Ajax front-end associative array to json to background method
This time I will bring you the method of converting the associative array of ajax front-end from json to the backend, and the method of converting the associative array of ajax front-end from json to the backend. What are the precautions?The following is a practical case, let's take a look .
Many people have encountered that Ajax cannot pass arrays directly when transferring values, and most of Baidu's cannot be used
So I thought of a method:
Step one: Convert the array to json string
This is a technical issue. Baidu said JSON.stringify(arr) cannot convert associative arrays, even indexes Arrays also have many shortcomings
So I specially encapsulated a jsrecursive function
function arrToJSON(arr) {
var json = {};
for (var i in arr) {
var vo=arr[i];
if (typeof arr[i] == "object") {
json[i]={};
json[i] = arrToJSON(vo);
} else {
json[i] =vo;
}
}
return JSON.stringify(json);
}As long as the jsmultidimensional array is passed in, it can Parse all the arrays into strings
This way you can pass the value in ajax~~~
Step 2:
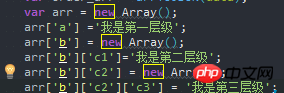
But the json string converted in this way is Incomplete, the entire array cannot be parsed directly
As shown in the figure

It can be found that this function will use italics for the lower-level sub-json strings slash escape, the further down you go, the more slashes you have.
When the background json_decode processes the first level, the second level is actually still a json_decode string
So the background needs a new decode The function is used to parse this json string
/**
* 解析前台传来的不完整json字符串
*/
private function json_decode_x($str)
{
$data_arr = array();
$arr = json_decode($str, 1);
foreach ($arr as $x => $a) {
if (preg_match('/":/', $arr[$x])) { //匹配
$data_arr[$x] = $this->json_decode_x($a);
} else {
$data_arr[$x] = $a;
}
}
return $data_arr;
}In this case, if the json string is received in the background and parsed with this function, a complete and correct multi-dimensional array can be obtained
Due to my business needs , there is no such string as /", so you can use this to judge whether the substring still has a json string that can be parsed. If it is used in the actual project, please modify the regular judgment
Of course it is capable People can directly change the first step to a complete json string, so that the background can directly use a json_decode to parse
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related topics on the PHP Chinese website Article!
Recommended reading:
How to prevent JS from bubbling and the browser’s default behavior
##How to refresh the parent page with JS
js and canvas synthesize pictures to make WeChat public account posters
The above is the detailed content of Ajax front-end associative array to json to background method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization tips for converting PHP arrays to JSON
May 04, 2024 pm 06:15 PM
Performance optimization methods for converting PHP arrays to JSON include: using JSON extensions and the json_encode() function; adding the JSON_UNESCAPED_UNICODE option to avoid character escaping; using buffers to improve loop encoding performance; caching JSON encoding results; and considering using a third-party JSON encoding library.
 How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
How do annotations in the Jackson library control JSON serialization and deserialization?
May 06, 2024 pm 10:09 PM
Annotations in the Jackson library control JSON serialization and deserialization: Serialization: @JsonIgnore: Ignore the property @JsonProperty: Specify the name @JsonGetter: Use the get method @JsonSetter: Use the set method Deserialization: @JsonIgnoreProperties: Ignore the property @ JsonProperty: Specify name @JsonCreator: Use constructor @JsonDeserialize: Custom logic
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSON Unicode to Chinese
Mar 05, 2024 pm 02:48 PM
In-depth understanding of PHP: Implementation method of converting JSONUnicode to Chinese During development, we often encounter situations where we need to process JSON data, and Unicode encoding in JSON will cause us some problems in some scenarios, especially when Unicode needs to be converted When encoding is converted to Chinese characters. In PHP, there are some methods that can help us achieve this conversion process. A common method will be introduced below and specific code examples will be provided. First, let us first understand the Un in JSON
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
Quick tips for converting PHP arrays to JSON
May 03, 2024 pm 06:33 PM
PHP arrays can be converted to JSON strings through the json_encode() function (for example: $json=json_encode($array);), and conversely, the json_decode() function can be used to convert from JSON to arrays ($array=json_decode($json);) . Other tips include avoiding deep conversions, specifying custom options, and using third-party libraries.
 PHP Tutorial: How to Convert JSON Unicode to Chinese Characters
Mar 05, 2024 pm 06:36 PM
PHP Tutorial: How to Convert JSON Unicode to Chinese Characters
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) is a lightweight data exchange format commonly used for data exchange between web applications. When processing JSON data, we often encounter Unicode-encoded Chinese characters (such as "u4e2du6587") and need to convert them into readable Chinese characters. In PHP, we can achieve this conversion through some simple methods. Next, we will detail how to convert JSONUnico




