 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery 1.9.1 Source Code Analysis Series (15) Animation Processing Easing Animation Core Tween_jquery
jQuery 1.9.1 Source Code Analysis Series (15) Animation Processing Easing Animation Core Tween_jquery
jQuery 1.9.1 Source Code Analysis Series (15) Animation Processing Easing Animation Core Tween_jquery
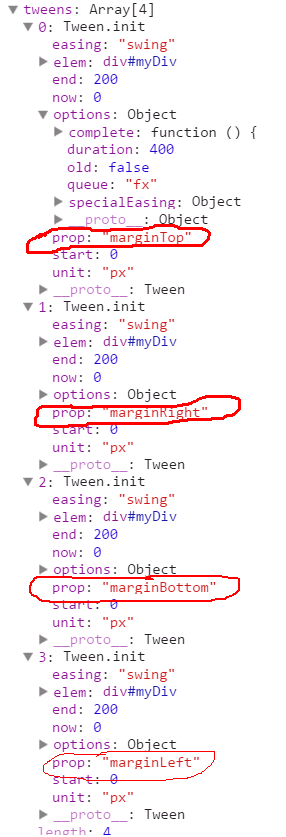
CreateTweens() is called in the jQuery internal function Animation to create an easing animation group. The result after the creation is completed is:

You can see that the easing animation group above is composed of four atomic animations. Information about every atomic animation is included.
Take a closer look at the createTweens function. It actually traverses the function in the array that calls tweeners ["*"] (actually there is only one element).
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
} Look at the tweeners ["*"][0] function again. The main code is as follows
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
}; It can be seen that except for the hide/show animations, other animations encapsulate the animation group through the tweeners ["*"][0] function. There are several key arrays start/end/unit. In particular, it took a lot of effort to obtain the animation start value in non-pixel units.
Another key point is that this.createTween is used to obtain the basic animation characteristics of a single css feature. In animation.createTween, jQuery.Tween is directly called for processing. Next we explain it in detail.
a.jQuery.Tween
-------------------------------------------------- ----------------------------------
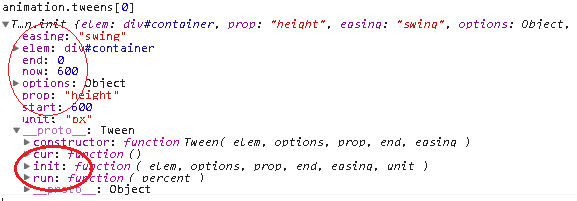
The structure of jQuery.Tween is similar to jQuery
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype; Is there a very familiar rush?
The cur function inside is used to obtain the current css feature value
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
}, The run function will process each feature value of the ongoing animation at each animation time point.
There are mainly two steps:
1. Calculate the current progress of the animation pos and the current position of the animation now
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start; 2. Set the css feature value according to the current progress
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this; It can be seen that the step of generating easing animation is the core of the entire animation:
Create an easing animation group. Each atomic animation contains various necessary parameters and animation functions for each atomic CSS attribute animation

The difference is that hide/show creates this easing animation group directly in defaultPrefilter (all properties default to px units), and other animations create easing animation groups when calling createTweens.
Do you still remember that there is a tick function when creating animation? This tick function will be called every other step
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
} Did you see that each atomic animation has its own run function to execute its own animation, which is established when creating the easing animation group.
Okay, let’s sort out the entire core process of animation:
1. First call jQuery.speed according to the parameters to obtain the animation-related parameters, and get an object similar to the following; and generate the animation execution function doAnimation using .queue to push it into the queue and execute it immediately
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
} 2. Create a delay object by calling doAnimation, use the promise method of the delay object to construct an animation object animation (delay object animation feature list), and finally add a callback function to the animation after the animation execution is completed.
3. Call jQuery internal function proFilter to modify the css feature name so that it can be recognized by the current browser, and decompose some composite css features (such as padding into paddingTop/Right/Bottom/Left).
4. Call the jQuery internal function defaultPrefilter to make animations that can run normally. Prerequisite correction: For example, specific values are required for height/width animation display and overflow. What needs special attention is
For show/hide animation, genFx was called before to extract the CSS features that need to be animated. In the defaultPrefilter function, the animation object animation.createTween is directly called to add the corresponding easing animation object to each CSS animation property ( Including animation parameters and animation functions such as run) are pressed into the easing animation group animation.tweens
5. Call the jQuery internal function createTweens to animate each css animation feature except show/hide. Use animation.createTween to create an easing animation object (including animation parameters and animation functions such as run), and press it into the easing animation group.
in animation.tweens
6. Start the animation timing and execute the tick function at each time point to set the motion value for the corresponding css feature value.
The progress percentage of css feature value movement is
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
The obtained percentage is consistent with the time pattern. Substitute this percentage to set the exact css feature value to refresh the animation display.
8. Call the animation completion callback after the animation is completed.
About the jQuery 1.9.1 source code analysis series (fifteen) that the editor shared with you - the easing animation core Tween for animation processing. This is the end of the whole content. If you have any questions, please leave me a message and I will contact you as soon as possible. Everyone got in touch.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.



