
This time I will bring you JavaScript Tasks of the running mechanism Queue, What are the precautions for using JavaScript running mechanism, The following is a practical case, let’s take a look.
Single thread means that all tasks need to be queued, and the next task will not be executed until the previous task is completed. If the previous task takes a long time, the next task will have to wait.
If the queue is due to a large amount of calculation and the CPU is too busy, forget it, but many times the CPU is idle because the IO device (input and output device) is very slow (for example, Ajax operations read from the network (get data), you have to wait for the results to come out before proceeding.
JavaScriptThe designers of the language realized that at this time, the main thread can completely ignore the IO device, suspend the waiting tasks, and run the later tasks first. Wait until the IO device returns the result, then go back and continue executing the suspended task.
So, all tasks can be divided into two types, one is synchronous task (synchronous) and the other is asynchronous task (asynchronous). Synchronous tasks refer to tasks queued for execution on the main thread. The next task can only be executed after the previous task is executed; asynchronous tasks refer to tasks that do not enter the main thread but enter the "taskqueue "(task queue) task, only when the "task queue" notifies the main thread that an asynchronous task can be executed, will the task enter the main thread for execution.
Specifically, the operating mechanism of asynchronous execution is as follows. (The same is true for synchronous execution, because it can be regarded as asynchronous execution without asynchronous tasks.)
(1) All synchronous tasks are executed on the main thread, forming an execution context stack.
(2) In addition to the main thread, there is also a "task queue". As long as the asynchronous task has a running result, an event is placed in the "task queue".
(3) Once all synchronization tasks in the "execution stack" are completed, the system will read the "task queue" to see what events are in it. Those corresponding asynchronous tasks end waiting for state, enter the execution stack, and start execution.
(4) The main thread continues to repeat the third step above.
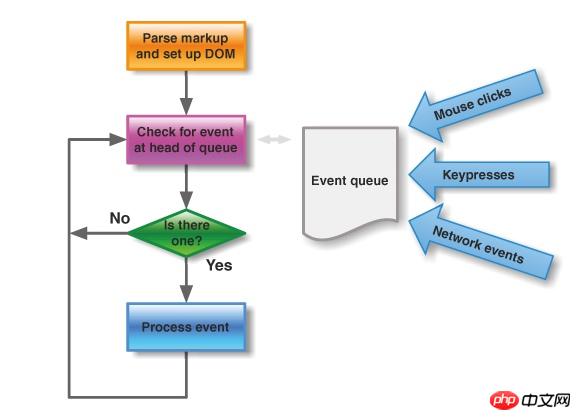
The following figure is a schematic diagram of the main thread and task queue.

#As long as the main thread is empty, it will read the "task queue". This is the running mechanism of JavaScript. This process keeps repeating.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to the php Chinese website Other related articles!
Recommended reading:
Why JavaScript is single-threaded in the JavaScript running mechanism
How to prevent the form page in django from automatically submitting after refreshing
The above is the detailed content of Task queue of JavaScript running mechanism. For more information, please follow other related articles on the PHP Chinese website!




