Process using http protocol
This time I will bring you the process of using the http protocol. What are the precautions for the process of using the http protocol. The following is a practical case, let's take a look.
Usually the http client initiates a request and creates a port (that is, a mobile phone, computer, etc. uses a browser to open a page)
At this time, the http server listens for client requests on the port.
After listening, the http server returns the status (such as 200) and content (requested file, error message, etc.) to the client.
What do the computer and browser do when entering the URL and pressing Enter, or refreshing the page?
The first is domain name resolution.
The first step is to assume that we are using the chrom browser.
1.Chrom will search its own dns cache.
2. Search the operating system's own dns cache
The cache time is about one minute. If there is a cache, check whether the cache has expired. If it has expired, the process will be over. .
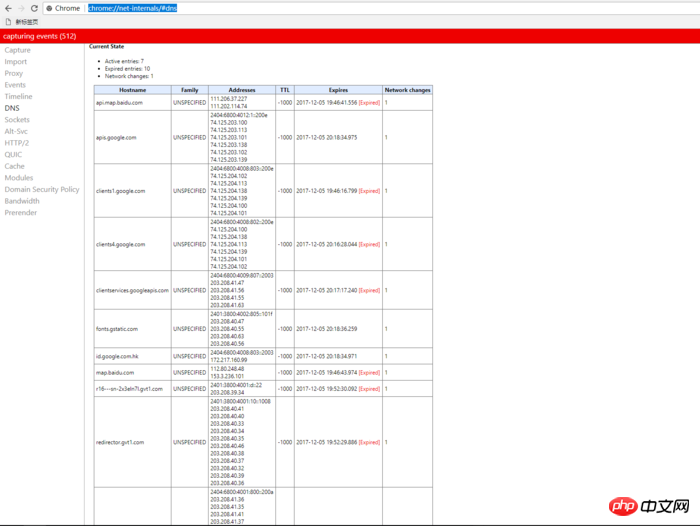
How to check whether chrom has cache?
We open the chrom browser and enter chrome://net-internals/#dns

Here you can view the dns records of the websites you have visited.
If the browser does not find the cache or the cache has expired, chrom will search for a dns cache of the operating system itself. If it is found and it has not expired, the search will stop and the parsing will end here.
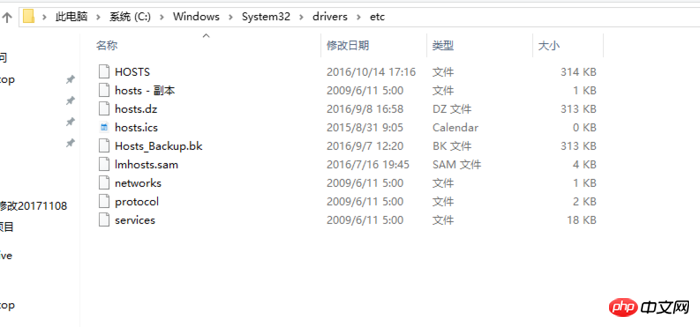
3. If the operating system does not find the dns cache, chrom will try to read the local host file,

4. If it is also in the host If the corresponding configuration item is not found, the browser will initiate a dns system call and initiate a domain name resolution request to the locally controlled dns server, generally provided by your broadband operator.
The operator's domain name resolution server will generally: (take www.imooc.com as an example)
1) Search its own cache and find the corresponding entry. If it is not expired, then the resolution is successful. .
2) If this entry is not found, the operator's DNS server will initiate an iterative DNS resolution request on behalf of our browser.
It will first find the dns IP address of the root domain and ask for the domain name address of imooc.com. The root domain finds that this is a domain name of a top-level domain (com domain), so it replies to the operator's server and says, I only know The IP address of the top-level domain of the com domain.
Then the operator got the IP address of the top-level domain of the com domain, and then asked it. The com domain replied that he only knew the address of the dns server of imooc.com.
Then the operator's main dns server finds the dns server of the domain imooc.com. This is usually provided by the domain name registrar. It asks for the domain name address of imooc.com. After the imooc.com server finds it, it Sent to the operator's server.
The operator server returns the demerit to the operating system kernel, and also caches it in its own cache area (this cache may become invalid, depending on its length)
The operating system kernel again Return this IP address to the browser.
Finally, the browser got the IP address corresponding to www.imooc.com.
5. After the browser obtains the IP address corresponding to the domain name, it will initiate a TCP "three-way handshake"
The browser will send a random port to the web server (such as nginx port 80) Initiate a tcp link request.
This TCP connection request will reach the server through layers of routing devices, enter the network card, and then enter the TCP/IP protocol stack of the kernel, and may also be filtered by the firewall. Finally, it reaches the web server and finally establishes a tcp/ip connection.
What did these three handshakes do?
The client says to the server "Can you hear me? Let's chat for a while"
The server says to the client "I can hear you. Let's chat for a while"
Then the client says to the server "Okay, let's start chatting!"
6. After the TCP/IP connection is established, the browser can send an HTTP request to the server, for example, using HTTP get The method requests a domain name in a root domain, and the protocol can use a protocol of HTTP 1.0.
