
This time I will bring you React to set html for divs, and what are the precautions for setting html for divs in React. The following is a practical case, let's take a look.
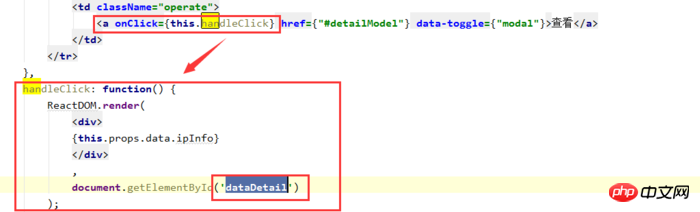
During the development process using React, I found that $("#dataDetail").html("this.props.data.ipInfo"); cannot make the div display the inInfo content normally. Solution:In the front-end html page, there is a div tag with the id of dataDetail. The requirement is that when - View - is clicked, the div will pop up and the inInfo content will be displayed in the div. middle. Under the renderfunction, write the handleClick function, and when you click - View -, call the handleClick function. The ReactDOM.render() function passes in two parameters. The first parameter is The dom structure to be appended, the second parameter is which dom node element to append to. The value of this.props.data.inInfo can be displayed in the element with the id of dataDetail.

Other related articles!
Recommended reading:How to implement node connection to mysql
Use JS to implement sorting algorithm
The above is the detailed content of Set html to div in React. For more information, please follow other related articles on the PHP Chinese website!




