
This time I will bring you a case and detailed explanation of the mouse-out event. What are the precautions when using the mouse-out event. The following is a practical case, let's take a look.
Problems caused by a mouseout event
1. Problems encountered
I recently made an effect in class to display a simulated QQ friend list. It is hidden by default. Move the mouse to the right border of the browser. It is displayed when you leave the friend list box and hidden when you leave the friend list box.
The code is as follows:
Insert title here
#friends{
border:1px solid #ff0000;
width:200px;
height:400px;
position:absolute;
right:0px;
top:20px;
background: #abcdef;
display:none
}
#line{
width:1px;
height:800px;
float:right;
}
var inter;
jQuery(function(){
/*鼠标移动到右边界线,好友列表框显示*/ ("#line").mouseover(function(){ $("#friends").show(1000); }); /*鼠标离开好友框,隐藏*/
("#friends").bind('mouseout',function(event){
$(this).hide(1000);
});
});<p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Cases and detailed explanations of mouse out events" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Cases and detailed explanations of mouse out events" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Cases and detailed explanations of mouse out events" ></p> <p style="height:25px"><span>会飞的鱼</span><img src="/static/imghw/default1.png" data-src="images/boy.png" class="lazy" style="max-width:90%" / alt="Cases and detailed explanations of mouse out events" ></p>
<p id="line"></p>
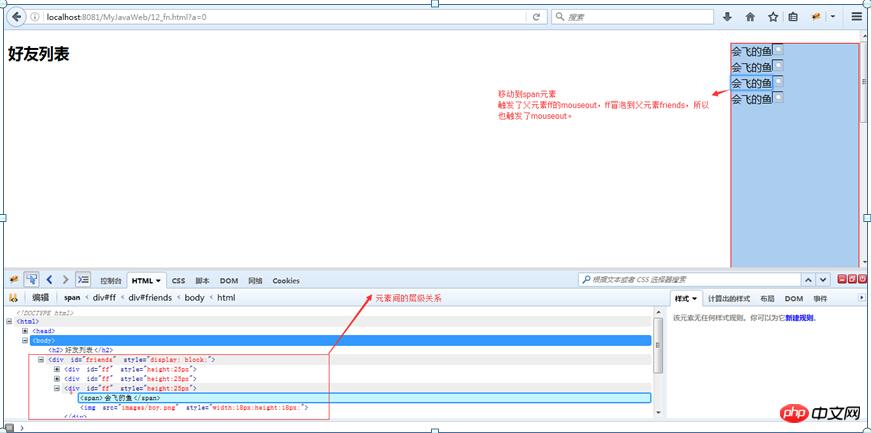
Running interface: 
There is a problem with the mouseout event above, the mouse moves There is no problem in displaying the friend box when moving to the right border. However, when moving to the friend's nickname, the friend box disappears. Why is this?
The reason is that there are many sub-elements p in the friend box, and each p corresponds to a friend. At this time, moving the mouse over the child element triggers the mouseout event of the parent element. What's even worse is that there are span and image sub-elements in the sub-element p, which will trigger the mouseout of the sub-element p, and then bubble up to p in the outermost friend list.
2. How to solve
Method 1:
Idea: Determine whether the element currently pointed by the mouse is its child element. If it is a child element, do not hide it and return directly. Otherwise, hide the friend list.
Register mouseout code for friend list p:
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseout’,function(event){ var tar=event.target || event.srcElement;//鼠标离开的元素 var totar=event.relatedTarget || event.toElement;//鼠标指向的元素 //如果鼠标指向了自己的子元素,则不触发mouseout事件 if(
(this).find(totar).size()>0||this==totar){
return;
}
//否则,如果不是指向子元素,就表示鼠标已经离开了p
else {
console.log(tar.id+’–’+totar.id);
$(this).hide(1000);
}
});Instructions:
When mouseover and mouseout events occur, more information will be involved. Many elements. Both events involve moving the mouse pointer from within the bounds of one element to within the bounds of another element. For the mouseover event, the main target of the event is the element that gained the cursor, and the related element is the element that lost the cursor. Similarly, for the mouseout event, the main target of the event is the element that lost the cursor, and the related element is the element that gained the cursor.
DOM provides information about related elements through the relatedTarget attribute of the event object. This property only contains a value for mouseover and mouseout events; for other events, the value of this property is null. IE does not support the realtedTarget attribute, but provides different attributes that hold the same information. When the mouseover event is triggered, the relevant elements are saved in IE's fromElement attribute; when the mouseout event is triggered, the relevant elements are saved in IE's toElement attribute.
The above code is written to be compatible with different browsers. If you find the first method troublesome, you can refer to the following methods.
Method 2:
Idea: Register the mouseleave event for p. The difference between this event and mouseout is that mouseleave will not be triggered when the mouse moves to a sub-element within this element. Only when the mouse actually leaves this element Elements can only be triggered, and bubbling is not supported.
Code:
/鼠标离开好友框,隐藏/ (“#friends”).bind(‘mouseleave’,function(event){
(this).hide(1000);
}
);The code is suddenly streamlined a lot. The running results are the same.
Description:
mouseover and mouseenter
The mouseover event will be triggered whether the mouse pointer passes through the selected element or its sub-elements.
The mouseenter event will only be triggered when the mouse pointer passes through the selected element.
mouseout and mouseleave
The mouseout event will be triggered whether the mouse pointer leaves the selected element or any child element.
The mouseleave event will only be triggered when the mouse pointer leaves the selected element.
Official explanation: 
Mahah DN explains that only IE browser supports mouseleave and mouseenter events. Other browsers do not support them yet. Firefox actually supports them. , browsers such as Chrome and Safari have not been tested. But if we use jQuery to register the mouseenter and mouseleave functions, it can support all common browsers (all tested), because jQuery is encapsulated internally. See the code above for how to write it.
3. Summary
If you register mouse override and leave events for an element, there are two situations:
1. If there are no child elements in the selected element, you can consider using mouseover and mouseout directly.
2. If there are sub-elements (containing sub-elements), you can use mouseenter and mouseleave to prevent events from bubbling up.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use css3 to achieve 3D three-dimensional special effects
How to achieve the ball beating effect with javascript
Detailed Explanation of the Prototype Pattern of JS Design Patterns
The above is the detailed content of Cases and detailed explanations of mouse out events. For more information, please follow other related articles on the PHP Chinese website!
 jquery validate
jquery validate
 What do e-commerce platforms include?
What do e-commerce platforms include?
 How is the performance of thinkphp?
How is the performance of thinkphp?
 How to register for corporate Alipay
How to register for corporate Alipay
 How to set html scroll bar style
How to set html scroll bar style
 The difference between fprintf and printf
The difference between fprintf and printf
 What's going on with the red light on the light signal?
What's going on with the red light on the light signal?
 Eth price today's price trend
Eth price today's price trend
 The difference and connection between java and javascript
The difference and connection between java and javascript




