 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of loading and execution of CSS and JS
Detailed explanation of loading and execution of CSS and JS
Detailed explanation of loading and execution of CSS and JS
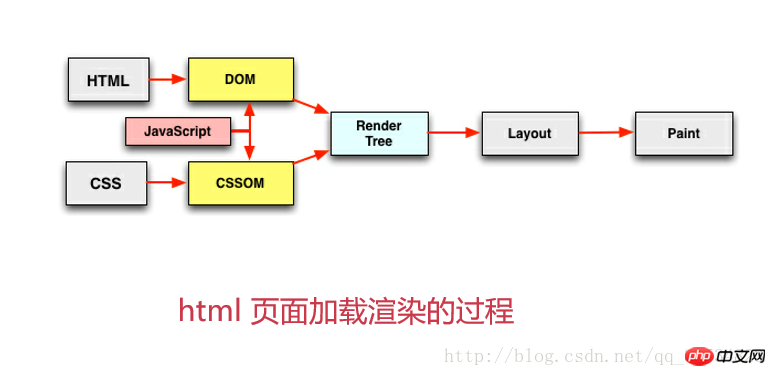
Some features of the HTML rendering process
Sequential execution, concurrent loading
Through lexical analysis, the Token object (all children of the current node) is generated through HTML After the node is generated, the sibling nodes of the current node will be obtained through next token), and finally the Dom Tree will be generated. The browser can support concurrent requests. Different browsers support different numbers of concurrency (divided by domain names). Take Chrome as an example. The upper limit of concurrency is 6.
Optimization points: Distribute CDN resources under multiple domain names
Whether it is blocked
CSS:
Putting CSS in the head will block the rendering of the page (that is, It is said that the rendering of the page will wait until the css loading is completed)
CSS blocks the execution of JS (because the GUI thread and the JS thread are mutually exclusive, because it is possible that JS will operate CSS)
CSS does not block the loading of external scripts (not Blocks the loading of JS, but blocks the execution of JS, because browsers will have pre-scanners) JS:
Directly introduced JS will block the rendering of the page (GUI thread and JS thread are mutually exclusive)
JS does not block resources Loading (this depends on chrome's preloading mechanism)
JS is executed sequentially, blocking the execution of subsequent JS logic
Dependencies
Page rendering depends on the loading of CSS
(Since the page is waiting for Dom Tree and Css Tree to be generated before rendering, why do you need to put CSS in Head)
(Because CSS may be loaded asynchronously, in order to ensure dependencies, CSS needs to be placed in the head)
Dependencies of JS execution order
Dependencies of JS logic on DOM nodes
Introduction method
CSS introduction link @ importJS introduction
Direct introduction
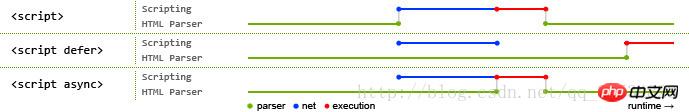
defer (does not block page rendering, sequential execution)
async (does not block page rendering, does not guarantee sequential execution)
Asynchronous dynamic introduction of JS

The blue line represents network reading, the red line represents execution time, both of which are for scripts; the green line represents HTML parsing.
Some optimization points for loading and execution
CSS style sheet on top (blocking page rendering)
Use link instead of @ import (1. @import is at the CSS level and will not trigger the browser concurrency mechanism; 2. It is introduced after the CSS is loaded. But in modern browsers, there is no such difference in performance between @import and link. . )
Place the js script at the bottom (because the browser has concurrency restrictions, so put the js below to reduce the number of concurrency occupied and enable the page to be rendered faster. )
Reasonably use the asynchronous loading capability of js
The rendering mechanism of the browser

The above is the detailed content of Detailed explanation of loading and execution of CSS and JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.



