
This article mainly shares with you the JS code to obtain the current time example. We first share a picture with you, hoping to help you.
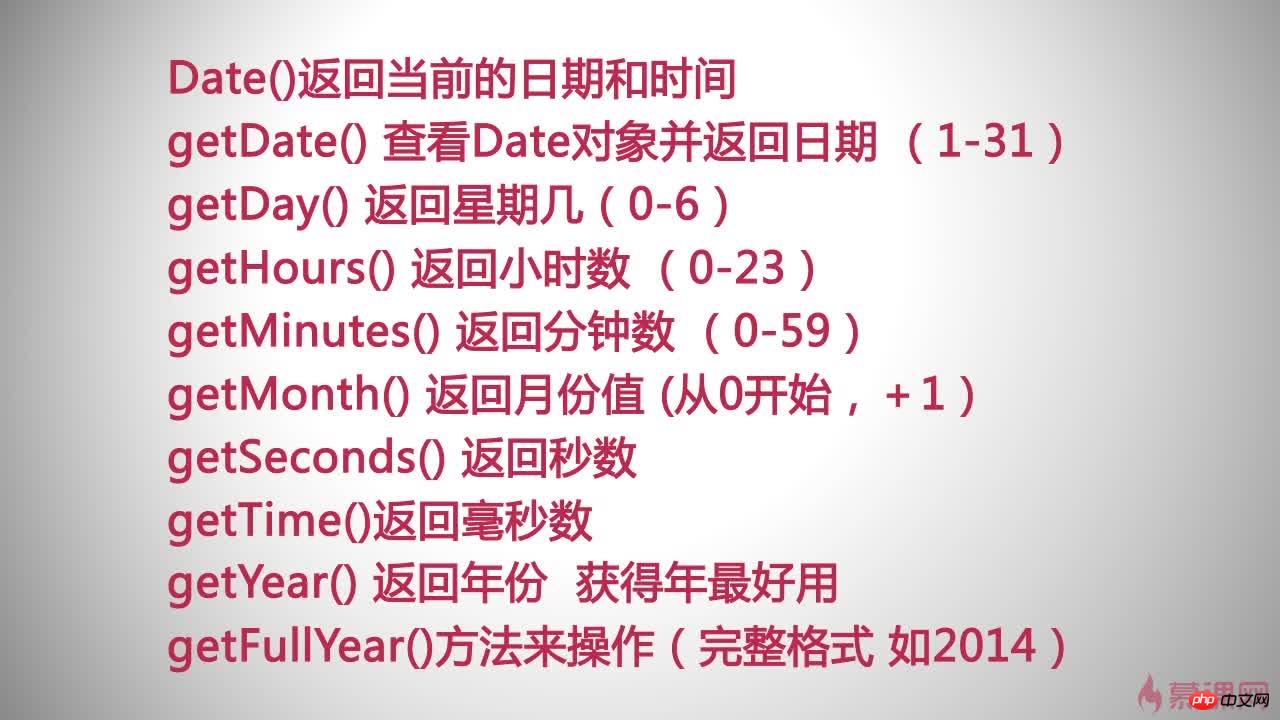
Basic properties of Date object:

Get the current time:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box{
width:300px;
height:50px;
border:1px solid black;
}
</style>
</head>
<body>
<p id="box"></p>
<script type="text/javascript">
window.onload=function(){
function checkTime(i){ //此函数用来检查获取的数值是否大于10;
if(i<10){
i='0'+i; //如果小于10,则前面+0
}
return i;
}
function show(){
var mydate=new Date();
var year=mydate.getFullYear();
var month=mydate.getMonth()+1;//因为月份是从零开始,故要得到当前的月份就要+1
var date=mydate.getDate(); //日
var day=mydate.getDay();//返回星期几
var week=new Array(7);
week[0]='星期一';
week[1]='星期二';
week[2]='星期三';
week[3]='星期四';
week[4]='星期五';
week[5]='星期六';
week[6]='星期日';
var h=mydate.getHours();
var m=mydate.getMinutes();
var s=mydate.getSeconds();
m=checkTime(m);
s=checkTime(s);
document.getElementById('box').innerHTML=year+'年'+month+'月'+date+'日'+week[day]+h+':'+m+':'+s;
}
setInterval(show,500); //每隔500ms调用一次show函数
};
</script>
</body>
</html>The current time will be displayed. Note: getday(); returns a number, so it needs to be represented by an array.
Related recommendations:
js gets the current time (including today, tomorrow and yesterday)
js gets the current time (yesterday, today, tomorrow )
PHP method to get the current time
The above is the detailed content of JS gets the current time instance code. For more information, please follow other related articles on the PHP Chinese website!




