The concept of using independent scopes in Angular
This time I will bring you the concept of using angular independent scope. What are the precautions for using angular independent scope? The following is a practical case, let’s take a look. <!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<ceshi></ceshi>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('ceshi',function(){ var option = {
template:'<p>{{abc}}</p>'
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.abc = 'ericzheng';
}); </script></body></html>
Need to be used multiple times. Similar to the above scenario, changing data in any input box will cause the data in other tags to change at the same time. This is obviously not what we want. At this time, an independent scope is needed.
To convert to an independent scope, you only need one line of code:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<ceshi></ceshi>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('ceshi',function(){ var option = {
template:'<p>{{abc}}</p>',
scope:{}
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.abc = 'ericzheng';
}); </script></body></html>One-way
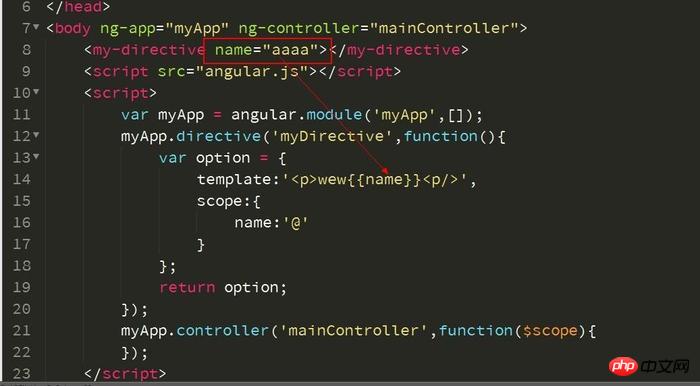
Data bindingOperator, the content within double quotes is treated as string for binding <!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<my-directive name="aaaa"></my-directive>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('myDirective',function(){ var option = {
template:'<p>wew{{name}}<p/>',
scope:{
name:'@'
}
}; return option;
});
myApp.controller('mainController',function($scope){
}); </script></body></html>
 Two-way data binding
Two-way data binding
=The operator is bound to a variable
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<input type="text" ng-model="abc">
<my-directive name="abc"></my-directive>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('myDirective',function(){ var option = {
template:'<p>wew{{name}}<input ng-model="name"><p/>',
scope:{
name:'='
}
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.abc = 'ericzheng';
}); </script></body></html>name="abc"This is In the core, what is connected to the left is the independent scope, and what is connected to the right is the model in the external scope abc
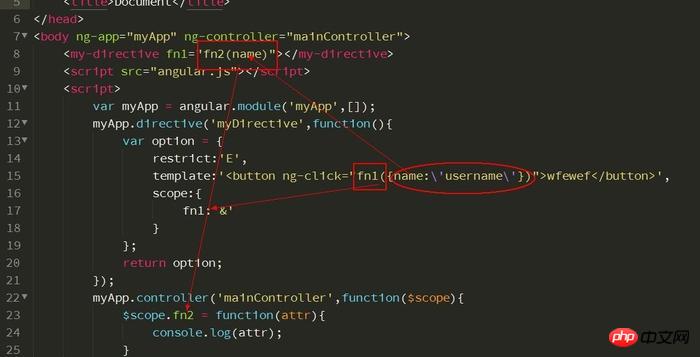
##The behavior of using the parent scope
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<my-directive fn1="fn2(name)"></my-directive>
<script ></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('myDirective',function(){ var option = { restrict:'E', template:'<button ng-click="fn1({name:\'username\'})">wfewef</button>', scope:{ fn1:'&'
}
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.fn2 = function(attr){ console.log(attr);
}
}); </script></body></html>How to understand:  Regardless of how the instruction is implemented internally, first look at how to use it, and then look at the corresponding How are the variables or methods in the parent scope defined.
Regardless of how the instruction is implemented internally, first look at how to use it, and then look at the corresponding How are the variables or methods in the parent scope defined.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Detailed explanation of the use of scopel directive in angular
Detailed explanation of the use of Angular Material
Detailed explanation of the use of $apply() in angularjs
The above is the detailed content of The concept of using independent scopes in Angular. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
Usage of typedef struct in c language
May 09, 2024 am 10:15 AM
typedef struct is used in C language to create structure type aliases to simplify the use of structures. It aliases a new data type to an existing structure by specifying the structure alias. Benefits include enhanced readability, code reuse, and type checking. Note: The structure must be defined before using an alias. The alias must be unique in the program and only valid within the scope in which it is declared.
 How to solve variable expected in java
May 07, 2024 am 02:48 AM
How to solve variable expected in java
May 07, 2024 am 02:48 AM
Variable expected value exceptions in Java can be solved by: initializing variables; using default values; using null values; using checks and assignments; and knowing the scope of local variables.
 Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages and disadvantages of closures in js
May 10, 2024 am 04:39 AM
Advantages of JavaScript closures include maintaining variable scope, enabling modular code, deferred execution, and event handling; disadvantages include memory leaks, increased complexity, performance overhead, and scope chain effects.
 What does include mean in c++
May 09, 2024 am 01:45 AM
What does include mean in c++
May 09, 2024 am 01:45 AM
The #include preprocessor directive in C++ inserts the contents of an external source file into the current source file, copying its contents to the corresponding location in the current source file. Mainly used to include header files that contain declarations needed in the code, such as #include <iostream> to include standard input/output functions.
 C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
C++ smart pointers: a comprehensive analysis of their life cycle
May 09, 2024 am 11:06 AM
Life cycle of C++ smart pointers: Creation: Smart pointers are created when memory is allocated. Ownership transfer: Transfer ownership through a move operation. Release: Memory is released when a smart pointer goes out of scope or is explicitly released. Object destruction: When the pointed object is destroyed, the smart pointer becomes an invalid pointer.
 Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can the definition and call of functions in C++ be nested?
May 06, 2024 pm 06:36 PM
Can. C++ allows nested function definitions and calls. External functions can define built-in functions, and internal functions can be called directly within the scope. Nested functions enhance encapsulation, reusability, and scope control. However, internal functions cannot directly access local variables of external functions, and the return value type must be consistent with the external function declaration. Internal functions cannot be self-recursive.
 There are several situations where this in js points to
May 06, 2024 pm 02:03 PM
There are several situations where this in js points to
May 06, 2024 pm 02:03 PM
In JavaScript, the pointing types of this include: 1. Global object; 2. Function call; 3. Constructor call; 4. Event handler; 5. Arrow function (inheriting outer this). Additionally, you can explicitly set what this points to using the bind(), call(), and apply() methods.
 The difference between let and var in vue
May 08, 2024 pm 04:21 PM
The difference between let and var in vue
May 08, 2024 pm 04:21 PM
In Vue, there is a difference in scope when declaring variables between let and var: Scope: var has global scope and let has block-level scope. Block-level scope: var does not create a block-level scope, let creates a block-level scope. Redeclaration: var allows redeclaration of variables in the same scope, let does not.




