Detailed explanation of H5 video playback library video.js
This time I will bring you a detailed explanation of the H5 video playback library video.js. What are the precautions when using the H5 video playback library video.js. The following is a practical case, let’s take a look.
video.js is a very popular html5 video playback plug-in. It is very suitable for playing videos on mobile terminals (such as WeChat web pages). It has powerful functions, supports downgrading to flash, and is compatible with IE8. Official website: http://videojs.com/ git&demo: http://files.cnblogs.com/files/stoneniqiu/video-js-5.11.4.zip
Look at the default example:
<head>
<title>Video.js | HTML5 Video Player</title>
<link href="http://vjs.zencdn.net/5.0.2/video-js.css" rel="stylesheet">
<script src="http://vjs.zencdn.net/ie8/1.1.0/videojs-ie8.min.js"></script>
<script src="http://vjs.zencdn.net/5.0.2/video.js"></script></head><body>
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264" poster="http://vjs.zencdn.net/v/oceans.png" data-setup="{}">
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
<source src="http://vjs.zencdn.net/v/oceans.webm" type="video/webm">
<source src="http://vjs.zencdn.net/v/oceans.ogv" type="video/ogg">
<track kind="captions" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<track kind="subtitles" src="../shared/example-captions.vtt" srclang="en" label="English"></track>
<!-- Tracks need an ending tag thanks to IE9 -->
<p class="vjs-no-js">To view this video please enable JavaScript, and consider upgrading to a web browser that <a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a></p>
</video></body>View Code
controls represents the control bar, prload: preloading, and poster represents the initial displayed image. data-set supports using json to set some parameters. Needless to say, source refers to subtitles.
It looks like this, but in reality we have other needs.
No subtitles:
You need to apply novtt’s js in the alt file of the demo. In this way, the letter selection will not appear in the video control bar. Of course you no longer need the track element in the page.
<link href="~/js/video-js-5.11.4/alt/video-js-cdn.min.css" rel="stylesheet" /><script src="~/js/video-js-5.11.4/alt/video.novtt.min.js"></script>
Width and height adaptive:
I started to set it myself with css, but found that it had no effect. Video elements are different from ordinary elements. They need to achieve responsive width and height by setting the ratio of internal elements. video.js provides two methods.
js: Set a fluid to true.
var player = videojs('video', { fluid: true }, function () {
console.log('Good to go!'); this.play(); // if you don't trust autoplay for some reason })But this also requires setting a starting width and height for the video element, otherwise the starting image will not be visible.
css: Styles can be added directly. There are three types: .vjs-fluid, .vjs-4-3, .vjs-16-9. The first one will be calculated automatically, and the latter two specify the ratio. The style also needs to set the starting width and height to display the image
<video id="video" class="video-js vjs-default-skin vjs-fluid" poster="http://vjs.zencdn.net/v/oceans.png" width="375" height="200" controls preload="none"
data-setup='{ "html5" : { "nativeTextTracks" : false } }'>
<source src="@Model.Url" type="video/mp4">
<p class="vjs-no-js"> 播放视频需要启用 JavaScript,推荐使用<a href="http://videojs.com/html5-video-support/" target="_blank">支持HTML5</a>的浏览器访问。</p>
</video>Event attention:
We generally focus on the three events of start, pause, and end
var player = videojs('video', { }, function () {
console.log('Good to go!'); //this.play(); // if you don't trust autoplay for some reason });
player.on('play', function () {
console.log('开始/恢复播放');
});
player.on('pause', function () {
console.log('暂停播放');
});
player.on('ended', function () {
console.log('结束播放');
});There are also update events :
player.on('timeupdate', function() {
console.log(player.currentTime());
});You can judge whether the video ends by judging whether the current time and the total time are equal:
player.on('timeupdate', function () {
// 如果 currentTime() === duration(),则视频已播放完毕
if (player.duration() != 0 && player.currentTime() === player.duration()) { // 播放结束 }
});Some seniors pointed out that the ended event is not triggered correctly on Android devices (be prepared first).
