How to wait for multiple AJAX requests together
This time I will show you how to request and wait for multiple AJAX at the same time. What are the precautions for multiple AJAX to request and wait at the same time? The following is a practical case, let's take a look.
The editor below will share with you an example of using JQUERY to implement multiple AJAX request waiting. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor and take a look. Preface Usually, jQuery’s function ajax makes Ajax calls. Function ajax can only make an Ajax call. When the Ajax call is successful,callback function is executed. Optionally, call another callback function when the Ajax call returns an error.
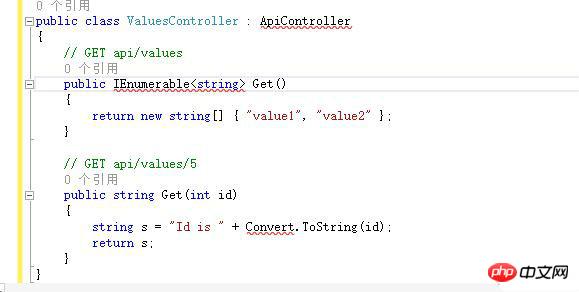
However, this feature cannot make multiple Ajax requests and register callback functions based on the results of these requests. One situation is when a web page makes multiple Ajax requests to collect data on different parts of the page when user interaction is disabled. This page will only allow user interaction after the page has obtained all data. This article introduces a method provided by jQuery to register callback functions based on multiple Ajax requests. This method is based on the concept of Deferred objects. Related code First, there are twoASP.NET Web API functions in the background to accept server Ajax calls.
The code is as follows:

Background reception
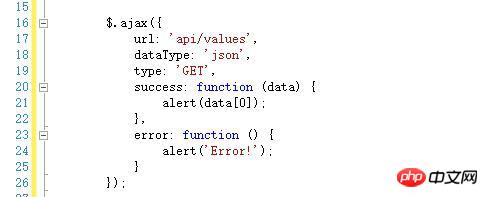
ajax request code
To make a single Ajax call, you can use jQuery's ajax function. On the front is a simple example:
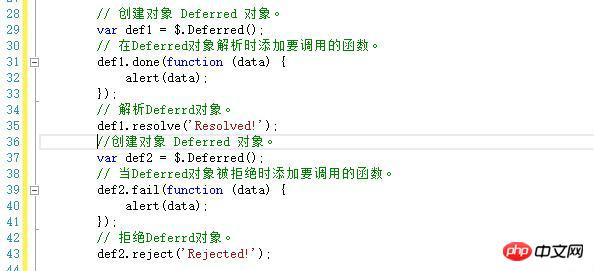
The following is an example of a Deferred

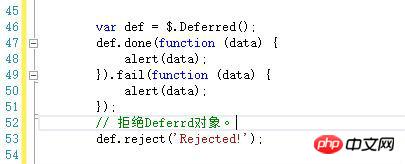
Deferred example Note that Deferred objects can be chained. The following is an example of a chain of Deferred objects.

There are two important facts about this jqXHR object.
First of all, a jqXHR object is a superset of the XMLHTTPRequest object. For example, a jqXHR object can query the status of the XMLHTTPRequest by referencing its readyStateproperty.
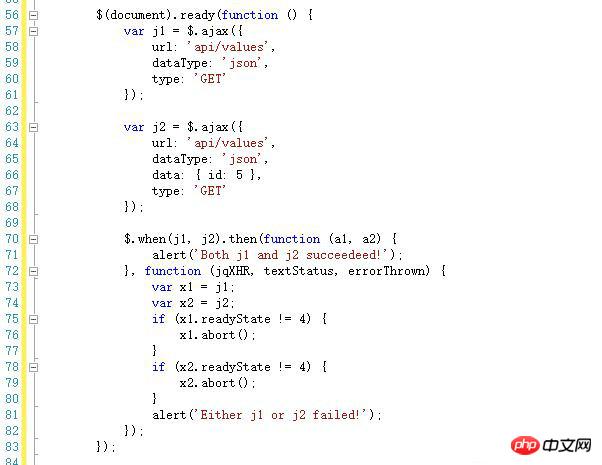
If its readyState is 4, the Ajax request is completed. Secondly, a jqXHR object implements the Promise interface and exposes all Promise methods. Basically, a jqXHR object can be treated as a Promise object. For example, the done method can be used as the success callback function of the jqXHR object. The jQuery library provides a function called when, which accepts multiple Deferred objects and returns a Promise object. When all Deferred objects are resolved, the returned Promise object will be resolved. When any Deferred object is rejected, it will be rejected. The Deferred object passed to the function when can be a Deferred object, a Promise object or a jqXHR object.The following is a code example to wait for multiple Ajax requests

First, two variables store the jqXHR objects returned from the two jQuery Ajax calls .
Then pass the two objects to the function when. The returned Promise object when is linked to the function then.
The function then adds a handler to the Promise object.
The first parameter of the then function is a success function, which is called when the Promise succeeds.
The second parameter of the then function is the failure function called when the Promise is rejected.
The failure function checks the status of each Ajax call. If the Ajax call does not complete, it will abort. Note that since the page has been executed and closed, the failing function still has access to the out-of-scope variables j1 and j2.
This is because JavaScript is turned off. Closures are inner functions that allow access to variables in the outer function even if the outer function is closed. In other words, inner functions can maintain the environment in which they were first defined.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Using jQuery EasyUI folding panel
Using tabs in jQuery EasyUI tab panel
jQuery adds new elements to the dynamic list
Detailed instructions for using the image viewing plug-in Magnify
The above is the detailed content of How to wait for multiple AJAX requests together. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.




