 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Implementation method of data validation and user authentication in laravle5.4
Implementation method of data validation and user authentication in laravle5.4
Implementation method of data validation and user authentication in laravle5.4
This article mainly shares with you the implementation methods of laravle5.4 data verification and user authentication, hoping to help everyone.
1. Planning routing
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2. Generating controller
php artisan make:controller Admin\ManagerController
3. Writing methods corresponding to the controller
public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}Integrated verification code class
1. Install the verification code function package
Function package address: Verification code function package
Use command:
composer require mews/captcha
Instructions: If an error occurs, check whether the PHP extension php_fileinfo is turned on
2. Register the verification code function package into laravel
2.1 Modify config/app.php and add the following code in the providers item:
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,2.2 Register an alias
Modify the aliases array:
Remove the alias of the integrated verification code class, and you can use the facade Captcha like Route in the future
Add the following code:
'Captcha' => Mews\Captcha\Facades\Captcha::class,
Description: This verification code Classes can also be configured
① Execute the command:
php artisan vendor:publish
② After executing the command, the file config/captcha.php
will be generated ③ Configuration, such as:
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];3. Generate verification code class:
There are two methods to generate:
In the view: Captcha::create();
In the controller: Captcha::src(); visible: blog post
3.1 Generate directly in the view
<img src="/static/imghw/default1.png" data-src="{{ captcha_src() }}" class="lazy" alt="Implementation method of data validation and user authentication in laravle5.4" > <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>4. Data Verification
4.1 The first method
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
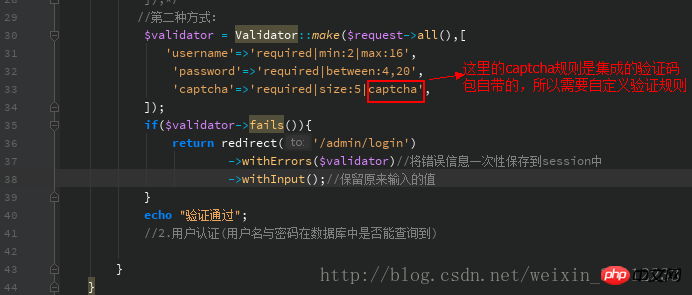
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
}4.2, the second method: Use validator facade verification
First you need to introduce the class:
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}In the template Display error message:
@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif**Note: Because the withErrors() function saves the error message to the session at one time, if you want to retain the value in the input box after verifying the error, you can use old( )Function
such as:
<input id="username" name="username" value="{{ old('username') }}" type="text" placeholder="账户" class="input-text size-L">5. About the error message displayed in English
The error message displayed by laravel by default is in English. If we want to display it in Chinese, we need Download the language pack, address: Chinese language pack