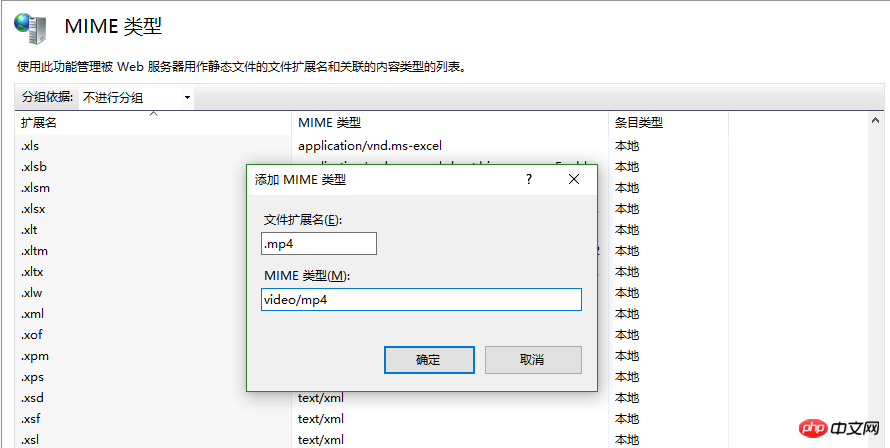
MIME type setting
The default iis MIME setting does not add the mp4 type. There will be no problem with local playback, but a 404 error will occur when it reaches the server. This requires setting MIME in iis:

f4v format is extension: .f4v, content type: application/octet-stream
mp4 format is extension: .mp4, content type: video/mp4
ogv format is extension: . ogv, content type: video/ogg
The webm format is extension: .webm, content type: video/webm
After setting, restart iis to take effect.
progress bar. The default is as above.
There is also this one: http://codepen.io/zanechua/pen/GozrNe SublimeVideo.
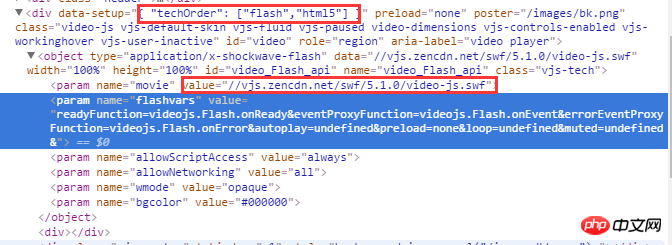
<video data-setup='{"techOrder": ["html5", "flash", "other supported tech"]}'Use JavaScript:
videojs("videoID", {
techOrder: ["html5", "flash", "other supported tech"]
}); data-setup='{ "techOrder": ["flash","html5"] }'
自动播放:
给video元素加上autoplay属性,或者在js中加入autoplay:true
<video id="video" autoplay poster="/images/bk.png" width="375" height="200" controls preload="none" > </video>
或
var player = videojs('video', { autoplay:true }, function () {
console.log('Good to go!'); //this.play(); // 保险你还可以主动调用play()
});自动播放总让人讨厌,反之就是删除autoplay属性或设置为false。
其他:
video.js支持扩展插件,用起来很方便。
//定义一个插件
function examplePlugin(options) { this.on('play', function (e) {
console.log('playback has started!');
});
} //注册
videojs.plugin('examplePlugin', examplePlugin); // 使用
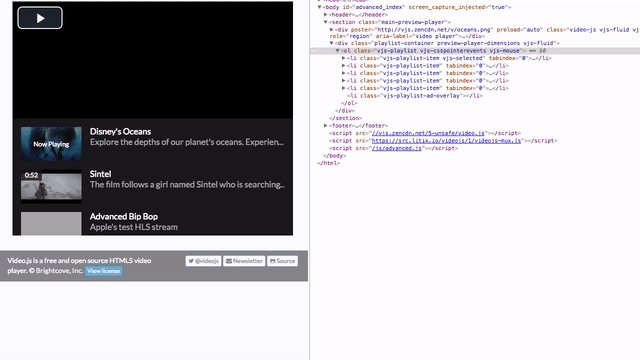
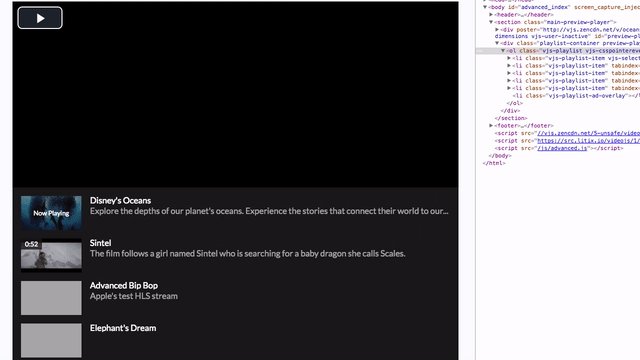
player.examplePlugin({ exampleOption: true });插件内部可以直接调用播放器的api。 有一款playlist的插件可以研究下,如过你需要播放列表。https://github.com/brightcove/videojs-playlist 以及 http://videojs.com/advanced/ 有这样的效果:

用qq影音转码比较方便,比起什么格式工厂。H.264
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of H5 video playback library video.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




