
Around 1995, the world’s mainstream bandwidth was 28.8Kbps, and now the world’s average download bandwidth is 21.9Mbps. At that time, netizens had to wait for a long time to receive a response from the server every time they submitted a form. It was even possible that after waiting for a few minutes, the response they received was that a certain item was missing. In order to improve the user experience, a script embedded in the browser client that can realize simple form judgment was born. This is JavaScript.
JavaScript was first developed by Brendan Eich, who was working at Netscape, for Netscape Navigator 2.0 (NN2.0), which was to be released in 1995. It was called LiveScript at the time. Since it was cooperating with the very popular Sun company at the time, in order to catch up with the trend of the time - Java language, this language was named JavaScript.
When JavaScript was launched, the NN browser with a better user experience dominated the browser market, and Microsoft has been catching up. When IE3 was launched, Microsoft released VBScript under the name JScript, which was actually not much different from Netscape's JavaScript (a copycat in today's terms). Facing competition from Microsoft, Netscape and Sun submitted their JavaScript drafts to ECMA (European Computer Manufacturers Association) to standardize JavaScript, and finally formed the first version of ECMAScript (ECMA-262).
What’s interesting is that after Netscape standardized JavaScript, internal problems arose and JavaScript research stagnated. Microsoft took the opportunity to catch up and launched IE4, which built in the first JavaScript that complied with the ECMA specification. The engine is one year ahead of NN. In addition, Microsoft systems gradually occupy the computer operating system market, and its pre-installed IE browser market share gradually increases, and NN continues to be squeezed out of the market. However, when Microsoft lost its biggest rival, it lost the motivation to develop. IE6~IE8 were incompatible with each other in terms of interface rendering and script execution. It became a strange flower in the history of browsers and a curse for front-end developers. Nightmare.
Since the emergence of JavaScript, JavaScript is now not limited to simple data validation, but has the ability to interact with almost all aspects of the browser window and its content. As an important part of the web, the importance of JavaScript is self-evident. Even mobile browsers and even unconventional browsers such as those specially designed for people with disabilities support JavaScript.
Although JavaScript and CEMAscript are usually expressed as having the same meaning, the meaning of JavaScript is different than ECMA-262 (can be simply understood as a specification of ECMA) . Complete JavaScript should be composed of the following three parts:
☞Core (ECMAscript)
☞Document Object Model (DOM)
☞Browser Object Model (BOM)
ECMAscript and javascaript defined by ECMA-262 have no dependencies on web browsers. In fact, the language does not contain definitions of input and output. ECMA-262 defines the basis of this language, and on top of it, more complete scripting languages can be built. Our common browser is just one of the possible host environments for ECMAscript implementation. The host environment not only provides the implementation of ECMAscript, but also provides extensions to the core language to facilitate indirect interaction between the language and the environment. These extensions use ECMAscript's core types and syntax to provide more specific functions to operate the environment.
To put it simply, ECMAscript is a description of the language that implements all aspects specified by the standard. JavaScript implements ECMAscript.
DOM (Document Object Model, Document Object Model) is an API for content interaction with JavaScript. Javascript and DOM are often used as a whole, because Javascript is usually used for DOM manipulation and interaction.
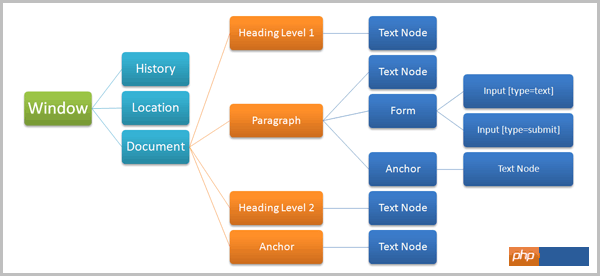
DOM maps the entire page into a multi-layer node structure.
You can look at the picture below that I found online (I think it is well described): 
Level of DOM:
- DOM1 level: DOM1 level consists of two modules: DOM core (core) and DOM HTML, where DOM and core specify how to map the XML-based document structure to simplify any manipulation of the document. Partial access and operations. The DOM HTML module expands on the core of DOM and adds objects and methods for HTML.
- If the main goal of DOM1 is to map the document structure, then the goal of DOM2 is obviously broad. DOM2 extends the mouse and user interface events, scope, traversal (method of iterating DOM documents) and other details on the original DOM. It is divided into modules and the Tonggu object interface has added support for CSS. The DOM core module in DOM level 1 has also been expanded to support XML namespaces. DOM2 introduces the following modules
☛ DOM View: An interface for users to track different document views
☛DOM Events: Defines an interface for events and event handling
☛DOM Styles: Defines how to apply styles to elements based on css Interface
☛DOM traversal and scope: defines the interface for traversing and operating documents
-DOM3 further extends the DOM and introduces a unified method for loading and saving documents—in the DOM loading and saving module Definition; A new method for validating documents is added - defined in the DOM validation module. DOM3 level also extends the DOM core and begins to support the XML1.0 specification.
Fundamentally speaking, BOM only deals with browser windows and frames; but people are also accustomed to counting all JavaScript extensions for browsers. Part of the BOM, the following are common extensions
✔The function of popping up a new browser window
✔The function of moving, zooming and closing the browser window
✔The navigator object that provides browser details
✔Yes Support for cookies
✔Location object that provides detailed information about the page loaded by the browser
✔Screen object that provides detailed information about the user's display resolution
✔Support for custom objects
, we will discuss the above content in detail in the following articles
Related recommendations:
Practical use of javascript for beginners
Some best practices for JavaScript beginners
Advice for JavaScript beginners: Don’t worry about browser compatibility_basic knowledge
The above is the detailed content of Things JavaScript Beginners Don't Know (1). For more information, please follow other related articles on the PHP Chinese website!