5.1. After unzipping, copy zh-CN in the language pack to the resources/lang directory
5.2. Modify the local of config/app.php Attribute, ensure to be consistent with the file name in the lang directory
'locale' => 'zh-CN'
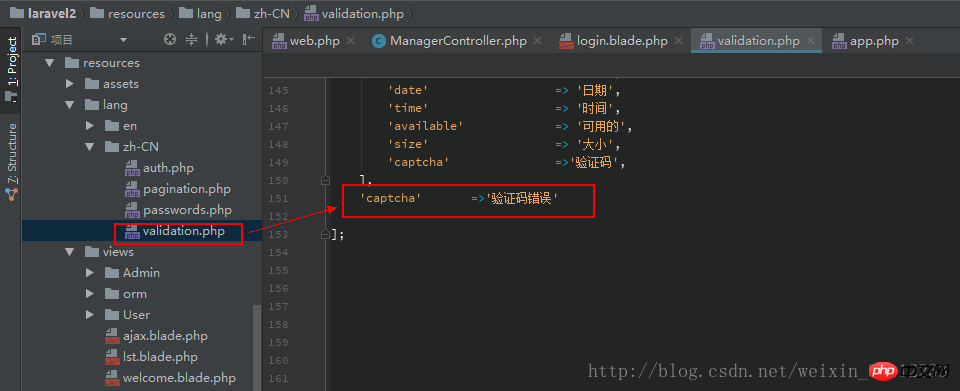
5.3. Customize to add captcha translation
Because by default, there is no Chinese translation corresponding to captcha in the language package, we can customize it , add 'captcha' =>'验证码',
# in the array
attributes option in the resources/lang/zh-CN/validation.php file ##Judge whether the verification code is correct
You need to add captcha to the verification rules, which are rules provided by third-party plug-ins  Modify the file as follows:
Modify the file as follows: 
//引入auth门面,用户认证
use Illuminate\Support\Facades\Auth;
Copy after login
2Writing methodAdd the following code in the login method//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
}
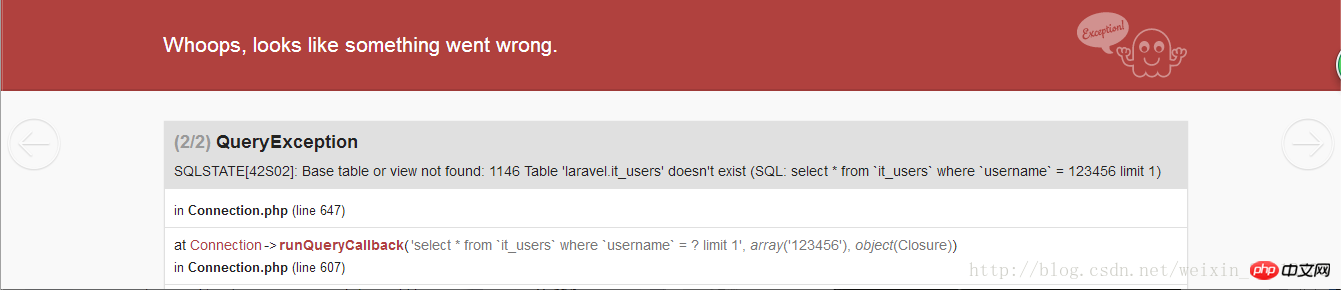
Cause: SQL query is the it_users table
Solution: Modify auth configuration
'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
],Copy after login
2. Configure providers 'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
], 'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],Copy after login
3. Modify the login method in ManagerController.php 'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
], public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}Copy after login
Create Manager modelExecute command: public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}php artisan make:model Manager
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}Copy after login
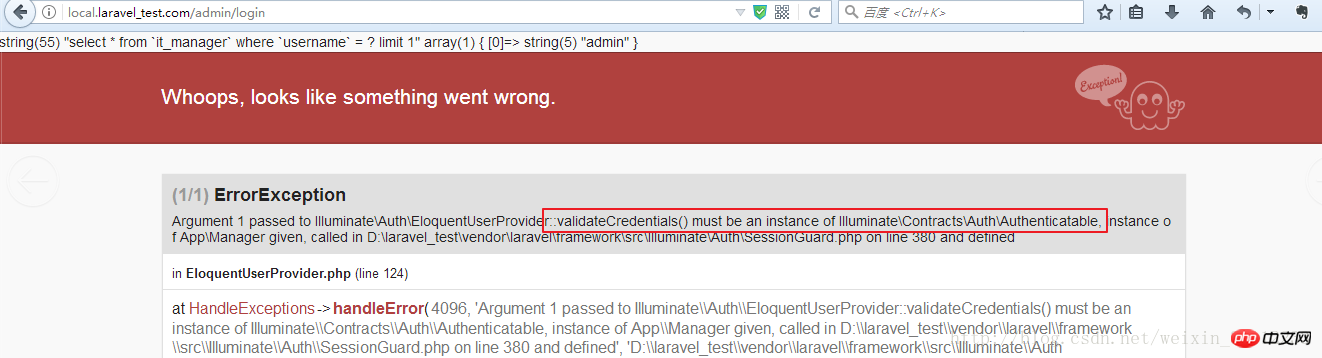
Found an error<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}
Implement the Auth interface in the model (Contract) Introducing the interface:
use \Illuminate\Auth\Authenticatable;
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model implements \Illuminate\Contracts\Auth\Authenticatable{
//使用auth模块下的Authenticatable实现Contracts\Auththenticatable
//查看这个类,发现这个类是trait 类型,就可以在类内使用use + 类名,从而可以使用这个类的方法
use \Illuminate\Auth\Authenticatable; //3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}Note: If in After successful authentication, the verification code cannot be displayed normally when returning to the login page. Delete the session file under storage\framework\sessions
Related recommendations:
Instance analysis of php implementing various data verification
php form data verification class, php form verification_PHP tutorial
PHP code implements form data validation class_php example
The above is the detailed content of Implementation method of data validation and user authentication in laravle5.4. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use Xiaohongshu account to find users? Can I find my mobile phone number?
Mar 22, 2024 am 08:40 AM
How to use Xiaohongshu account to find users? Can I find my mobile phone number?
