 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Detailed explanation of WeChat mini program list development
Detailed explanation of WeChat mini program list development
Detailed explanation of WeChat mini program list development
This article mainly shares with you the detailed explanation of the development of WeChat applet list, mainly in the form of code, hoping to help everyone.
1. Knowledge points
(1). List rendering wx:for

tip:wx:for=“array”可以等于参数名,在js中调用
Page({ data:{
array: [{name: '小李'},{ name: '小高'}]}
}),获取值;也可以直接把wx:for="{{[1, 2, 3]}}",把值放在上面1. Use wx:for on the component By binding the control property to an array, the component can be repeatedly rendered using the data of each item in the array.
The subscript variable name of the current item in the default array defaults to index, and the variable name of the current item in the array defaults to item
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>var app = getApp()
Page({
data:{
items: [{
message: 'foo',
},{
message: 'bar'
}]
}
})
First of all, in the wxml file, the items in the double braces after wx:for are an array. The elements of the array are as seen in js. Under wx:for, {{index}}:{{item The index in .arry}} is the subscript of the items array, and item.arry is the element in the array, which is "a" and "b".
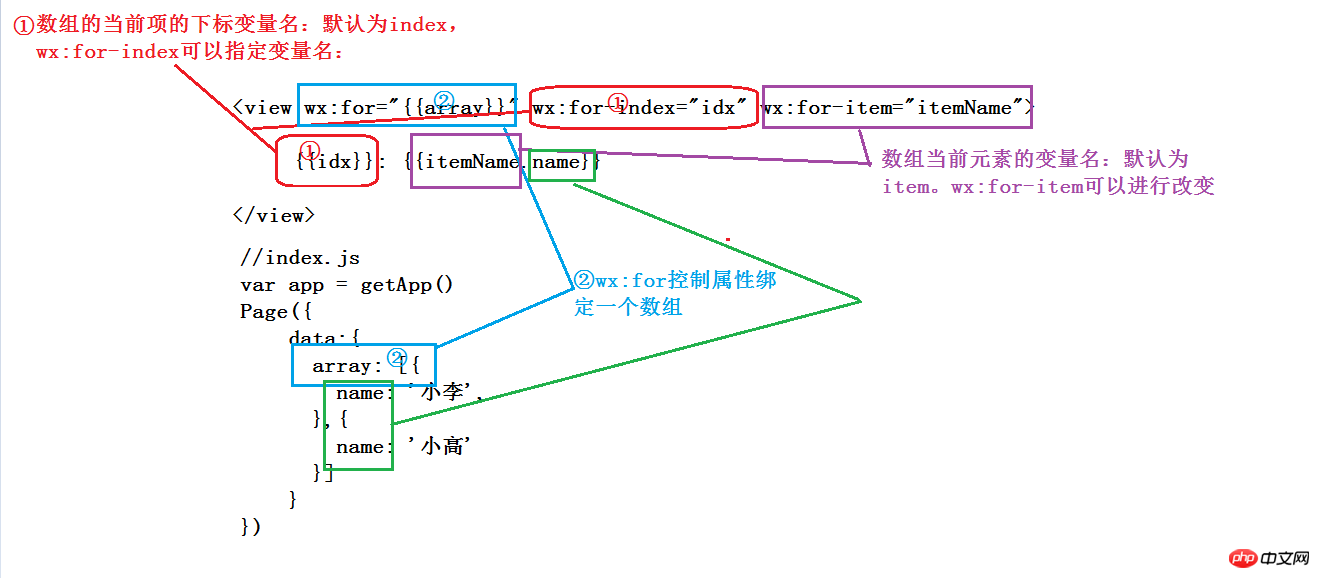
2. Use wx:for-item to specify the variable name of the current element of the array. Use wx:for-index to specify the variable name of the current subscript of the array:
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.name}}
</view>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
3.wx:for can also be nested
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>No need for js

(2).block wx:for
is similar to block wx:if, and wx:for can also be used in
<block wx:for="{{array}}">
<view> {{index}}:{{item.name}}</view>
</block>var app = getApp()
Page({
data:{
array: [{
name: '小李',
},{
name: '小高'
}]
}
})
(3).wx:key
If the position of the item in the list changes dynamically or new items are added to the list, and you want the items in the list to maintain their own characteristics and status (such as the input content in , the selected state of
String represents a property of the item in the array of the for loop. The value of the property needs to be the only string or number in the list and cannot be changed dynamically.
Reserved keyword *this represents the item itself in the for loop. This representation requires the item itself to be a unique string or number, such as:
If wx:key is not provided, a warning will be reported.
If you know for sure that the list is static, or if you don't care about its order, you can choose to ignore it.
