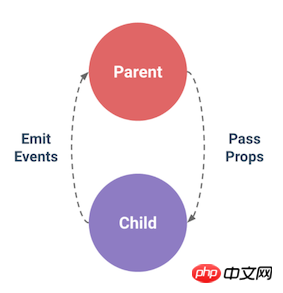
Communication between components in Vue.js
This time I will bring you the communication between Vue.js components. What are the precautions when using the communication between Vue.js components. The following is a practical case, let's take a look.

Pass number=99 to the subcomponent
<template>
<div id="myapp">
<com-a number=99></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
}
}</script>In the subcomponent a.vue
<template>
<div class="hello">
{{hello}}
{{ number }} </div></template><script>
export default {// 声明number属性// 未指定类型// props: ['number'],// 指定类型
props: { 'number': [Number, String]
},
data () { return { hello: 'I am componnet a'
}
}
}</script>Execution effect

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
Recommended reading:
Vue tag attributes and conditional rendering of Vue.js
Vue.js Computed properties and data listening
The above is the detailed content of Communication between components in Vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1207
1207
 24
24
 New generation of optical fiber broadband technology - 50G PON
Apr 20, 2024 pm 09:22 PM
New generation of optical fiber broadband technology - 50G PON
Apr 20, 2024 pm 09:22 PM
In the previous article (link), Xiao Zaojun introduced the development history of broadband technology from ISDN, xDSL to 10GPON. Today, let’s talk about the upcoming new generation of optical fiber broadband technology-50GPON. █F5G and F5G-A Before introducing 50GPON, let’s talk about F5G and F5G-A. In February 2020, ETSI (European Telecommunications Standards Institute) promoted a fixed communication network technology system based on 10GPON+FTTR, Wi-Fi6, 200G optical transmission/aggregation, OXC and other technologies, and named it F5G. That is, the fifth generation fixed network communication technology (The5thgenerationFixednetworks). F5G is a fixed network
 The development history of wireless mice
Jun 12, 2024 pm 08:52 PM
The development history of wireless mice
Jun 12, 2024 pm 08:52 PM
Original title: "How does a wireless mouse become wireless?" 》Wireless mice have gradually become a standard feature of today’s office computers. From now on, we no longer have to drag long cords around. But, how does a wireless mouse work? Today we will learn about the development history of the No.1 wireless mouse. Did you know that the wireless mouse is now 40 years old? In 1984, Logitech developed the world's first wireless mouse, but this wireless mouse used infrared as a The signal carrier is said to look like the picture below, but later failed due to performance reasons. It was not until ten years later in 1994 that Logitech finally successfully developed a wireless mouse that works at 27MHz. This 27MHz frequency also became the wireless mouse for a long time.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 A brief history of broadband Internet technology
Apr 16, 2024 am 09:00 AM
A brief history of broadband Internet technology
Apr 16, 2024 am 09:00 AM
In today's digital age, broadband has become a necessity for each of us and every family. Without it, we would be restless and restless. So, do you know the technical principles behind broadband? From the earliest 56k "cat" dial-up to the current Gigabit cities and Gigabit homes, what kind of changes has our broadband technology experienced? In today’s article, let’s take a closer look at the “Broadband Story”. Have you seen this interface between █xDSL and ISDN? I believe that many friends born in the 70s and 80s must have seen it and are very familiar with it. That's right, this was the interface for "dial-up" when we first came into contact with the Internet. That was more than 20 years ago, when Xiao Zaojun was still in college. In order to surf the Internet, I
 Methods and techniques for implementing Socket communication in PHP
Mar 07, 2024 pm 02:06 PM
Methods and techniques for implementing Socket communication in PHP
Mar 07, 2024 pm 02:06 PM
PHP is a commonly used development language that can be used to develop various web applications. In addition to common HTTP requests and responses, PHP also supports network communication through Sockets to achieve more flexible and efficient data interaction. This article will introduce the methods and techniques of how to implement Socket communication in PHP, and attach specific code examples. What is Socket Communication Socket is a method of communication in a network that can transfer data between different computers. by S
 Nokia plans to sell its device management and service management platform businesses for €185 million
Dec 21, 2023 am 08:07 AM
Nokia plans to sell its device management and service management platform businesses for €185 million
Dec 21, 2023 am 08:07 AM
Nokia today announced the sale of its device management and service management platform business to Lumine Group for €185 million, which is expected to close in the first quarter of next year. According to our findings, Lumine is a communications and media software company that was recently spun off from Constellation Software. come out. As part of the deal, approximately 500 Nokia employees are expected to join Lumine. According to public information, the business of these platforms was mainly formed by Nokia through its two previous acquisitions of Motive and mFormation. Lumine said it intends to revive the Motive brand as an independent business unit. Lumine said the acquisition price includes a sum of up to
 The main peak of Changbai Mountain can access the Internet normally: Jilin Mobile and ZTE completed 2.6G + 700M three-carrier aggregation for commercial use, with a peak rate of more than 2.53Gbps
Jul 25, 2024 pm 01:20 PM
The main peak of Changbai Mountain can access the Internet normally: Jilin Mobile and ZTE completed 2.6G + 700M three-carrier aggregation for commercial use, with a peak rate of more than 2.53Gbps
Jul 25, 2024 pm 01:20 PM
According to news on July 25, Jilin Mobile and ZTE have completed commercial use of three-carrier aggregation based on the 2.6G frequency band (100+60M) and the 700M frequency band (30M) on the main peak of Changbai Mountain. The peak rate in field testing can reach more than 2.53Gbps. Officials pointed out that Changbai Mountain is one of the top ten famous mountains in China. It is now a national AAAAA tourist attraction, a world geological park, a world biosphere reserve, and the world's best nature reserve. The number of tourists received in 2023 will reach 2.7477 million, and 3CC will be deployed this time. It will greatly meet users’ network needs. According to reports, Jilin Mobile has taken the lead in completing the carrier aggregation pilot of a three-carrier network in the 2.6G (100+60M) plus 4.9G (100M) frequency band in early 2024, with peak downloads
 Huawei's StarLight app will be launched in home scenarios for the first time this year, and Haier's StarLight color TV will be released in the third quarter
Mar 17, 2024 am 10:00 AM
Huawei's StarLight app will be launched in home scenarios for the first time this year, and Haier's StarLight color TV will be released in the third quarter
Mar 17, 2024 am 10:00 AM
According to news from this website on March 16, NearLink is a new generation of wireless short-range communication technology native to China. Compared with traditional short-range transmission technology solutions, NearLink leads the way in power consumption, speed, coverage and connection performance. . Inquiries on this site found that in addition to Huawei Mate60 series, Pocket2, MatePad Pro13.2/11 (2024), and the third-generation HUAWEIM-Pencil, StarLight technology has now been implemented in wireless mice, car keys, wireless headsets and other terminal devices. "Science and Technology Innovation Board Daily" stated that Huawei StarLight will be mainly implemented in smart homes this year. It has already made technical adaptations to Haier products. It is expected that Haier color TVs equipped with StarLight technology will be officially launched in the third quarter of this year. traditional short-distance transmission




