 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How does the Element UI cascading selector obtain the cascading object?
How does the Element UI cascading selector obtain the cascading object?
How does the Element UI cascading selector obtain the cascading object?
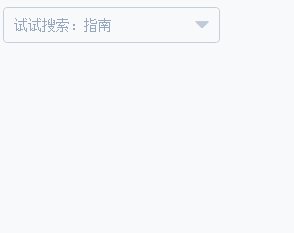
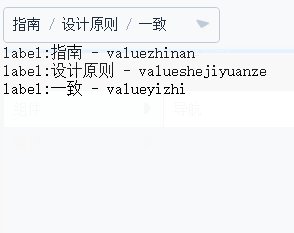
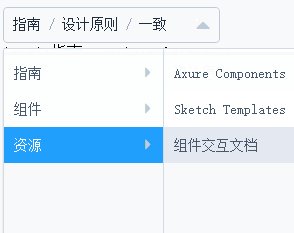
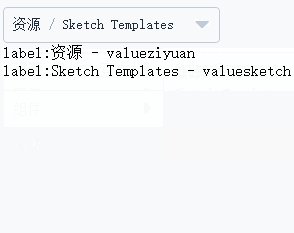
This time I will show you how the Element UI cascading selector obtains the cascading object. What are the precautions for the Element UI cascading selector to obtain the cascading object. The following is a practical case. Let’s take a look. take a look.

Code:
1 2 3 4 |
|
Complete example:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 |
|
I believe you have mastered the method after reading the case in this article, please pay attention for more exciting things Other related articles on php Chinese website!
Related reading:
Nodejs How to use http module to write upload image interface test client
How to use python3 through qq mailbox send email
The above is the detailed content of How does the Element UI cascading selector obtain the cascading object?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to modify element.style
Nov 24, 2023 am 11:15 AM
How to modify element.style
Nov 24, 2023 am 11:15 AM
Methods for element.style to modify elements: 1. Modify the background color of the element; 2. Modify the font size of the element; 3. Modify the border style of the element; 4. Modify the font style of the element; 5. Modify the horizontal alignment of the element. Detailed introduction: 1. Modify the background color of the element, the syntax is "document.getElementById("myElement").style.backgroundColor = "red";"; 2. Modify the font size of the element, etc.
 How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
How to convert MySQL query result array to object?
Apr 29, 2024 pm 01:09 PM
Here's how to convert a MySQL query result array into an object: Create an empty object array. Loop through the resulting array and create a new object for each row. Use a foreach loop to assign the key-value pairs of each row to the corresponding properties of the new object. Adds a new object to the object array. Close the database connection.
 What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
What is the difference between arrays and objects in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP, an array is an ordered sequence, and elements are accessed by index; an object is an entity with properties and methods, created through the new keyword. Array access is via index, object access is via properties/methods. Array values are passed and object references are passed.
 Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3. The specific code example is as follows: HTML code: <divid="container"><divclass="item"> ;First child element</div><divclass="item"&
 How do PHP functions return objects?
Apr 10, 2024 pm 03:18 PM
How do PHP functions return objects?
Apr 10, 2024 pm 03:18 PM
PHP functions can encapsulate data into a custom structure by returning an object using a return statement followed by an object instance. Syntax: functionget_object():object{}. This allows creating objects with custom properties and methods and processing data in the form of objects.
 What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
What is the Request object in PHP?
Feb 27, 2024 pm 09:06 PM
The Request object in PHP is an object used to handle HTTP requests sent by the client to the server. Through the Request object, we can obtain the client's request information, such as request method, request header information, request parameters, etc., so as to process and respond to the request. In PHP, you can use global variables such as $_REQUEST, $_GET, $_POST, etc. to obtain requested information, but these variables are not objects, but arrays. In order to process request information more flexibly and conveniently, you can
 What should I pay attention to when a C++ function returns an object?
Apr 19, 2024 pm 12:15 PM
What should I pay attention to when a C++ function returns an object?
Apr 19, 2024 pm 12:15 PM
In C++, there are three points to note when a function returns an object: The life cycle of the object is managed by the caller to prevent memory leaks. Avoid dangling pointers and ensure the object remains valid after the function returns by dynamically allocating memory or returning the object itself. The compiler may optimize copy generation of the returned object to improve performance, but if the object is passed by value semantics, no copy generation is required.
 Analyze the differences between heap and stack in Java and their application scenarios
Feb 24, 2024 pm 11:12 PM
Analyze the differences between heap and stack in Java and their application scenarios
Feb 24, 2024 pm 11:12 PM
The difference between Java heap and stack and application scenario analysis require specific code examples. In Java programs, heap and stack are two commonly used data structures, and they assume different roles and functions in memory. Understanding the difference between heap and stack is crucial to writing efficient Java programs. First, let's take a look at the Java heap. The heap is an area used to store objects. All objects created in the program are stored in the heap. The heap is where memory is dynamically allocated and released while the program is running. It is not subject to any restrictions and can be automatically allocated and released as needed.



