Vue.js event binding-form event binding
This time I will bring you the event binding of Vue.js - form event binding. What are the precautions for using Vue.js event binding - form event binding? Here is the actual combat Let’s take a look at the case.
<template>
<div id="myapp">
<!--
input的事件绑定与普通的事件绑定的区别:
input是双向绑定
事件绑定采用v-model
-->
<input type="text" v-model="myVal">
<!--将表单的内容显示出来-->
{{myVal}} </div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: ''
}
}
}</script>
<input type="text" v-model.lazy="myVal"> ......
Enter the characters to convert the string into numbers, if you do not add .number.trim - Enter the leading and trailing spaces to filter
Checkbox Multiple selection
Still bound with v-model, the settings point to myVal, and myVal should be set to anarray , the value inserted into the array is obtained from the value of input.
<template>
<div id="myapp">
{{myVal}} <br><!--多选-->
<input type="checkbox" name="" value="apple" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="banana" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="orange" v-model="myVal">
<label >apple</label>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: []
}
}
}</script> ##intput - radio radio selection
##intput - radio radio selection
<template>
<div id="myapp">
{{myVal}} <br>
<!--select-->
<!--
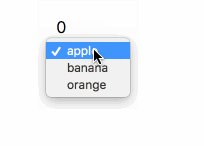
为什么默认选种是空的?
刚开始时,myVal是空的,因为是双向绑定,option里面是没有当前的myVal,所以在这个组件里面是没有被选中的.如果把myVal刚开始设为0 (myVal: '0'),则开始默认为apple.
-->
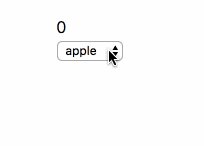
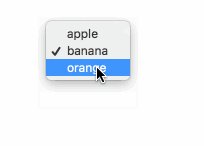
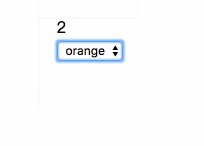
<select name="" id="" v-model="myVal">
<option v-for="item in options" :value="item.value">{{ item.name }}</option>
</select>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return {// 默认值为0,如果设为''空的话,初始化没有默认选种
myVal: '0', options: [
{ name: 'apple', value: '0'
},
{ name: 'banana', value: '1'
},
{ name: 'orange', value: '2'
}
]
}
}
}</script> I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Synchronous update method of list data in Vue.jsList rendering v in Vue.js -for array object subcomponentThe above is the detailed content of Vue.js event binding-form event binding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Forms are an integral part of writing a website or application. Laravel, as a popular PHP framework, provides rich and powerful form classes, making form processing easier and more efficient. This article will introduce some tips on using Laravel form classes to help you improve development efficiency. The following explains in detail through specific code examples. Creating a form To create a form in Laravel, you first need to write the corresponding HTML form in the view. When working with forms, you can use Laravel
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






