In fact, whether it is parentheses or exclamation points, there is only one thing that the entire statement can do legally, which is turning a function declaration statement into an expression.
function a(){alert('iifksp')} // undefinedThis is a function declaration. If you call it with parentheses directly after such a declaration, the parser will naturally not understand it and report an error:
function a(){alert('iifksp')}() // SyntaxError: unexpected_tokenBecause such code is confused Function declaration and function call. Function a declared in this way should be called as a();.
But the brackets are different. It converts a function declaration into an expression. The parser no longer processes function a as a function declaration, but as a function expression , and therefore it can only be accessed when the program executes function a.
So, Any method that eliminates the ambiguity between function declarations and function expressions can be correctly recognized by the parser. For example:
var i = function(){return 10}(); // undefined
1 && function(){return true}(); // true
1, function(){alert('iifksp')}(); // undefinedAssignment, logic, even commas, various operators can tell the parser that this is not a function declaration, it is a function expression. Moreover, unary operations on functions can be regarded as the fastest way to eliminate ambiguity. The exclamation mark is just one of them. If you don’t care about the return value, these unary operations are all valid:
!function(){alert('iifksp')}() // true
+function(){alert('iifksp')}() // NaN
-function(){alert('iifksp')}() // NaN
~function(){alert('iifksp')}() // -1Even the following keywords work well:
void function(){alert('iifksp')}() // undefined
new function(){alert('iifksp')}() // Object
delete function(){alert('iifksp')}() // trueFinally, the brackets do the same thing. Disambiguation is its real job, not the function as a whole, so regardless of the brackets Whether it is enclosed in the declaration or the entire function is enclosed, it is legal:
(function(){alert('iifksp')})() // undefined
(function(){alert('iifksp')}()) // undefinedHaving said so much, in fact, what I am talking about are some of the most basic concepts - statements, expressions, expressions Statements, these concepts are as easy to confuse as pointers and pointer variables. Although this kind of confusion has no expressive impact on programming, it is a stumbling block that can break your head at any time because of it.
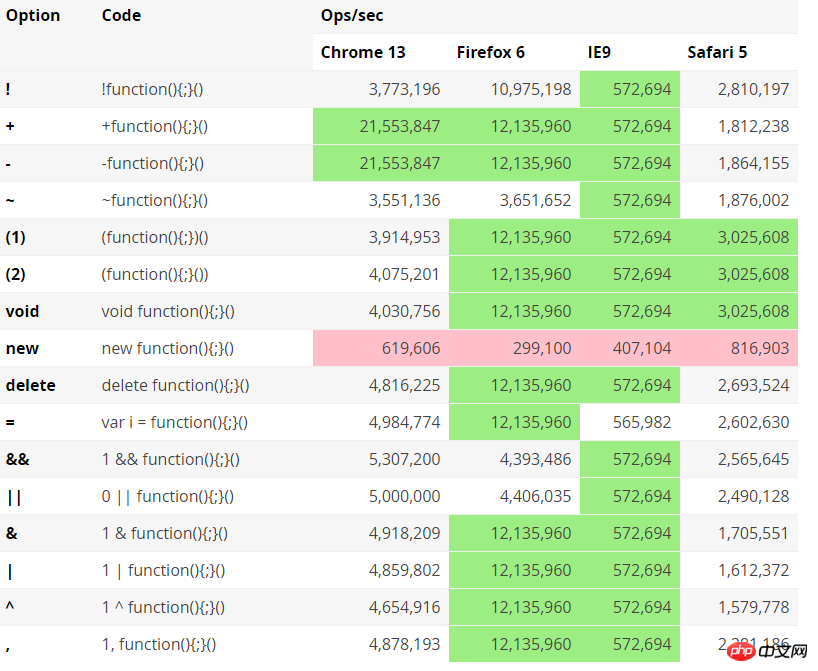
Finally let’s discuss performance. I simply created a test on jsperf: http://jsperf.com/js-funcion-expression-speed , which can be accessed with different browsers and run the test to see the results. I also listed the results in the following table (because I am relatively poor, the test configuration is a bit embarrassing, but there is nothing I can do: Pentium dual-core 1.4G, 2G memory, win7 Enterprise Edition):

It can be seen that the results produced by different methods are not the same, and they vary greatly and vary from browser to browser.
But we can still find many commonalities among them: new method is always the slowest - this is also a matter of course. Others Many differences in aspects are actually not big, but one thing is for sure, the exclamation mark is not the most ideal choice. Looking back at the traditional brackets , always performs very quickly in the test , and in most cases is faster than the exclamation mark - so there is no problem with the method we usually use, and it can even be said to be optimal. The plus and minus signs perform amazingly in Chrome, and are generally very fast in other browsers, and have better effects than the exclamation mark.
Of course this is just a simple test and cannot explain the problem. But some conclusions make sense: parentheses and plus and minus signs are optimal.
But why do so many developers love exclamation points? I think this is just a matter of habit, and the advantages and disadvantages between them can be completely ignored. Once you get used to a coding style, this convention will transform your program from confusing to readable. If you get used to the exclamation point, I have to admit, it has better readability than parentheses. I don’t have to pay attention to bracket matching when reading, and I don’t have to carelessly forget about it when writing——
The above is the detailed content of The relationship between js functions and exclamation points. For more information, please follow other related articles on the PHP Chinese website!