2. Case
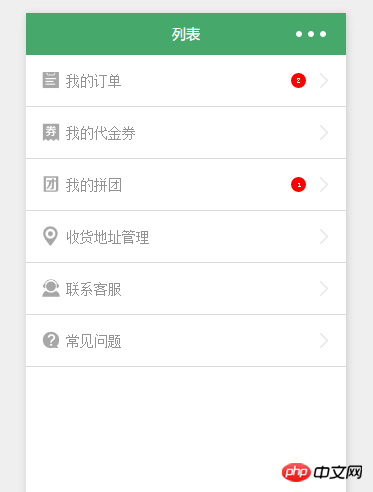
1. User center list
<!--list.wxml-->
<block wx:for="{{userListInfo}}">
<view class="weui_cell">
<view class="weui_cell_hd">
<image src="{{item.icon}}"></image>
</view>
<view class="weui_cell_bd">
<view class="weui_cell_bd_p"> {{item.text}} </view>
</view>
<view wx:if="{{item.isunread}}" class="badge">{{item.unreadNum}}</view>
<view class="with_arrow"></view>
</view>
</block>/**list.wxss**/
.weui_cell {
position: relative;
display: flex;
padding: 15px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-bottom: 1px solid #dadada;
}
.weui_cell_hd {
display: inline-block;
width: 20px;
margin-right: 5px;
}
.weui_cell_hd image {
width: 100%;
height: 20px;
vertical-align: -2px;
}
.weui_cell_bd {
display: inline-block;
}
.weui_cell_bd_p {
font-size: 14px;
color: #939393;
}
.badge {
position: absolute;
top: 18px;
right: 40px;
width: 15px;
height: 15px;
line-height: 15px;
background: #ff0000;
color: #fff;
border-radius: 50%;
text-align: center;
font-size: 8px;
}
.with_arrow {
position: absolute;
top: 18px;
right: 15px;
width: 15px;
height: 15px;
background-image: url(../../dist/images/icon-arrowdown.png);
background-repeat: no-repeat;
background-size: 100% 100%;
}//list.js
var app = getApp()
Page( {
data: {
userInfo: {},
userListInfo: [ {
icon: '../../dist/images/iconfont-dingdan.png',
text: '我的订单',
isunread: true,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-card.png',
text: '我的代金券',
isunread: false,
unreadNum: 2
}, {
icon: '../../dist/images/iconfont-icontuan.png',
text: '我的拼团',
isunread: true,
unreadNum: 1
}, {
icon: '../../dist/images/iconfont-shouhuodizhi.png',
text: '收货地址管理'
}, {
icon: '../../dist/images/iconfont-kefu.png',
text: '联系客服'
}, {
icon: '../../dist/images/iconfont-help.png',
text: '常见问题'
}]
},
onLoad: function() {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo( function( userInfo ) {
//更新数据
that.setData( {
userInfo: userInfo
})
})
}
})
WeChat applet realizes image adaptive width
WeChat applet develops recorder, audio playback and animation
WeChat applet Develop pop-up box implementation method
The above is the detailed content of Detailed explanation of WeChat mini program list development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
Four recommended AI-assisted programming tools
Apr 22, 2024 pm 05:34 PM
This AI-assisted programming tool has unearthed a large number of useful AI-assisted programming tools in this stage of rapid AI development. AI-assisted programming tools can improve development efficiency, improve code quality, and reduce bug rates. They are important assistants in the modern software development process. Today Dayao will share with you 4 AI-assisted programming tools (and all support C# language). I hope it will be helpful to everyone. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot is an AI coding assistant that helps you write code faster and with less effort, so you can focus more on problem solving and collaboration. Git
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
Which AI programmer is the best? Explore the potential of Devin, Tongyi Lingma and SWE-agent
Apr 07, 2024 am 09:10 AM
On March 3, 2022, less than a month after the birth of the world's first AI programmer Devin, the NLP team of Princeton University developed an open source AI programmer SWE-agent. It leverages the GPT-4 model to automatically resolve issues in GitHub repositories. SWE-agent's performance on the SWE-bench test set is similar to Devin, taking an average of 93 seconds and solving 12.29% of the problems. By interacting with a dedicated terminal, SWE-agent can open and search file contents, use automatic syntax checking, edit specific lines, and write and execute tests. (Note: The above content is a slight adjustment of the original content, but the key information in the original text is retained and does not exceed the specified word limit.) SWE-A
 Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Learn how to develop mobile applications using Go language
Mar 28, 2024 pm 10:00 PM
Go language development mobile application tutorial As the mobile application market continues to boom, more and more developers are beginning to explore how to use Go language to develop mobile applications. As a simple and efficient programming language, Go language has also shown strong potential in mobile application development. This article will introduce in detail how to use Go language to develop mobile applications, and attach specific code examples to help readers get started quickly and start developing their own mobile applications. 1. Preparation Before starting, we need to prepare the development environment and tools. head
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Which Linux distribution is best for Android development?
Mar 14, 2024 pm 12:30 PM
Android development is a busy and exciting job, and choosing a suitable Linux distribution for development is particularly important. Among the many Linux distributions, which one is most suitable for Android development? This article will explore this issue from several aspects and give specific code examples. First, let’s take a look at several currently popular Linux distributions: Ubuntu, Fedora, Debian, CentOS, etc. They all have their own advantages and characteristics.
 Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
Understanding VSCode: What is this tool used for?
Mar 25, 2024 pm 03:06 PM
"Understanding VSCode: What is this tool used for?" 》As a programmer, whether you are a beginner or an experienced developer, you cannot do without the use of code editing tools. Among many editing tools, Visual Studio Code (VSCode for short) is very popular among developers as an open source, lightweight, and powerful code editor. So, what exactly is VSCode used for? This article will delve into the functions and uses of VSCode and provide specific code examples to help readers



