
This time I will bring you how to use JQUERY to realize multiple AJAX requests to wait at the same time, and use JQUERY to realize multiple AJAX requests to wait at the same time. What are the precautions? The following is a practical case, let's take a look.
callback function is executed. Optionally, call another callback function when the Ajax call returns an error.
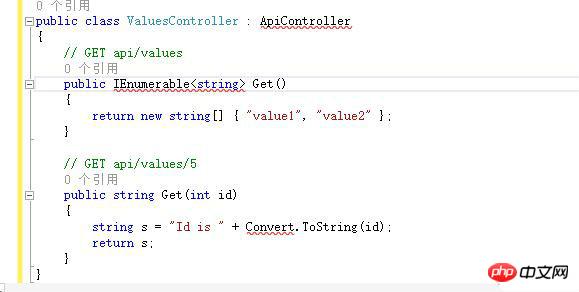
ASP.NET Web API functions in the background to accept server Ajax calls.
The code is as follows:

Background reception
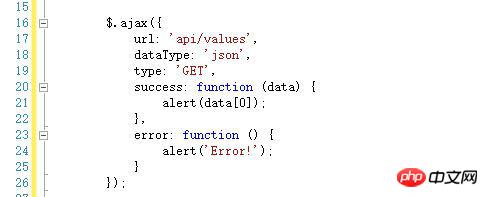
ajax request code
To make a single Ajax call, you can use jQuery's ajax function. On the front is a simple example:
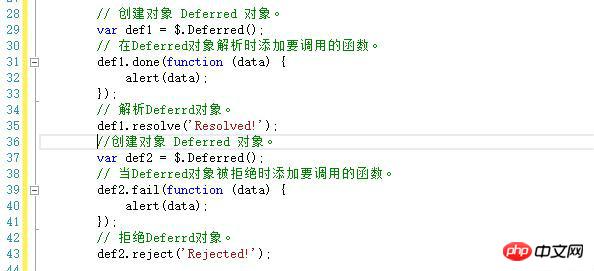
The following is an example of a Deferred

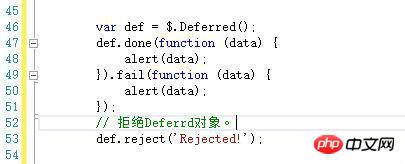
Deferred example Note that Deferred objects can be chained. The following is an example of a chain of Deferred objects.

There are two important facts about this jqXHR object.
First of all, a jqXHR object is a superset of the XMLHTTPRequest object. For example, a jqXHR object can query the status of the XMLHTTPRequest by referencing its readyStateproperty.
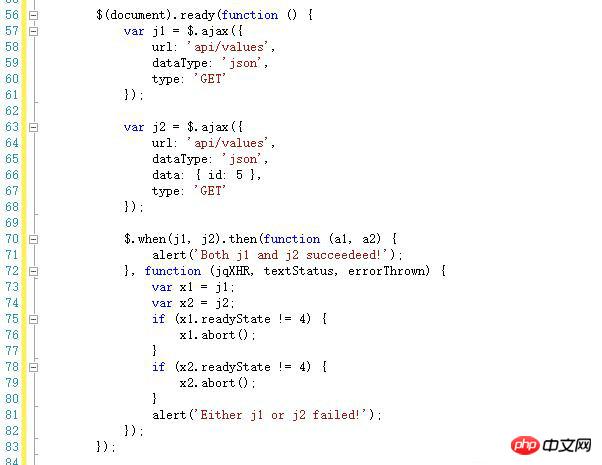
If its readyState is 4, the Ajax request is completed. Secondly, a jqXHR object implements the Promise interface and exposes all Promise methods. Basically, a jqXHR object can be treated as a Promise object. For example, the done method can be used as the success callback function of the jqXHR object. The jQuery library provides a function called when, which accepts multiple Deferred objects and returns a Promise object. When all Deferred objects are resolved, the returned Promise object will be resolved. When any Deferred object is rejected, it will be rejected. The Deferred object passed to the function when can be a Deferred object, a Promise object or a jqXHR object.The following is a code example to wait for multiple Ajax requests

This is because JavaScript is turned off. Closures are inner functions that allow access to variables in the outer function even if the outer function is closed. In other words, inner functions can maintain the environment in which they were first defined.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Dynamic cascading loading of drop-down boxes
How to use jQuery to verify the consistency of form passwords
How to implement Ajax drop-down box without refresh linkage
How to confirm whether jQuery has been loaded
The above is the detailed content of Use JQUERY to implement multiple AJAX requests while waiting. For more information, please follow other related articles on the PHP Chinese website!




