Web page layout and floating
This time I will bring you the layout of the web page and floating, what are the notes of the web page layout and floating, the following is a practical case, let's take a look.
1. The layout of a web page
1. What is the layout of a web page?
The layout of a web page actually refers to how the browser arranges the elements in the web page. Typesetting; divided into: standard flow, floating flow, positioning flow
1. Standard flow (document flow/normal flow) typesetting method
1.1In fact, the default typesetting method of the browser is the standard flow Typesetting methods
1.2 Elements are divided into three categories in CSS, namely block-level elements/inline elements/inline block-level elements
1.3 There are two typeset methods in the standard flow, One is vertical typesetting, the other is horizontal typesetting
Vertical typesetting, if the element is a block-level element, it will be typed vertically
Horizontal typesetting, if the element is an inline element/inline block-level element, it will be typed horizontally Typesetting
2. Floating flow typesetting method
2.1 Floating flow is a typesetting method that is "semi-detached from the standard flow"
2.2 Floating flow has only one typesetting method, which is Horizontal typesetting. It can only set an element to be left or right aligned relative to the parent element.
Note:
1. There is no center alignment in the floating flow, that is, there is no center value.
2. Cannot be used in floating streams margin: 0 auto; (invalid)
Features:
1. Yes in floating streams No distinction is made between block-level elements/inline elements/inline block-level elements
Whether it is a level element/inline element/inline block-level element, it can be typeset horizontally
2. In the floating flow, whether it is a block-level element/inline element /Inline block-level elements can be set to width and height
3. In summary, the elements in the floating flow are very similar to the inline block-level elements in the standard flow
3. Positioning flow typesetting method
2. Destandardization of floating elements
1. What is destandardization of floating elements?
Destandardization: out of standard flow
When an element is floated, then This element looks like it has been deleted from the standard stream. This is the de-standardization of the floating element;
2. What will be the impact after the floating element is de-standardized?
If the previous element floats and the following element does not float, then the previous element will cover the following element at this time;
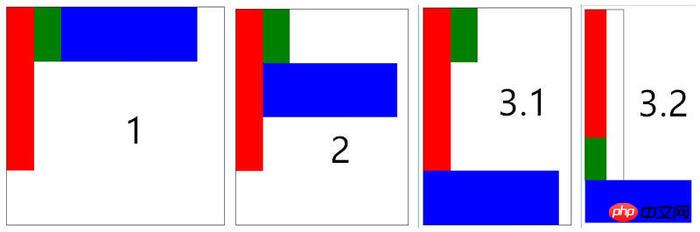
3. Floating element sorting rules
Floating Element sorting rules:
1 For floating elements in the same direction, the element that floats first will be displayed in the front, and the element that floats later will be displayed at the back.
2 For floating elements in different directions, left Floating will look for left floating, right floating will look for right floating
3 The position of the floating element after floating is determined by the position of the floating element in the standard stream before floating (if the element is at the first position in the standard stream before floating One line, then it will be displayed on the first line after floating. If it is on the second line in the standard flow before floating, it will be displayed on the second line after floating)
4. Floating element sticking phenomenon
What is the floating element snapping phenomenon?
1. If the width of the parent element can display all floating elements, then the floating elements will be displayed side by side
2. If the width of the parent element cannot be displayed All floating elements will be pasted forward starting from the last element
3. If all the previous floating elements cannot be displayed after being pasted, they will eventually be pasted to the left or right side of the parent element

5. The font size phenomenon of floating elements
What is the font size phenomenon of floating elements?
Floating elements will not block text in non-floating elements, and there will be no floating text. It will automatically give way to floating elements. This is the phenomenon of floating element font size. It is generally used for mixed graphics and text!

Use standard flow in the vertical direction and floating flow in the horizontal direction
Other related articles!
Recommended reading:The above is the detailed content of Web page layout and floating. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Windows 11: The easy way to import and export start layouts
Aug 22, 2023 am 10:13 AM
Windows 11: The easy way to import and export start layouts
Aug 22, 2023 am 10:13 AM
In Windows 11, the Start menu has been redesigned and features a simplified set of apps arranged in a grid of pages, unlike its predecessor, which had folders, apps, and apps on the Start menu. Group. You can customize the Start menu layout and import and export it to other Windows devices to personalize it to your liking. In this guide, we’ll discuss step-by-step instructions for importing Start Layout to customize the default layout on Windows 11. What is Import-StartLayout in Windows 11? Import Start Layout is a cmdlet used in Windows 10 and earlier versions to import customizations for the Start menu into
 How to save desktop icon position layout in Windows 11
Aug 23, 2023 pm 09:53 PM
How to save desktop icon position layout in Windows 11
Aug 23, 2023 pm 09:53 PM
Windows 11 brings a lot to the table in terms of user experience, but the iteration isn't entirely error-proof. Users run into issues from time to time, and changes to icon positioning are common. So how to save desktop layout in Windows 11? There are built-in and third-party solutions for this task, whether it's saving the screen resolution of the current window or the arrangement of desktop icons. This becomes even more important for users who have a bunch of icons on their desktop. Read on to learn how to save desktop icon locations in Windows 11. Why doesn't Windows 11 save icon layout positions? Here are the main reasons why Windows 11 does not save desktop icon layout: Changes to display settings: Typically, when you modify display settings, the configured customizations
 HTML, CSS and jQuery: Make a button with a floating effect
Oct 24, 2023 pm 12:09 PM
HTML, CSS and jQuery: Make a button with a floating effect
Oct 24, 2023 pm 12:09 PM
HTML, CSS and jQuery: Making a button with a floating effect requires specific code examples. Introduction: Nowadays, web design has become an art form. By using technologies such as HTML, CSS and JavaScript, we are able to add various aspects to the page. Such special effects and interactive effects. This article will briefly introduce how to use HTML, CSS and jQuery to create a button with a floating effect, and provide specific code examples. 1. HTML structure First, we need to
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop
 How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS Carousels are a common element in modern web design. It can attract the user's attention, display multiple contents or images, and switch automatically. In this article, we will introduce how to create a responsive carousel layout using HTML and CSS. First, we need to create a basic HTML structure and add the required CSS styles. The following is a simple HTML structure: <!DOCTYPEhtml&g
 Introducing the window arrangement method in win7
Dec 26, 2023 pm 04:37 PM
Introducing the window arrangement method in win7
Dec 26, 2023 pm 04:37 PM
When we open multiple windows at the same time, win7 has the function of arranging multiple windows in different ways and then displaying them at the same time, which allows us to view the contents of each window more clearly. So how many window arrangements are there in win7? What do they look like? Let’s take a look with the editor. There are several ways to arrange Windows 7 windows: three, namely cascading windows, stacked display windows and side-by-side display windows. When we open multiple windows, we can right-click on an empty space on the taskbar. You can see three window arrangements. 1. Cascading windows: 2. Stacked display windows: 3. Display windows side by side:
 Syntax usage scenarios of contain in CSS
Feb 21, 2024 pm 02:00 PM
Syntax usage scenarios of contain in CSS
Feb 21, 2024 pm 02:00 PM
Syntax usage scenarios of contain in CSS In CSS, contain is a useful attribute that specifies whether the content of an element is independent of its external style and layout. It helps developers better control page layout and optimize performance. This article will introduce the syntax usage scenarios of the contain attribute and provide specific code examples. The syntax of the contain attribute is as follows: contain:layout|paint|size|style|'none'|'stric
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.






