
Thank you for showing me first
jQuery.fn.css (propertyName [, value ]| object ) (Function is used to set or return the css style attribute value of the element matched by the current jQuery object. If you need to delete the specified css attribute, please use this function to Its value is set to an empty string ("")
Note: 1. If the value parameter is omitted, it means getting the attribute value; if this parameter is specified, it means setting the attribute value. 2. All "setting" operations of the css() function are targeted at each element matched by the current jQuery object; all "reading" operations are only targeted at the first matching element. )
jQuery.fn.offset([coordinatesObj]) (sets or returns the offset of the current matching element (considering the content padding border as a whole) relative to the current document, that is, the coordinates relative to the current document. This function only Valid for visible elements. This function returns a coordinate object (Object), which has a left attribute and a top attribute whose values are both in pixels (px). The difference from position() is: () returns the coordinates relative to the current document, and position() returns the coordinates relative to its positioned ancestor element )
.jQuery.fn.position() (returns the offset of the current matching element (considering content padding border margin as a whole) relative to its positioned ancestor element, that is, relative to the coordinates of the positioned ancestor element. This function is only valid for visible elements. The so-called "positioned element" means that the CSS position attribute value of the element is absolute, relative or fixed (as long as it is not the default static). This function returns a coordinate object, which has a coordinate object. The left attribute and the top attribute are both numbers, and they are in pixels (px). For details, see offset. In addition, the position() function cannot be used to set the ancestor of the current element. All elements are positioned by default (static), then the offset position returned by this function is the same as the offset() function)
jQuery.fn.scrollLeft([ value ]) (Sets or returns the offset of the current matching element relative to the left side of the horizontal scroll bar. When the actual width of an element exceeds the width of its display area, under certain settings , the browser will display the corresponding horizontal scroll bar for the element. At this time, scrollLeft() returns the width of the hidden part of the element on the left side of the visible scroll area (unit: pixels).
If the horizontal scroll bar is on the far left (that is, there is no hidden content on the left side of the visible area), or the current element is not horizontally scrollable, then scrollLeft() will return 0. Valid for both visible and hidden elements. )jQuery.fn.scrollTop([ value ]) (Sets or returns the offset of the current matching element relative to the top of the vertical scroll bar. When the actual height of an element exceeds the height of its display area, under certain settings, The browser will display the corresponding vertical scroll bar for the element. At this time, scrollTop() returns the height of the hidden part of the element above the visible area (unit: pixels) if the vertical scroll bar is at the top. There is no hidden content above the visible area), or the current element is not vertically scrollable, then scrollTop() will return 0. Valid for both visible and hidden elements)
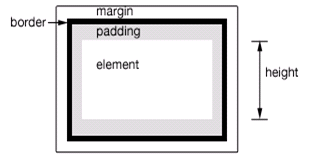
jQuery.fn.height([ value ]) (Set or return the height of the current matching element. The height value does not include the element’s margin, padding, border, etc. Height. As shown below

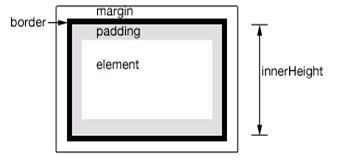
jQuery.fn.innerHeight([ value ]) (Set or return the inner height of the currently matched element. The height value includes the inner margin (padding), but does not include the element's outer margin (margin) and border (border) The height of the equal parts is as shown below:

jQuery.fn.outerHeight([includeMargin]) (Set or return the outer height of the current matching element. The height value includes padding and border, but does not include the element's outer margin) The height of the part. You can also specify the parameter as true to include the height of the margin part as shown below:

jQuery.fn.width([ value ])(Description: omitted)
jQuery.fn.innerWidth ([ value ])(Description: omitted)
jQuery.fn.outerWidth ([includeMargin])(Description: omitted)
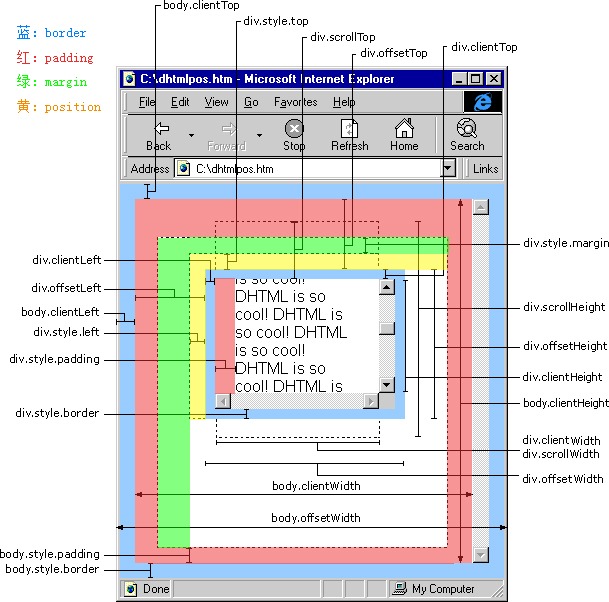
Detailed illustrations borrowed from Lone Moon Blue Wind to color