7. The server side receives this request, and according to the path parameters, after some back-end processing, the processed result data is returned to the browser. If it is a MOOC page, the complete HTML will be returned. The page code is returned to the browser.
8. The browser gets the complete HTML page code. When parsing and rendering this page, the JS, CSS, images and other static resources inside are also HTTP requests, and they all need to go through the seven main steps above.
9. The browser renders the page according to the obtained resources, and finally presents the page to the user.
HTTP is divided into requests and responses.
No matter the request or response, it has http header and body information. (The two are the same)
The http header sends some additional information: such as the content type, the date the server sent the response, HTTP status code
The text is the form data submitted by the user , or a returned data.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of javaScript objects
The above is the detailed content of Process using http protocol. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
What does http status code 520 mean?
Oct 13, 2023 pm 03:11 PM
HTTP status code 520 means that the server encountered an unknown error while processing the request and cannot provide more specific information. Used to indicate that an unknown error occurred when the server was processing the request, which may be caused by server configuration problems, network problems, or other unknown reasons. This is usually caused by server configuration issues, network issues, server overload, or coding errors. If you encounter a status code 520 error, it is best to contact the website administrator or technical support team for more information and assistance.
 How to open multiple Toutiao accounts? What is the process for applying for a Toutiao account?
Mar 22, 2024 am 11:00 AM
How to open multiple Toutiao accounts? What is the process for applying for a Toutiao account?
Mar 22, 2024 am 11:00 AM
With the popularity of mobile Internet, Toutiao has become one of the most popular news information platforms in my country. Many users hope to have multiple accounts on the Toutiao platform to meet different needs. So, how to open multiple Toutiao accounts? This article will introduce in detail the method and application process of opening multiple Toutiao accounts. 1. How to open multiple Toutiao accounts? The method of opening multiple Toutiao accounts is as follows: On the Toutiao platform, users can register accounts through different mobile phone numbers. Each mobile phone number can only register one Toutiao account, which means that users can use multiple mobile phone numbers to register multiple accounts. 2. Email registration: Use different email addresses to register a Toutiao account. Similar to mobile phone number registration, each email address can also register a Toutiao account. 3. Log in with third-party account
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 Are Douyin sleep anchors profitable? What are the specific procedures for sleep live streaming?
Mar 21, 2024 pm 04:41 PM
Are Douyin sleep anchors profitable? What are the specific procedures for sleep live streaming?
Mar 21, 2024 pm 04:41 PM
In today's fast-paced society, sleep quality problems are plaguing more and more people. In order to improve users' sleep quality, a group of special sleep anchors appeared on the Douyin platform. They interact with users through live broadcasts, share sleep tips, and provide relaxing music and sounds to help viewers fall asleep peacefully. So, are these sleep anchors profitable? This article will focus on this issue. 1. Are Douyin sleep anchors profitable? Douyin sleep anchors can indeed earn certain profits. First, they can receive gifts and transfers through the tipping function in the live broadcast room, and these benefits depend on their number of fans and audience satisfaction. Secondly, the Douyin platform will give the anchor a certain share based on the number of views, likes, shares and other data of the live broadcast. Some sleep anchors will also
 http request 415 error solution
Nov 14, 2023 am 10:49 AM
http request 415 error solution
Nov 14, 2023 am 10:49 AM
Solution: 1. Check the Content-Type in the request header; 2. Check the data format in the request body; 3. Use the appropriate encoding format; 4. Use the appropriate request method; 5. Check the server-side support.
 HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP 200 OK: Understand the meaning and purpose of a successful response
Dec 26, 2023 am 10:25 AM
HTTP Status Code 200: Explore the Meaning and Purpose of Successful Responses HTTP status codes are numeric codes used to indicate the status of a server's response. Among them, status code 200 indicates that the request has been successfully processed by the server. This article will explore the specific meaning and use of HTTP status code 200. First, let us understand the classification of HTTP status codes. Status codes are divided into five categories, namely 1xx, 2xx, 3xx, 4xx and 5xx. Among them, 2xx indicates a successful response. And 200 is the most common status code in 2xx
 How to implement HTTP streaming using C++?
May 31, 2024 am 11:06 AM
How to implement HTTP streaming using C++?
May 31, 2024 am 11:06 AM
How to implement HTTP streaming in C++? Create an SSL stream socket using Boost.Asio and the asiohttps client library. Connect to the server and send an HTTP request. Receive HTTP response headers and print them. Receives the HTTP response body and prints it.
 What status code is returned for an HTTP request timeout?
Feb 18, 2024 pm 01:58 PM
What status code is returned for an HTTP request timeout?
Feb 18, 2024 pm 01:58 PM
The HTTP request times out, and the server often returns the 504GatewayTimeout status code. This status code indicates that when the server executes a request, it still fails to obtain the resources required for the request or complete the processing of the request after a period of time. It is a status code of the 5xx series, which indicates that the server has encountered a temporary problem or overload, resulting in the inability to correctly handle the client's request. In the HTTP protocol, various status codes have specific meanings and uses, and the 504 status code is used to indicate request timeout issues. in customer




