
During the project process, it will be used that the user triggers an event. It is necessary to trigger the corresponding event on another element and then execute the corresponding code. This can be achieved through trigger in jquery
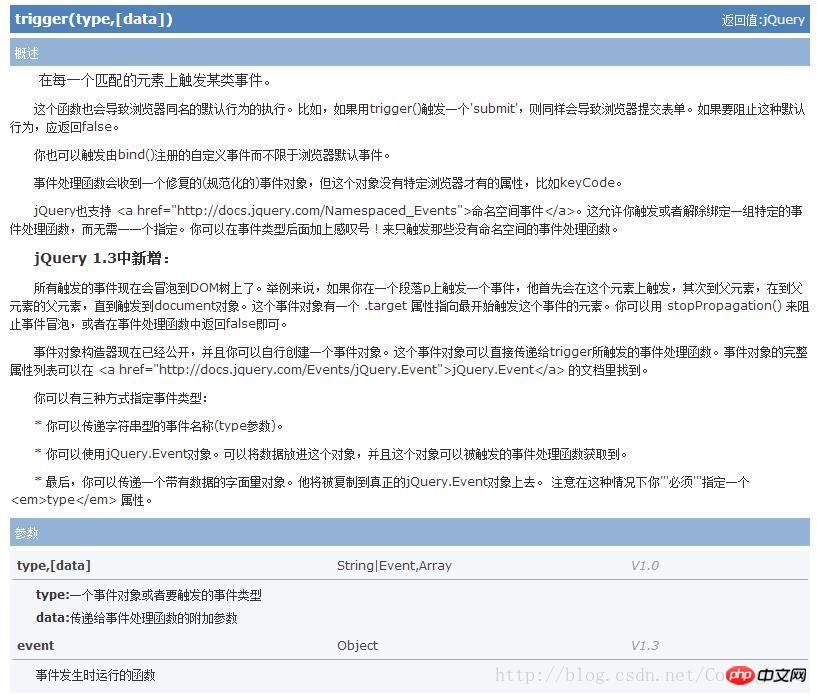
trigger API

I thought about it today, if there is no jq, how can it be implemented using js? I recently read the book "Advanced Programming with JavaScript" for the second time and gained some new insights.
If the click event is triggered, the first impression must be that element.click(); is enough. Then can triggering dbclick, mouseleave, focus, mouseenter and other events also be directly element.mouseleave()?
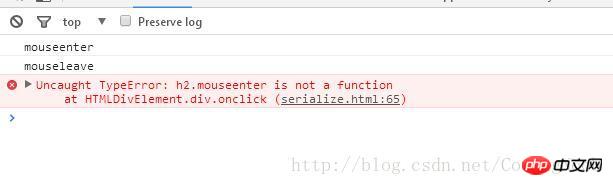
So I executed it and found that an error was reported! That's right, it's not just a matter of adding element.eventType() so that the corresponding event can be triggered directly.

#So naturally I thought of the methods createEvent initEvent dispatchEvent.
// 创建一个事件对象,就好像你绑定事件回调函数里获得的那个事件对象一样var myEvent = document.createEvent('Event')
// 初始化这个事件对象,为它提高需要的“特性”myEvent.initEvent('myEventName', true, true)
// 按照常见的方式绑定对该事件的监听,这里的 element 可以是任何一个元素,你懂的element.addEventListener('myEventName', function(evt) {
// 这里,evt 就是你创建的事件对象了,不过它会更丰富一些——这些是浏览器为你做的})// 然后这样触发它element.dispatchEvent(myEvent)Directly upload the code: (I tried it and it is not compatible with <= IE8)
<!DOCTYPE html><html lang="zh-cmn-Hans"><head>
<meta charset="utf-8" />
<title>原生javascript防jquery的trigger触发鼠标事件</title>
<meta name="author" content="" />
<style>
.p{height:40px;width:100px;background:#ccc;}
</style></head><body>
<h2>我是H2</h2>
<p class="p">点击p</p></body></html><script>
var h2 = document.querySelector("h2"); var p = document.querySelector(".p");
h2.onclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.ondbclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseenter = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseleave = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onfocus = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onblur = function(event){
var ev = event || window.event;
console.log(ev.type);
} //触发事件方法
function trigger(elem, event){
var myEvent = document.createEvent('Event') // 初始化这个事件对象,为它提高需要的“特性”
myEvent.initEvent(event, true, true); //执行事件
elem.dispatchEvent(myEvent);
}
p.onclick = function(){
trigger(h2, "click"); //触发click事件
trigger(h2, "dbclick"); //触发dbclick事件
trigger(h2, "mouseenter"); //触发mouseenter事件
trigger(h2, "mouseleave"); //触发mouseleave事件
trigger(h2, "blur"); //触发blur事件
trigger(h2, "focus"); //触发focus事件
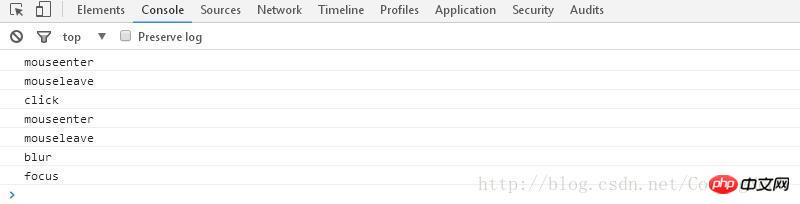
}</script>The result is as follows:

(I tried it and it is not compatible
The above is the detailed content of Sharing examples of javascript imitating jquery's trigger to trigger mouse events. For more information, please follow other related articles on the PHP Chinese website!




