
This time I bring you Vue.js list rendering v-for array object subcomponent, use Vue.js list rendering v-for array object subcomponent NotesWhat are the following? Let’s take a look at the actual cases.
v-for(array)
<template>
<p id="myapp">
<!--普通-->
<ul>
<li v-for="item in list">
{{item.name}} - {{item.price}} </li>
</ul>
<hr>
<!--v-text-->
<ul>
<li v-for="item in list" v-text="item.name + ' - ' + item.price"></li>
</ul>
<hr>
<!--带序号 并且给奇数行添加一个class=add-->
<ul>
<li v-for="(item,index) in list" :class="{add:index % 2}">
{{item.name}} - {{item.price}} - {{index}} </li>
</ul>
</p></template><script>
export default { data: function () { return { list: [
{ name: 'apple', price: 34
},
{ name: 'banana', price: 56
}
]
}
}
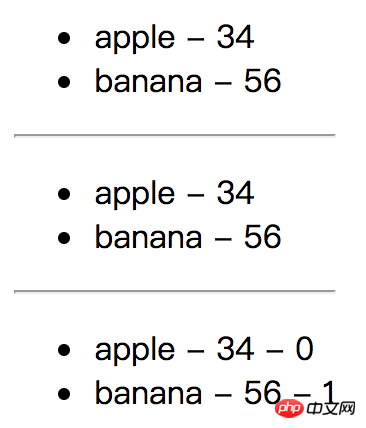
}</script>Execution result:

<template>
<p id="myapp">
<!--v-for 对象-->
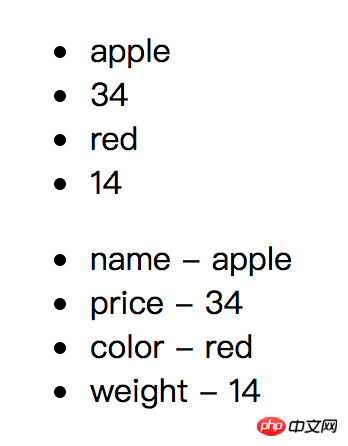
<!--只获取value-->
<ul>
<li v-for="value in objList">
{{value}} </li>
</ul>
<!--获取key -value-->
<ul>
<li v-for="(value, key) in objList">
{{key}} - {{value}} </li>
</ul>
</p></template><script>
export default { data: function () { return { objList: { name: 'apple', price: 34, color: 'red', weight: 14
}
}
}
}</script>
<template>
<p class="hello">
{{ hello }} </p></template><script>
export default {
data () { return { hello: 'I am componnet a'
}
}
}</script><template>
<p id="myapp">
<componentA v-for="(value, key) in objList"></componentA>
</p></template><script>
import componentA from './components/a.vue'
export default {// 注册组件
components: {componentA}, data: function () { return { objList: { name: 'apple', price: 34, color: 'red', weight: 14
}
}
}
}</script>
related articles! Recommended reading:
What are the precautions when using Vue.jsIn-depth advanced application of DOM in JavaScriptThe above is the detailed content of Vue.js list rendering v-for array object subcomponent. For more information, please follow other related articles on the PHP Chinese website!