Mar 22, 2024 am 08:40 AM
With the rapid development of social media, Xiaohongshu has become one of the most popular social platforms. Users can create a Xiaohongshu account to show their personal identity and communicate and interact with other users. If you need to find a user’s Xiaohongshu number, you can follow these simple steps. 1. How to use Xiaohongshu account to find users? 1. Open the Xiaohongshu APP, click the "Discover" button in the lower right corner, and then select the "Notes" option. 2. In the note list, find the note posted by the user you want to find. Click to enter the note details page. 3. On the note details page, click the "Follow" button below the user's avatar to enter the user's personal homepage. 4. In the upper right corner of the user's personal homepage, click the three-dot button and select "Personal Information"
 Local users and groups are missing on Windows 11: How to add it
Sep 22, 2023 am 08:41 AM
Local users and groups are missing on Windows 11: How to add it
Sep 22, 2023 am 08:41 AM
The Local Users and Groups utility is built into Computer Management and can be accessed from the console or independently. However, some users find that local users and groups are missing in Windows 11. For some people who have access to it, the message suggests that this snap-in may not work with this version of Windows 10. To manage user accounts for this computer, use the User Accounts tool in Control Panel. The issue has been reported in previous iterations of Windows 10 and is usually caused by issues or oversights on the user's side. Why are local users and groups missing in Windows 11? You are running Windows Home edition, local users and groups are available on Professional edition and above. Activity
 Log in to Ubuntu as superuser
Mar 20, 2024 am 10:55 AM
Log in to Ubuntu as superuser
Mar 20, 2024 am 10:55 AM
In Ubuntu systems, the root user is usually disabled. To activate the root user, you can use the passwd command to set a password and then use the su- command to log in as root. The root user is a user with unrestricted system administrative rights. He has permissions to access and modify files, user management, software installation and removal, and system configuration changes. There are obvious differences between the root user and ordinary users. The root user has the highest authority and broader control rights in the system. The root user can execute important system commands and edit system files, which ordinary users cannot do. In this guide, I'll explore the Ubuntu root user, how to log in as root, and how it differs from a normal user. Notice
 Explore Windows 11 guide: How to access user folders on your old hard drive
Sep 27, 2023 am 10:17 AM
Explore Windows 11 guide: How to access user folders on your old hard drive
Sep 27, 2023 am 10:17 AM
Certain folders are not always accessible due to permissions, and in today’s guide we will show you how to access user folders on your old hard drive on Windows 11. The process is simple but can take a while, sometimes even hours, depending on the size of the drive, so be extra patient and follow the instructions in this guide closely. Why can't I access my user folders on my old hard drive? User folders are owned by another computer, so you cannot modify them. You don't have any permissions on the folder other than ownership. How to open user files on old hard drive? 1. Take ownership of the folder and change permissions Find the old user directory, right-click on it and select Properties. Navigate to "An
 Tutorial: How to delete a normal user account in Ubuntu system?
Jan 02, 2024 pm 12:34 PM
Tutorial: How to delete a normal user account in Ubuntu system?
Jan 02, 2024 pm 12:34 PM
Many users have been added to the Ubuntu system. I want to delete the users that are no longer in use. How to delete them? Let’s take a look at the detailed tutorial below. 1. Open the terminal command line and use the userdel command to delete the specified user. Be sure to add the sudo permission command, as shown in the figure below. 2. When deleting, be sure to be in the administrator directory. Ordinary users do not have this permission. , as shown in the figure below 3. After the delete command is executed, how to judge whether it has been truly deleted? Next we use the cat command to open the passwd file, as shown in the figure below 4. We see that the deleted user information is no longer in the passwd file, which proves that the user has been deleted, as shown in the figure below 5. Then we enter the home file
 What is sudo and why is it important?
Feb 21, 2024 pm 07:01 PM
What is sudo and why is it important?
Feb 21, 2024 pm 07:01 PM
sudo (superuser execution) is a key command in Linux and Unix systems that allows ordinary users to run specific commands with root privileges. The function of sudo is mainly reflected in the following aspects: Providing permission control: sudo achieves strict control over system resources and sensitive operations by authorizing users to temporarily obtain superuser permissions. Ordinary users can only obtain temporary privileges through sudo when needed, and do not need to log in as superuser all the time. Improved security: By using sudo, you can avoid using the root account during routine operations. Using the root account for all operations may lead to unexpected system damage, as any mistaken or careless operation will have full permissions. and
 Windows 11 KB5031455 fails to install, causing other issues for some users
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455 fails to install, causing other issues for some users
Nov 01, 2023 am 08:17 AM
Microsoft began rolling out KB2 to the public as an optional update for Windows 503145511H22 or later. This is the first update to enable Windows 11 Moment 4 features by default, including Windows Copilot in supported areas, preview support for items in the Start menu, ungrouping of the taskbar, and more. Additionally, it fixes several Windows 11 bugs, including potential performance issues that caused memory leaks. But ironically, the optional update for September 2023 will be a disaster for users trying to install the update, or even for those who have already installed it. Many users will not install this Wi
 Win11 new version of drawing: remove background with one click to realize cutout function
Sep 15, 2023 pm 10:53 PM
Win11 new version of drawing: remove background with one click to realize cutout function
Sep 15, 2023 pm 10:53 PM
Microsoft invites WindowsInsider project members in the Canary and Dev channels to test and experience the new Paint application. The latest version number is 11.2306.30.0. The most noteworthy new feature of this version update is the one-click cutout function. Users only need to click once to automatically eliminate the background and highlight the main body of the picture, making it easier for users to perform subsequent operations. The whole step is very simple. The user imports the picture in the new layout application, and then clicks the "removebackground" button on the toolbar to delete the background in the picture. The user can also use a rectangle to select the area to remove the background.



