
This time I will bring you the cross-domain knowledge of AJAX. What are the precautions when using AJAX cross-domain. Here are practical cases, let’s take a look.
1. What is AJAX cross-domain
Ajax requests a web resource whose target address is a non-local domain (the protocol, domain name, and port are any different), and obtains external application data based on the response.
When we request an external service, the browser will deny authorized access based on security issues.
2. Reasons for cross-domain issues
2.1 Browser's same-origin policy
2.1.1 The meaning of the same-origin policy
In 1995, the same Origin policy was introduced into the browser by Netscape Corporation. Currently, all browsers implement this policy.
Initially, its meaning is that the cookie set by web page A cannot be opened by web page B unless the two web pages have the same origin. The so-called "same origin" refers to "three similarities".
Same protocol, same domain name, same port, same port
2.1.2 The purpose of the same origin policy
The purpose of the same origin policy is to ensure the security of user information and prevent malicious websites Steal data.
2.1.3 Restrictive scope of the same-origin policy
With the development of the Internet, the "same-origin policy" has become increasingly strict. Currently, there are three behaviors that are restricted if they are not of the same origin.
Cookie, LocalStorage and IndexDB cannot be read.
DOM cannot be obtained.
The AJAX request cannot be sent.
3. Methods to solve cross-domain issues
3.1 Prohibit browsers from checking
Turn off the same-origin policy by setting parameters for the browser.
Take chrome as an example:
3.1.1 windows
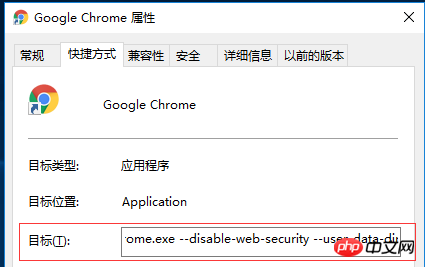
Right-click the chrome shortcut and add parameters to the browser in Properties:
--disable -web-security --user-data-dir
Shortcut addition location:

3.1.2 linux
chromium-browser --disable-web-security
3.1.3 mac
open -a "Google Chrome" --args --disable-web-security --user-data-dir
3.2 Using JSONP
3.2.1 JSONP concept
JSONP (JSON with Padding) is a "usage mode" of JSON, available To solve the problem of cross-domain data access by mainstream browsers. Due to the same-origin policy, generally speaking, web pages located at server1.example.com cannot communicate with servers other than server1.example.com, with the exception of the HTML <script> element. Using the open policy of the <script> element, web pages can obtain JSON data dynamically generated from other sources, and this usage pattern is called JSONP. The data captured with JSONP is not JSON, but arbitrary <a href="http://www.php.cn/wiki/48.html" target="_blank">JavaScript, which is executed with a JavaScript interpreter instead of parsed with a JSON parser. </script>
3.2.2 The use of JSONP
Implement support for JSONP on the server side
Jquery calling method ($.ajax() method)
$.ajax({url:'www.example.com/a.php?id=1',dataType:'jsonp',jsonp:'jsonp_callback',success:function(){//dostuff},
});3.2 .3 Disadvantages of JSONP
Need to change the server code
You can only use the GET method to request
What is sent is not an XHR request but a script
Believe it or not After reading the case in this article, you have mastered the method. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
JavaScript code to animate text
JavaScript code snippet to determine whether the date is valid
The above is the detailed content of AJAX cross-domain knowledge. For more information, please follow other related articles on the PHP Chinese website!




