
This time I will bring you JS to copy content to the clipboard and JS to copy content to the clipboard. What are the precautions?. Here is a practical case. Let’s take a look.
Common methods
I checked the omnipotent Google, and now the common methods are mainly the following two:
Third-party library: clipboard.js
Native method: document.execCommand()
Let’s see how these two methods are used.
clipboard.js
Quote
Direct quote:
<script src="dist/clipboard.min.js"></script>
Package: npm install clipboard --save , then import Clipboard from 'clipboard';
Use
to copy from the input box
now There is an tag on the page, and we need to copy the content inside it. We can do this:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard'; const btnCopy = new Clipboard('btn');
Notice that a ## is added to the <button> tag #data-clipboard-target Attribute, its value is the id of the that needs to be copied. As the name suggests, it copies the content from the entire tag.
Direct copy
Sometimes, we don’t want to copy the content from , but just get the value directly from the variable. If we can do this in Vue:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard'; const btnCopy = new Clipboard('btn'); this.copyValue = 'hello world';
Event
Sometimes we need to do something after copying, then we need thecallback function support.
Add the following code to the processing function:// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});Summary
The document also mentions that ifclipboard is used in a single page , in order to make life cycle management more elegant, remember btn.destroy() to destroy it after use.
document.execCommand() method
Let’s first look at how this method is defined onMDN:
which allows one to run commands to manipulate the contents of the editable region.
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)
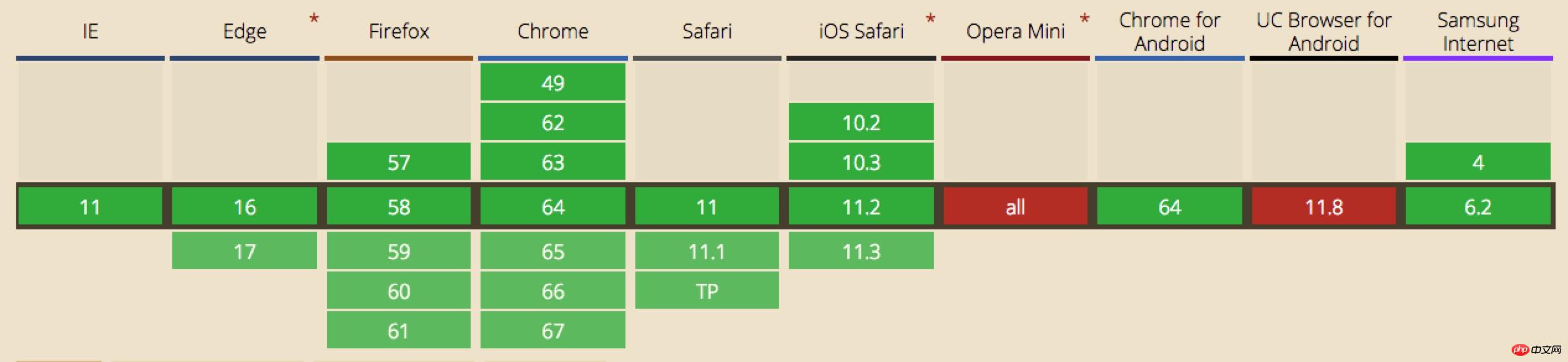
compatible Sex
The compatibility of this method was actually not very good before, but fortunately it is now basically compatible with all mainstream browsers and can also be used on mobile terminals.
Copy from the input box using
##Now there is an tag on the page that we want to copy For the content, we can do this:<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})Sometimes there is no
on the page tag, we may need to copy the content from a <p>, or copy the variable directly. Remember in the definition of the
method that it can only operate on editable areas, which means that except for inputs like and