a.jQuery.fn.offset analysis
The method for obtaining offset is as follows (taking top as an example):
Offset.top = The position of elem from the top of the browser window. The rolled-up part of the top of the document – elem is top from the top border of the parent element.
jQuery processing becomes:
box = elem.getBoundingClientRect(); offset.top = box.top + ( win.pageYOffset || docElem.scrollTop ) - ( docElem.clientTop || 0 );
There is a difference between modern browsers such as IE8- and IE9. Use document.documentElement.getBoundingClientRect(); the top/left value of IE8- is -2px; the top/left value of other modern browsers is 0px; you can see Out of IE8-browser, the (2,2) coordinates of the window are used as the origin coordinates.
The browser will default to an 8px gap between the body and the window, so the top/left value obtained by using document.body.getBoundingClientRect(); is 8px.
The setting method of offset is as follows (taking top as an example):
It should be noted that before setting, if the current elem position is static, it must be set to relative to process
First get the value of the css feature top to be set to elem. The calculation method is
SetTop = (offset top value to be set – offset top value of the current element) css top feature value of elem
Then set setTop to the css top feature of elem.
jQuery’s processing becomes:
var curElem = jQuery( elem ),
curOffset = curElem.offset(),
curCSSTop = jQuery.css( elem, "top" ),
props = {}, curPosition = {}, curTop;
//如果top值为auto且position为absolute或fixed则需要计算当前elem的css特征top的值
if ( calculatePosition ) {
curPosition = curElem.position();
curTop = curPosition.top;
} else {
curTop = parseFloat( curCSSTop ) || ;
}
if ( options.top != null ) {
props.top = ( options.top - curOffset.top ) + curTop;
}
curElem.css( props );b.jQuery.fn.position
Position can only be obtained but cannot be set. The acquisition method is as follows (taking top as an example):
Position.top = elem’s offsetTop – elem’s offsetTop of the positioned ancestor element – elem’s marginTop value
The top here is really the value of elem’s css attribute top. For jQuery, this elem regards the width padding border margin as a whole, so the final top is elem. The overall distance is determined as the distance between the top and inner edges of the ancestor elements.
jQuery processing becomes:
var offsetParent, offset,
parentOffset = { top: 0, left: 0 },
elem = this[ 0 ];
//当元素为fixed定位是他的被定位的祖辈元素是window视窗(parentOffset = {top:0, left: 0}
if ( jQuery.css( elem, "position" ) === "fixed" ) {
//假设getBoundingClientRect可用
offset = elem.getBoundingClientRect();
} else {
//获取offsetParent
offsetParent = this.offsetParent();
// Get correct offsets
offset = this.offset();
if ( !jQuery.nodeName( offsetParent[ 0 ], "html" ) ) {
parentOffset = offsetParent.offset();
}
//增加边框
parentOffset.top += jQuery.css( offsetParent[ 0 ], "borderTopWidth", true );
}
return {
top: offset.top - parentOffset.top - jQuery.css( elem, "marginTop", true )
};The jQuery.fn.offsetParent() function inside gets the nearest ancestor positioned element.
offsetParent: function() {
return this.map(function() {
var offsetParent = this.offsetParent || document.documentElement;
while ( offsetParent && ( !jQuery.nodeName( offsetParent, "html" ) && jQuery.css( offsetParent, "position") === "static" ) ) {
offsetParent = offsetParent.offsetParent;
}
return offsetParent || document.documentElement;
}); }c.jQuery.fn.scrollLeft and jQuery.fn.scrollTop
It is relatively simple to obtain and set the scroll bar position by these two functions. To obtain scrollTop, there are only two functions window[pageYOffset] or elem[scrollTop]. To set it directly, use window[scrollTo] or elem[scrollTop]
The above content is the position and size operation of the jQuery 1.9.1 source code analysis series (Thirteen) introduced by the editor to you. I hope you like it.




