Detailed explanation of arguments in js
When we call a function in js, we often pass some parameters to the function. js stores all the parameters passed to the function in something called arguments. So what exactly is this? ?
Everything in js is an object, even array and string functions are objects. So this thing called arguments is also an object, and it is a special object. Its attribute name is based on the sequence of the parameters passed in. The attribute name of the first parameter is '0', and the attribute name of the second parameter is is '1', and so on, and it also has a length attribute, which stores the number of function parameters currently passed in. Many times we call this kind of object an array-like object. Array-like objects and arrays are both born from objects, but arrays are the older brother and have many more toys (methods) than array-like objects. Array-like objects are just the younger brothers that look a lot like arrays.
Wait a minute, didn’t I just say that arrays are also objects? What is this array-like object now? There is no way, js is so flexible. This array-like object not only stores the parameters passed to the function, but also has some other attributes, which will be discussed one by one later.
Because array-like objects and arrays have a lot in common, we can often use the call method to let the array-like object also use some of the methods of the array, which is to let the younger brother play with his older brother's toys, such as... , let’s not go too far, this article just talks about arguments. If you want to know more about how objects borrow array methods, please refer to this article.
Attributes of arguments
Next let’s take a look at what’s in the arguments object, whether it’s a mule or a horse.
function showargs() {
console.log( arguments );
}
showargs(1,2,3,4,5);Below we use the console.log method to output the arguments object to the console. I have to say here that chrome’s console tool is extremely easy to use (I am not here to advertise).
<br/>
Here we can see that the arguments object stores the five parameters I passed in in the form of an array, and also saves the number (length) of the actual parameters I passed into the function. And we can see that ==_ proto _== of the arguments object points to object, which also shows that it is an array-like object, not an array.
With this object, when we write functions in the future, we don’t need to specify parameter names for all formal parameters, and then obtain parameters through parameter names. We can directly use the arguments object to obtain actual parameters, so Isn’t it a lot more convenient? <br/> In some languages, after we specify the parameter name for the function, when the function is called, it will be judged whether the currently passed in parameters are equal to the number of parameters defined by the function. If not, an error will be reported, but flexible js (not me Say, js is really flexible) and will not verify whether the number of parameters passed to the function is equal to the number of parameters defined by the function. So in order to show off (the simplicity of the code), we use arguments to call parameters so as not to confuse the parameter names between different functions. In addition, in order to show off (the strictness of the code), we can also use arguments to determine whether the current number of parameters passed in is consistent with the number we need.
Here is an example:
function add() {
if( arguments.length == 2 ){ return arguments[0] + arguments[1];
}else{ return '传入参数不合法';
}
}
console.log( add(2,3) );
console.log( add(1,2,3) );Look at the results:

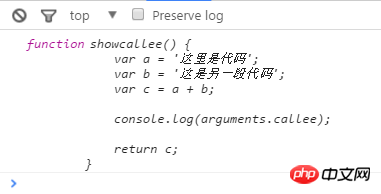
function showcallee() {
var a = '这里是代码'; var b = '这是另一段代码'; var c = a + b;
console.log(arguments.callee); return c;
}
showcallee();
Some wonderful uses of arguments
1. Use arguments to implement method overloading
Below we use the arguments object to implement a parameter relationship The adding function, no matter how many parameters are passed in, will be returned after adding the parameters passed in.function add() {
var len = arguments.length,
sum = 0;
for(;len--;)
{ sum += arguments[len];
} return sum;
}console.log( add(1,2,3) );
//6console.log( add(1,3) );
//4console.log( add(1,2,3,5,6,2,7) );
//262. Use arguments.callee to implement recursion
Let’s first take a look at how we implemented recursion before. This is a function that settles factorialsfunction factorial(num) {
if(num<=1) {
return 1;
}else {
return num * factorial(num-1);
}
}function factorial(num) {
if(num<=1) {
return 1;
}else {
return num * arguments.callee(num-1);
}
}这个方法虽然好用,但是有一点值得注意,ECMAScript4中为了限制js的灵活度,让js变得严格,新增了严格模式,在严格模式中我们被禁止不使用var来直接声明一个全局变量,当然这不是重点,重点是arguments.callee这个属性也被禁止了。不过这都不是事儿,ES6为我们新增了很多好用的变量声明方式和新的语法糖,作为一个时髦的前端,我们赶紧学习一些ES6的新语法吧。
相关推荐:
js函数的调用及有关隐式参数arguments和this的问题
The above is the detailed content of Detailed explanation of arguments in js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions
 Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux's curl command Summary: curl is a powerful command line tool used for data communication with the server. This article will introduce the basic usage of the curl command and provide actual code examples to help readers better understand and apply the command. 1. What is curl? curl is a command line tool used to send and receive various network requests. It supports multiple protocols, such as HTTP, FTP, TELNET, etc., and provides rich functions, such as file upload, file download, data transmission, proxy
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Detailed analysis of C language learning route
Feb 18, 2024 am 10:38 AM
Detailed analysis of C language learning route
Feb 18, 2024 am 10:38 AM
As a programming language widely used in the field of software development, C language is the first choice for many beginner programmers. Learning C language can not only help us establish the basic knowledge of programming, but also improve our problem-solving and thinking abilities. This article will introduce in detail a C language learning roadmap to help beginners better plan their learning process. 1. Learn basic grammar Before starting to learn C language, we first need to understand the basic grammar rules of C language. This includes variables and data types, operators, control statements (such as if statements,
 Detailed explanation of numpy version query method
Jan 19, 2024 am 08:20 AM
Detailed explanation of numpy version query method
Jan 19, 2024 am 08:20 AM
Numpy is a Python scientific computing library that provides a wealth of array operation functions and tools. When upgrading the Numpy version, you need to query the current version to ensure compatibility. This article will introduce the method of Numpy version query in detail and provide specific code examples. Method 1: Use Python code to query the Numpy version. You can easily query the Numpy version using Python code. The following is the implementation method and sample code: importnumpyasnpprint(np




